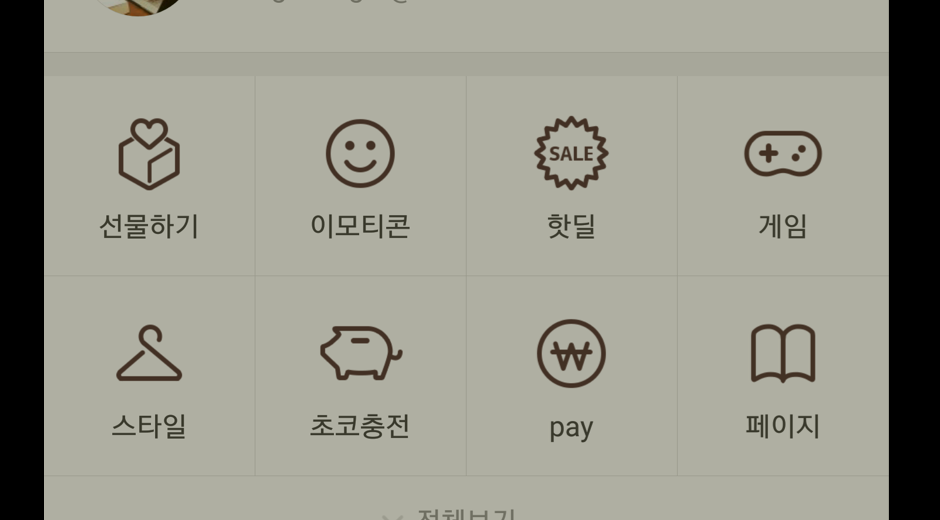
swift 에서 카톡 설정의 그리드형태 버튼은 어떻게 만들어야 하는지요?
조회수 1713회
-
(•́ ✖ •̀)
알 수 없는 사용자
2 답변
-
대략 3 가지 정도의 방법이 있을 것 같습니다.
(2) UICollectionView 만 활용해도 간단하게 구성하실 수 있을 듯 합니다. - CollectionView-Simple
- UITableView 활용하기
- UITableViewCell 에 4개의 버튼을 올린다.
- 2줄 8개를 노출하고 싶으면, Cell 을 2개 사용하면 된다.
- 가로보기에서 6개를 노출하고 싶다면, 6개 짜리 가로 Cell을 추가하고,
viewDidLayoutSubviews()를 오버라이드 하고, reloadTableView 한다. -cellForIndexPath:에서 orientation에서 맞는 cell을 사용한다.
- UICollectionView 활용하기
- UICollectionView 의 Flowlayout 만으로도 어렵지 않다.
- 단, 격자를 그리는 부분은 조금 까다로울 수 있다.
- UICollecitonView 활용하기 2
- LayoutManager 를 직접구현해서 입맞에 맞게
- Elements/ SupplementaryView/ DecorationView 를 구성한다.
-
(•́ ✖ •̀)
알 수 없는 사용자
- 카카오 다니시는 쪼랩 개발자... 이신 건가요... :-) 박기선 2016.3.28 19:03
- 인생이 쪼랩인 거죠. / 다 알았다고 생각하는 순간/ 처음 만난 선배는 더 큰 그림의 답을 찾고 있고// 신박한 해결방법을 찾아낸 시점에/ 백만명이 더 신박한 해결책을 제시하고 있는 지금// 쪼랩 인 거죠.. ㅎㅎㅎ 알 수 없는 사용자 2016.3.28 19:05
- UITableView 활용하기
-
컬렉션뷰 입니다. 플로우 레이아웃을 잘 짜서 쓰시면 됩니다.
플로우 레이아웃은 https://www.cocoacontrols.com/search?q=flowlayout 여기 들어가면 재밌는 플로우 레이아웃이 많으니 참고 하시어 직접 오픈소스로 만들어보시면 어떨까요?
-
(•́ ✖ •̀)
알 수 없는 사용자
-

댓글 입력