HTML5 동영상 삽입, 한 화면에서 특정 크기( ex. width: 600, height: 600 )를 가진 영역에 각각 크기가 다른 동영상을 임의 위치에 삽입할 수 있나요?
조회수 3010회
안녕하세요. 프로그래밍 언어 경험이 있는 개발자입니다.
웹사이트 공부를 하고 있는데, 매우 초보라 간단한 질문이 잦네요. ;
HTML5 map 태그를 사용하면 원하는 위치를 지정하여 링크를 할 수 있는 것처럼,
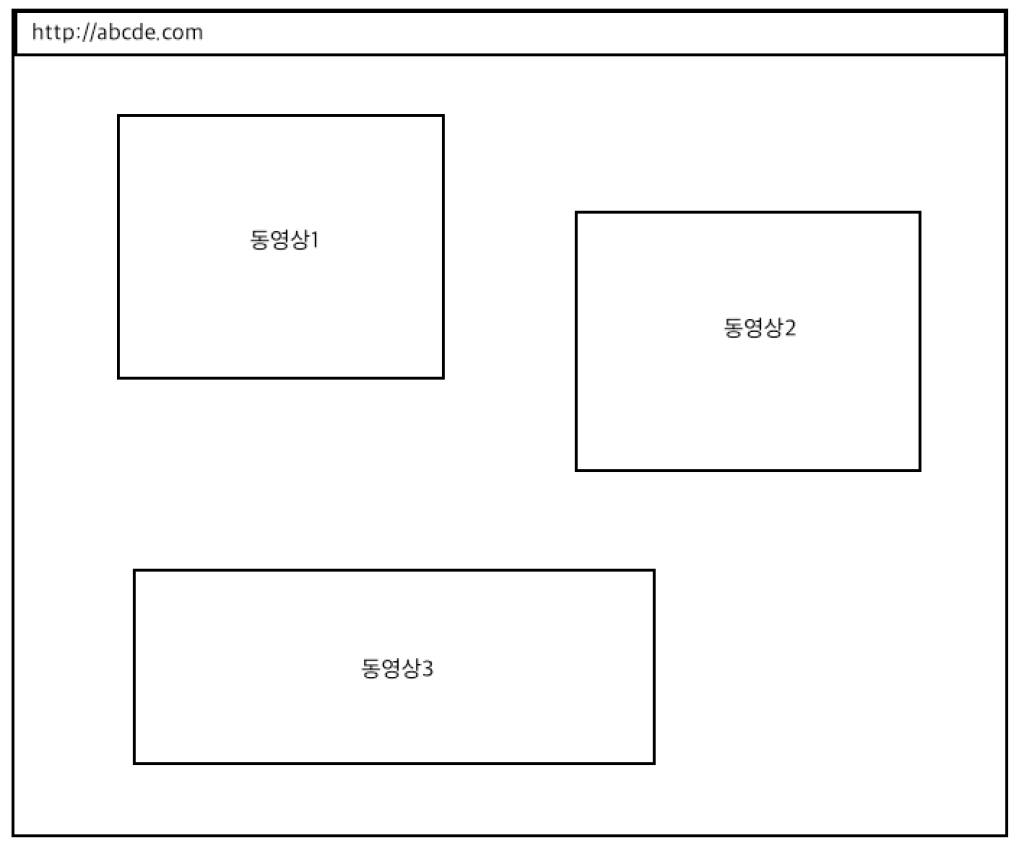
원하는 위치에 동영상을 위치 시키고 싶습니다.

위 그림과 같이...
html5 태그 사용, css, jquery 등 어떤 방법이 있을까요?
1 답변
-
저라면은, 순수하게 css 로 할 것 같아요.
wrapper div를 주고, position:relative; 속성으로 그 하위 div를 만들고, 거기에 동영상 플레이 elements 를 만들어서 wrapper div 의 하위 div 에 position:absolute; 를 통해서 포지션을 주겠습니다.
예제)
<div id="wrapper"> // <- position:relative; <div id="firstVideo"></div> // <- position:absolute; <div id="secondVideo"></div> // <- position:absolute; <div id="lastVideo"></div> // <- position:absolute; </div>position:absolute; 가 내키지 않는 방법이긴 하지만, 특정 위치에 보여주기 위해서 "쉬운" 방법은 이렇습니다~
하지만, responsive 웹에서는 깨질 수 있으니 주의 해야할 것 입니다.
아래, 제가 예제로 youtube링크를 iframe 으로 넣어 봤습니다. html5 에서 지원하는
<video>element 일지라도, 이것을 감싸고 있는 div 에 포지션을 주기 때문에, 문제 없을거라 생각 됩니다.- Arclien님이 답해주신것처럼 position: absolute가 올바른 방법 맞구요 video도 문제없이 되네요. https://jsfiddle.net/s1u4cj4e/1/ 알 수 없는 사용자 2016.3.26 22:54
- 정확히 답변해주셨습니다. 반응형에 대한 것은 좀 더 깊이 생각해봐야겠네요. 많은 도움 되어 주셔서 감사합니다. 상남자 2016.3.26 23:00



댓글 입력