셀레니움을 이용한 파이썬 크롤링이 궁금합니다.
조회수 5344회
셀레니움을 이용해 네이버 뉴스의 댓글을 불러오고자 합니다. 현재 파이썬 3.4를 사용중이며 윈도우 8.1 64bit 입니다.
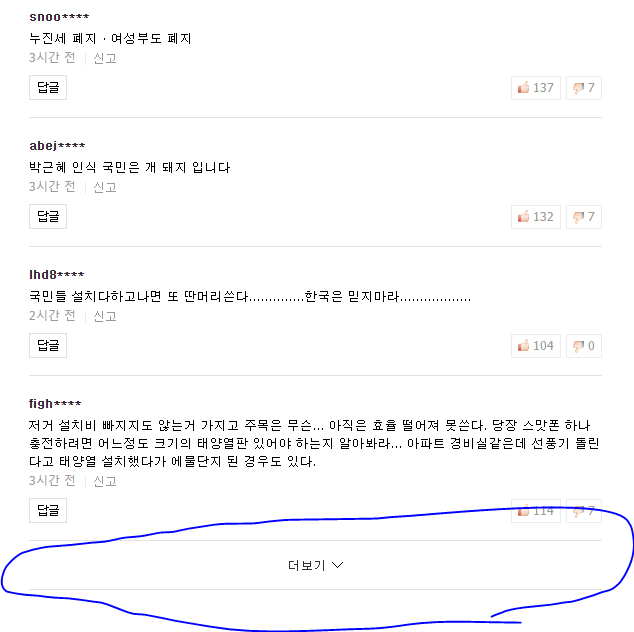
 현재 네이버 뉴스의 댓글은 "더보기"라는 창을 눌러야만 댓글들을 더 볼수 있으며 그 전에는 그냥 20개만을 보여줄뿐입니다.
저는 셀레니움을 이용해서 "더보기"를 5번 실행 후에 총 댓글들을 불러오고자 합니다.
현재 네이버 뉴스의 댓글은 "더보기"라는 창을 눌러야만 댓글들을 더 볼수 있으며 그 전에는 그냥 20개만을 보여줄뿐입니다.
저는 셀레니움을 이용해서 "더보기"를 5번 실행 후에 총 댓글들을 불러오고자 합니다.
from bs4 import BeautifulSoup from
selenium import webdriver
driver=webdriver.Chrome("C:\Users\kimty\Desktop\chromedriver.exe")
html=driver.page_source
soup=BeautifulSoup(html,"html.parser")
typing=soup.find_all("span",{"class":"u_cbox_contents"})
print(typing)
driver.execute_script("u_cbox_page_more")
sleep(5)
제가 짠 코드는 이렇습니다. 에러가 생겨서 하나하나 실행해보니
driver.execute_script("u_cbox_page_more")
이 부분에서
Traceback (most recent call last):
File "", line 1, in driver.execute_script("u_cbox_page_more") File "C:\Python34\lib\site-packages\selenium\webdriver\remote\webdriver.py", line 465, in execute_script 'args': converted_args})['value'] File "C:\Python34\lib\site-packages\selenium\webdriver\remote\webdriver.py", line 236, in execute self.error_handler.check_response(response) File "C:\Python34\lib\site-packages\selenium\webdriver\remote\errorhandler.py", line 192, in check_response raise exception_class(message, screen, stacktrace) selenium.common.exceptions.WebDriverException: Message: unknown error: u_cbox_page_more is not defined
(Session info: chrome=52.0.2743.116)
(Driver info: chromedriver=2.23.409699 (49b0fa931cda1caad0ae15b7d1b68004acd05129),platform=Windows NT 6.3.9600 x86_64)
이런 에러가 뜨더군요
그래서 요소 검사를 다시 해보니

이런 형태인데 자바 스크립트 형태가 아닌 경우 어떻게 해야 제가 원하는 대로 가능할까요??
-
(•́ ✖ •̀)
알 수 없는 사용자
1 답변
-
JavaScript로 HTML 속성을 이용하여 어떻게 해당 태그를 검색하는가에 대한 질문같은데요, 해당 경우에는 JavaScript의 DOM 기능을 활용하여 기능을 수행할 수 있습니다.
// 해당 class를 가진 태그는 아래의 함수로 얻어올 수 있습니다. // 유의할 점은, "Elements"라는 이름에 걸맞게 배열을 리턴합니다. var btns = document.getElementsByClassName('u_cbox_page_more'); // 함수 이름대로 같은 class를 가진 HTML 태그들이 많음을 가정합니다. // 그 중 첫 번째 태그를 가져옵니다. var btn = btns[0]; // 해당 버튼에 click 이벤트를 호출합니다. btn.click();이런 느낌의 스크립트를 실행하면 되실 것 같습니다.
-
(•́ ✖ •̀)
알 수 없는 사용자
-
댓글 입력