sweetalert2 를 사용하려고 합니다. <a href=""></a> 태그를 사용하여 창을 띄우고 처리하려고 하는데...
조회수 2989회
결국 자바스크립트인데,
<a href="/username_input.html">방문자명을 입력하세요.</a>
위처럼 a 태그를 사용하여 get 방식으로 sweetalert2 (자바스크립트) 를 사용하려고 합니다.
어떻게 구현해야 하나요...

<a data-remote="true" href="https://hashcode.co.kr/user/info?property=organization">수정</a>
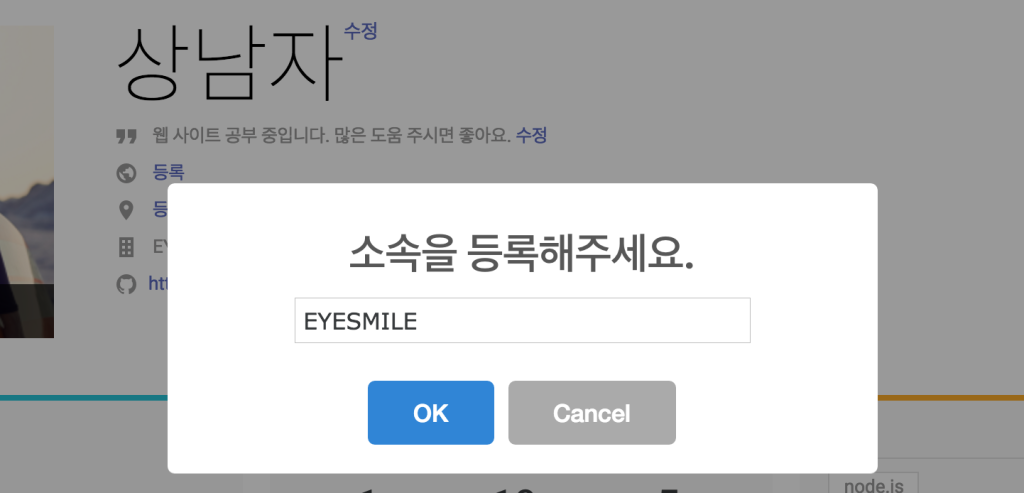
해시코드 사이트처럼 위와 같은 방법으로요...
위 주소를 직접 접근하려 하면 에러 페이지가 뜨는걸 보니 POST 방식인건지. ( 서버는 node.js 사용 중입니다.)
도움 주시면 감사드립니다!!!
1 답변
-
Hashcode같은 경우는 소속을 클릭하였을 경우 사용자의 정보를 보여주기 위해서(input에 채워져 있는 값) Ajax로 해당 url을 호출하여 팝업을 띄운것입니다. 사용자정보값을 보여줄필요가 없으면 굳이 get으로 가져올 필요가 없어보입니다.
사용자의 정보를 가져오지 않고 단순히 seetalert을 띄우기위해서는 해당 버튼 혹은 링크에 클릭이벤트를 걸어서 seetalert을 띄우면 될것 같습니다.
<a href="#" class="input-user-name" data-user-id ="1">방문자명 입력</a> <script> $('a.input-user-name').click(function() { var userId = $(this).attr("data-user-id"); showInputalert (userId); }); function showInputalert(userId) { swal({ title: '이름을 입력해주세요', type: "input", showCancelButton: true, confirmButtonText: '전송', preConfirm: function() { return new Promise(function(resolve) { $.ajax({ // 전송누르면 해당 url 로 전송 하는 코드를 넣음면됩니다. }) }); }, allowOutsideClick: false }, function() { .done(function(data) { //성공했을때 처리 swal("성공", "성공적으로 업데이트 되었습니다.", "success"); }) .error(function(data) { //실패했을때 처리 swal(""); }); }); } </script>-
(•́ ✖ •̀)
알 수 없는 사용자 -
(•́ ✖ •̀)
알 수 없는 사용자 - 〉
- 친절한 답변과 예시 감사드립니다. 그러나 저는 버튼의 클릭 이벤트 처리가 아닌 a 태그의 링크 처리를 하려고 했습니다... hashcode 예시 처럼... 상남자 2016.5.20 11:47
- a링크에 클릭이벤트를 걸어주면 되지요.. 알 수 없는 사용자 2016.5.20 11:52
- 아하 그렇네요... 감사합니다. ^.^ 상남자 2016.5.20 11:56
- 답변 a 링크로 수정했습니다.^^; 즐코딩하세요~ 알 수 없는 사용자 2016.5.20 12:00
-

댓글 입력