이미지 업로드에 관한 질문입니다.
조회수 2964회

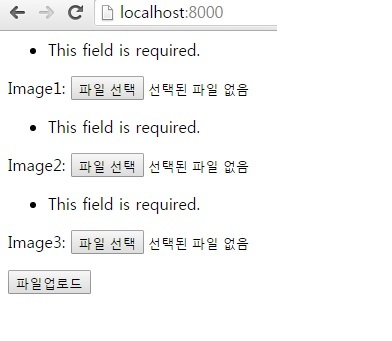
안녕하세요. 계속 질문드리네요. 이미지 선택하고 파일업로드 버튼을 누르면 저런 화면이 나오고 다음화면으로 이동이 안되는데요. model.py
class image(models.Model):
image1=models.ImageField(upload_to='pic_folder/%Y/%m/%d')
image2=models.ImageField(upload_to='pic_folder/%Y/%m/%d')
image3=models.ImageField(upload_to='pic_folder/%Y/%m/%d')
class Meta:
db_table="tableau_image"
foms.py
class imageForm(forms.ModelForm):
class Meta:
model = image
fields = ('image1','image2','image3',)
views.py
def index(request):
if request.method == "POST":
upimage=imageForm(request.POST, request.FILES)
if upimage.is_valid():
Tableau=image()
Tableau.image1 = upimage.cleaned_data["image1"]
Tableau.image2 = upimage.cleaned_data["image2"]
Tableau.image3 = upimage.cleaned_data["image3"]
Tableau.save()
return HttpResponseRedirect('/result/')
else:
upimage = imageForm()
return render(request, 'upload.html', {'upimage': upimage})
로 만들어놓았습니다.
-
(•́ ✖ •̀)
알 수 없는 사용자
1 답변
-
upload.html에서 form 태그를 만들 때
<form method='POST' action = "..." enctype="multipart/form-data">이렇게 enctype을 지정해주셨나요?
-
(•́ ✖ •̀)
알 수 없는 사용자
- 아 그리고 보통 모델 클래스를 정의할 때에는, 이름 맨 첫글자는 대문자로 적습니다 알 수 없는 사용자 2016.5.31 13:10
- 다른방법으로 수정했고요. 모델클래스 및 다 수정하겠습니다. ㅎㅎ 감사합니다. 알 수 없는 사용자 2016.6.2 12:08
-
댓글 입력