이미지뷰에서 ScaleType의 차이를 알고싶습니다.
조회수 19817회
안드로이드 이미지뷰에 ScaleType속성이있잖아요. 그 값이 CENTER, CENTER_CROP, CENTER_INSIDE, FIT_CENTER,FIT_END, FIT_START 등등 많은데 이 차이를 알고싶습니다.
1 답변
-
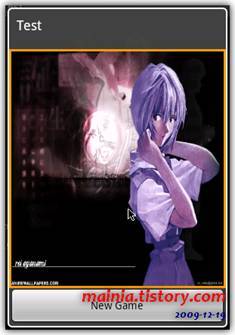
저도 예전에 이미지뷰를 쓰면서 구글링했는데 잘 정리된 자료를 봤었습니다. http://mainia.tistory.com/473에 정리가 잘되있는데요. 내용을 옮겨보자면 (1) MATRIX : ImageView 의 틀을 기준으로 해서 왼쪽 상단을 꼭지점으로 정렬된다. 이미지를 틀에 맞게 재조정하지 않는다. 틀보다 작거나 커도 그대로 표현된다.
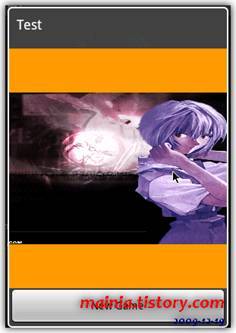
XML : android:scaleType=”matrix” Source : setScaleType(ImageView.ScaleType.MATRIX); ImageView : width=287, height=316 Image : width=150, height=250위의 경우는 이미지가 틀보다 작으므로 정상적으로 보이지만 ImageView 의 틀보다 키우게 되면 줄이지 않기 때문에 잘라져서 보이게 된다.
ImageView : width=287, height=316 Image : width=400, height=400(2) FIT_XY : 이미지가 ImageView 틀 보다 작거나 크든지 간에 이미지를 틀에 맞추는 것이다. 비율과 상관없이 틀에 맞추기 때문에 좌우 크기가 맞지 않은 그림일 경우에는 찌그러져 보일것이다.
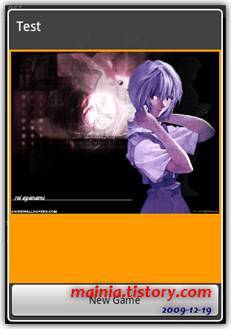
(3) FIX_START : 이미지크기를 틀에 맞게 비율을 줄이되 이미지 시작지점을 ImageView 왼쪽 상단에 맞추어 그림을 표현한다.
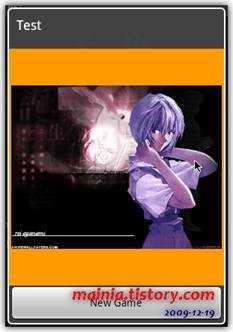
XML : android:scaleType=”fitStart” Source : setScaleType(ImageView.ScaleType.FIT_START); ImageView : width=287, height=316 Image : width=450, height=350(4) FIX_CENTER : 이미지크기를 틀에 맞게 비율을 줄이되 ImageView 중앙에 맞추어 표현한다.
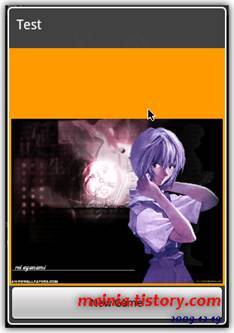
XML : android:scaleType=”fitCenter” Source : setScaleType(ImageView.ScaleType.FIT_CENTER); ImageView : width=287, height=316 Image : width=450, height=350(5) FIX_END : 이미지크기를 틀에 맞게 비율을 줄이되 ImageView 의 오른쪽 아래에 맞추어 이미지를 표현한다.
XML : android:scaleType=”fitEnd” Source : setScaleType(ImageView.ScaleType.FIT_END); ImageView : width=287, height=316 Image : width=450, height=350(6) CENTER : 이미지크기 그대로 표현하되 이미지를 틀에 맞게 줄이지는 않는다. 그리고 ImageView 틀의 중앙에 위치시킨다.
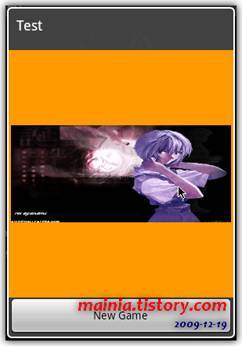
XML : android:scaleType=”center” Source : setScaleType(ImageView.ScaleType.CENTER); ImageView : width=287, height=316 Image : width=450, height=200(7) CENTER_CROP : 6번에서의 그림은 높이가 ImageView 의 틀과 맞지 않다. 이것처럼 한쪽이 틀과 맞지 않다면 틀에 맞게 이미지를 늘이면서 다른 한쪽도 같이 비율에 맞게 증가 시킨다. 그러면 6번 그림은 높이가 증가한 비율만큼 넓이가 증가하여 표현되게 된다. 그리고 그림의 위치는 틀의 중앙에서 표현된다.
XML : android:scaleType=”centerCrop” Source : setScaleType(ImageView.ScaleType.CENTER_CROP); ImageView : width=287, height=316 Image : width=450, height=200(8) CENTER_INSIDE : 7번에서의 내용과 반대로 ImageView 의 틀에 벗어나는 쪽을 맞추어 비율을 줄여 표현한다. 만약 넓이가 틀에서 벗어난다면 넓이를 틀에 맞추고 그 비율만큼 높이를 줄이게 될것이다. CENTER_CROP, CENTER_INSIDE 는 ImageView 의 틀에 맞게 이미지를 조정하는 것이 공통적인 특징이다.
XML : android:scaleType=”centerInside” Source : setScaleType(ImageView.ScaleType.CENTER_INSIDE); ImageView : width=287, height=316 Image : width=450, height=200











댓글 입력