애플 공식 사이트에서 이미지가 아닌 이미지?
조회수 1601회

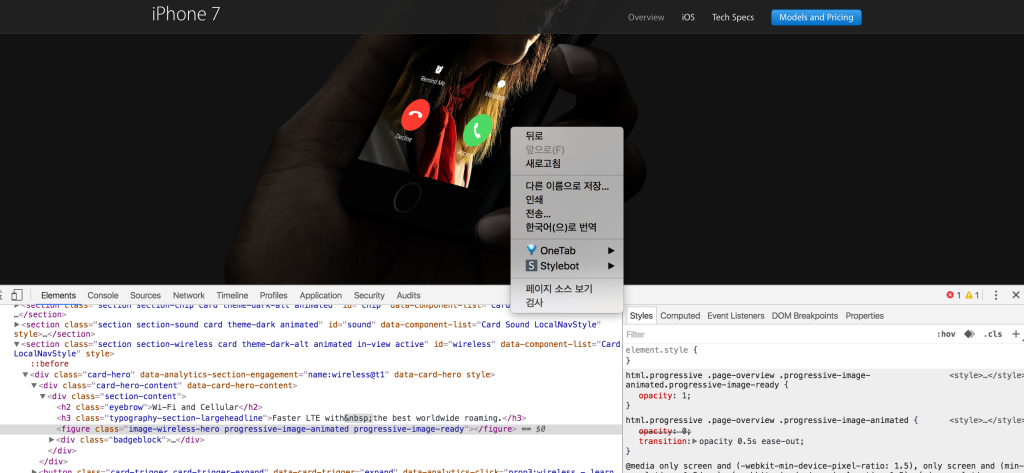
위 사진은 애플 공식 웹사이트의 아이폰7 소개 페이지의 한 부분입니다.
사진처럼 이미지 위에서 우클릭을 했더니 이미지로 인식되지 않는 메뉴가 나타납니다.
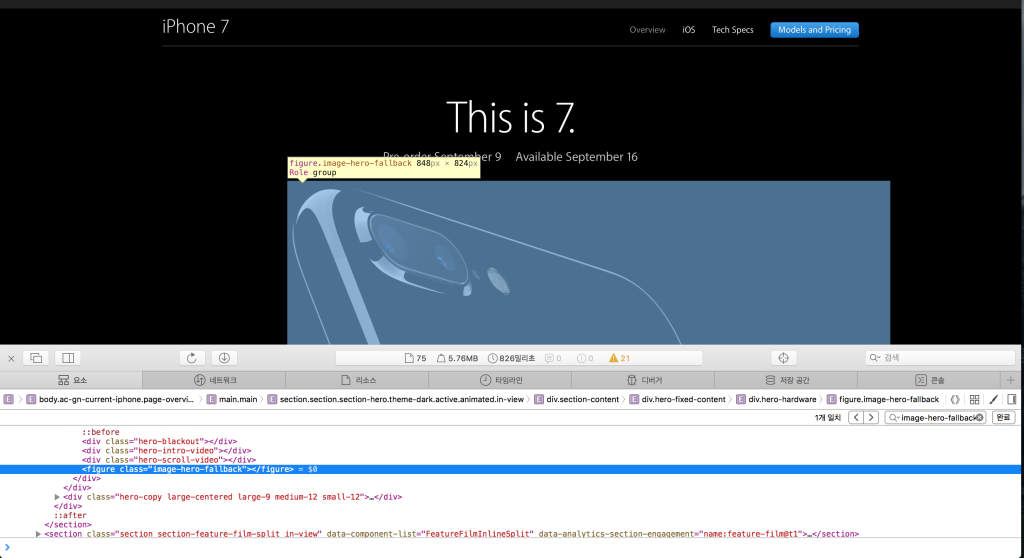
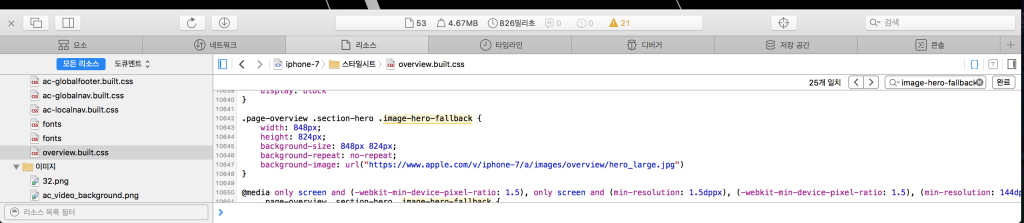
그래서 소스를 보니 figure? 라는 태그를 이용해서 어떻게 처리 했더라구요.
위 같이 코딩하면 이미지 불펌에 대해 막기 굉장히 좋을 것 같아서 매우 반갑습니다.
위 같은 방법이 어떤건지 자세히 설명해주셨으면 좋겠습니다.
감사합니다.



댓글 입력