box 안쪽에 border-line을 넣는 방법.
조회수 13383회

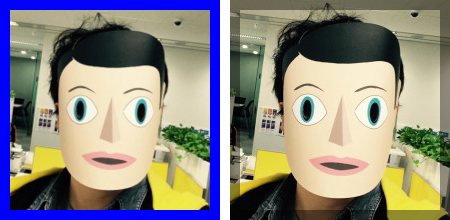
box 영역에 사진을 넣고 싶고, 그 사진위에 투명한 검정 border line를 올려넣고 싶습니다. 아래의 작성중인 코드로는 왼쪽의 이미지처럼만 나옵니다.
.box {
border : 10px solid blue;
}
만약 오른쪽이미지와 같이 box 안쪽으로 투명으로 border line을 넣을려면 어떻게 해야할까요?
2 답변
-
box-sizing을 border-box 로 설정하시면 box가 border를 포함합니다.
추가 답변
background 위에 border 올리고 반투명으로 보이게 하시려면 border-color를 rgba사용하시고 border-origin을 border-box로 설정해주세요.
참고로 rgba는 CSS3 라서 IE8에선 지원이 안됩니다.
추가 답변
조금 더 자세하게는 아래와 같은 방법이 있습니다. 여러가지를 동시에 적용해서 색다른 효과를 구현할수도 있구요.
- border-color에 opacity 사용하기 (rgba/hsla)*
- box-shadow inset으로 사용하기
- box 내부에 absolute position인 box 만들기 (html 필요없는 :before pseudo 사용 추천)
-
(•́ ✖ •̀)
알 수 없는 사용자 -
(•́ ✖ •̀)
알 수 없는 사용자 - 〉
-
div box 내에 border가 들어간 div를 넣으면 될 것 같습니다.
<div class="logo"> <div class="border"> </div> </div>.logo { background: url(http://www.google.co.kr/images/branding/googlelogo/2x/googlelogo_color_272x92dp.png) no-repeat; background-size: 272px 92px; width: 272px; height: 92px; } .border { border: 1px solid red; height: 100%; }-
(•́ ✖ •̀)
알 수 없는 사용자
- 감사합니다. 이렇게하는 방법도 있네요! 박기선 2016.3.23 18:15
- 를 넣는것 보다는 가상선택자 before 사용하면 더 좋을듯 하네요~ 알 수 없는 사용자 2018.2.12 16:18
-

댓글 입력