CSS 인라인-블럭 마진 질문 입니다.
조회수 1998회
안녕하세요. django에서 랜더링한 이미지를 inline-block으로 이미지 갤러리처럼 배열 했습니다. 그런데 컨테이너 div안의 엘리먼트들을 중앙정렬하고 싶은데 방법을 모르겠네요 ㅠㅠ

HTML:
<div class="align">
<ul>
<li><img src="이미지"></li>
</ul>
</div>
CSS:
.align {
display: inline-block;
width: 125px;
height: 130px;
margin: 0 10px 0 10px;
vertical-align: top;
}
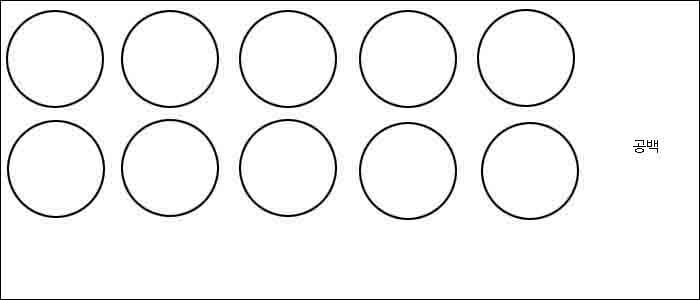
위처럼 CSS를 적용했는데요 위의 이미지처럼 가운데 정렬이 되지 않고 줄바꿈 되면서 맨 오른쪽 공백이 생기고 맨 왼쪽 마진도 적용이 되질 않습니다.
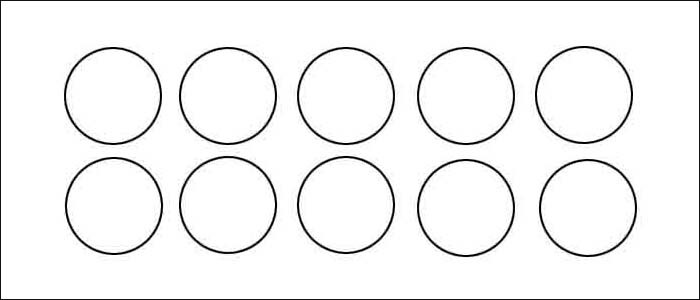
아래 이미지처럼 이미지 엘리먼트들이 중앙정렬 되게 하려면 어떻게 CSS를 적용해야 할까요??

-
(•́ ✖ •̀)
알 수 없는 사용자
1 답변
-
이미지를 div태그 안에서 더 자유롭게 정리하기위해서는 Flexbox 레이아웃을 활용하면 더 간편합니다.
<div class="align"> <img src="http://www.imagebon.com/postpic/2014/08/black-and-white-shapes-clip-art_76554.png" alt="image"/> </div>.align { width: 800px; height: 360px; border: 1px solid #d0d0d0; display: -webkit-box; display: -moz-box; display: -ms-flexbox; display: -webkit-flex; display: flex; align-items: center; justify-content: center; }여기 codepen 데모를 참고하세요.
flexbox layout을 더 자세하기 알고 싶다면 아래의 링크들을 참고하세요.
- CSS Flex 속성 http://webdir.tistory.com/349
- CSS 레이아웃을 배웁시다-Flexbox http://ko.learnlayout.com/flexbox.html

댓글 입력