[React 질문] 리덕스툴킷(createAsyncThunk), Axios를 사용해서 crud를 구현하는데 UPDATE가 잘 안되서 질문드려요 !!
조회수 491회
https://github.com/Tojaeung/react_ReduxToolkit/tree/aafbf3173620b1f0617412dd8dd5c79b09d2019a 위에 링크는 저의 깃허브 주소입니다. 참고해주세요 !!!
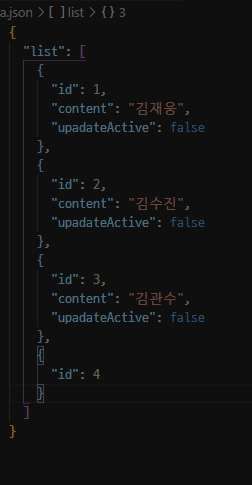
안녕하세요 선배님들 !! 공식문서 참고해도 잘 이해가 안되네요 ;;; 왜 이게 안되는지;;; ㅂㄷㅂㄷ;; ★★데이터 구조는 data.json파일에 있습니다.★★
modules/ todoSlice.js 파일에 34번째줄을 보면
[updateList.fulfilled]: (state, {payload:id}) => {state.todos.map(todo => (
todo.id===id ? {...todo, updateActive:true} : todo
)
)}
이렇게 코딩을 하였습니다. !! 요소를 더블클릭했을때 onDbClick 함수(containers/TodoContainer.js 44번째줄)가 실행되고 updateList리듀서(modules/todoSlice.js 34번째줄)가 작동하는데... 그런데 다음과 같은 문제가 나타나네옹 ;;;

배열안의 객체 key인 updateActive만 true로 변경하고 싶은데;;;;; 저렇게 id key만 남네요;;;;; ㅠㅠ 왜 이렇게 되는걸까요;;;; 선배님들 도와주세요 !! ㅜㅠㅠ
-
(•́ ✖ •̀)
알 수 없는 사용자
댓글 입력