Floating Action Button 애니메이션
조회수 3524회
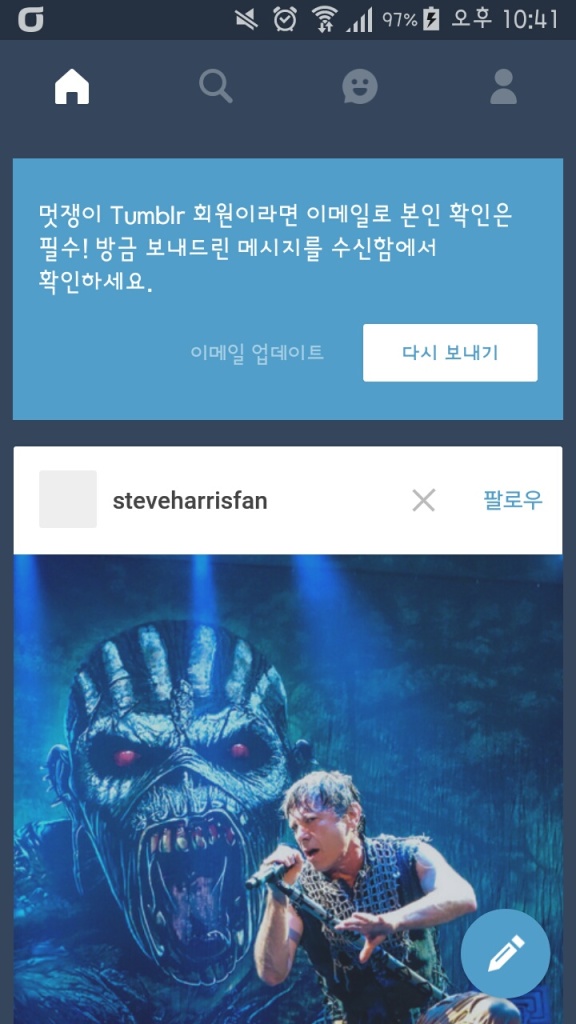
Tumblr 어플입니다.
첫번째 사진의 Floating Action Button 을 누르게 되면
Floating Action Button 을 기준으로 (퍼지는 애니메이션이 적용?)
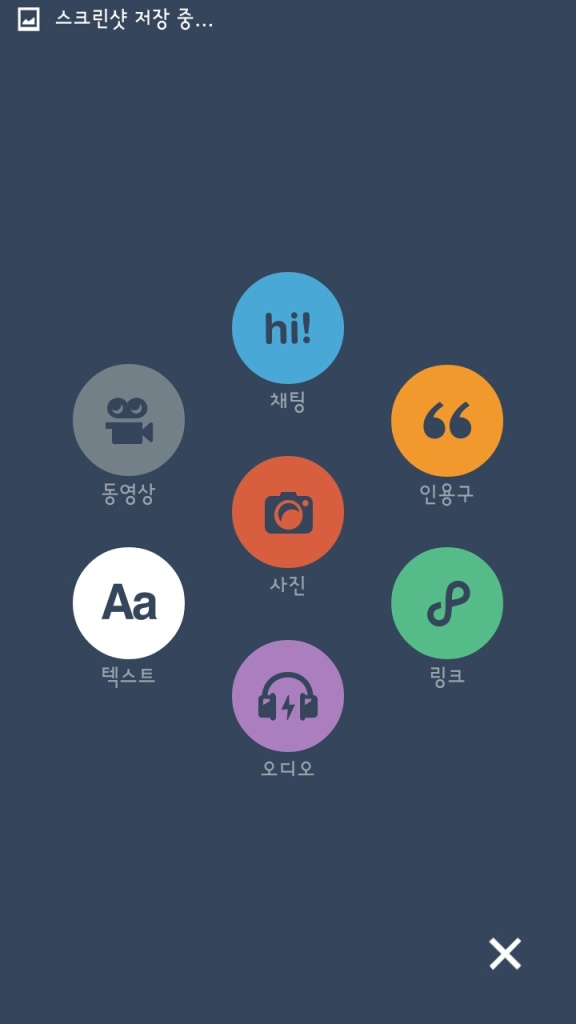
두번째 사진과 같이 전체화면으로 바뀝니다.
구현해보고 싶은데, 어떠한 원리인지 궁금합니다.


1 답변
-
이런 형태의 뷰는
FloatingActionButton를 커스터마이징해서 만들지는 않을거에요. 대부분은 눈을 속일 수 있는 트릭을 많이 쓸 것 같습니다.저라면 다음과 같은 방법을 먼저 썼을 거에요. 아마 플로팅 액션 버튼은
CoordinatorLayout레이아웃 안에 있을 텐데 저라면 제일먼저 저 7개의 아이콘을CoordinatorLayout에 배치를 해두고 그 위에FloatingActionButton을 배치해보지 않았을까 해요.그리고
FloatingActionButton은 사라지게 하고 나머지 아이콘을 배치시키는 거죠. 그런데 여기에서는 배경의 색상이 있고 X 버튼도 있네요. 배경의 색상을 위해서 어쩌면 추가적인 뷰가 하나 더 필요할지도 모르겠네요.이 아이디어나 다른 아이디어로 프로토타입을 시도해보시고 잘 안되면 방법이나 개선안을 다시 고민해봅시다.
-
(•́ ✖ •̀)
알 수 없는 사용자
-


댓글 입력