html, css 레이아웃 구성에서 질문
조회수 1920회
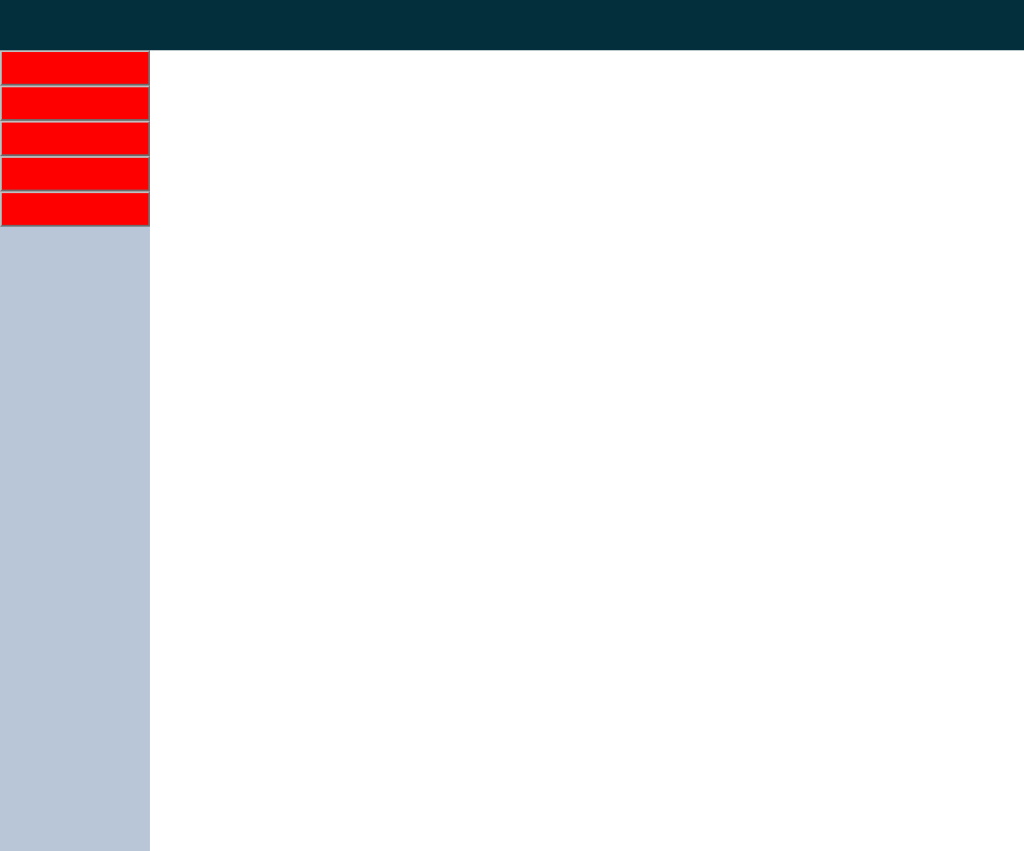
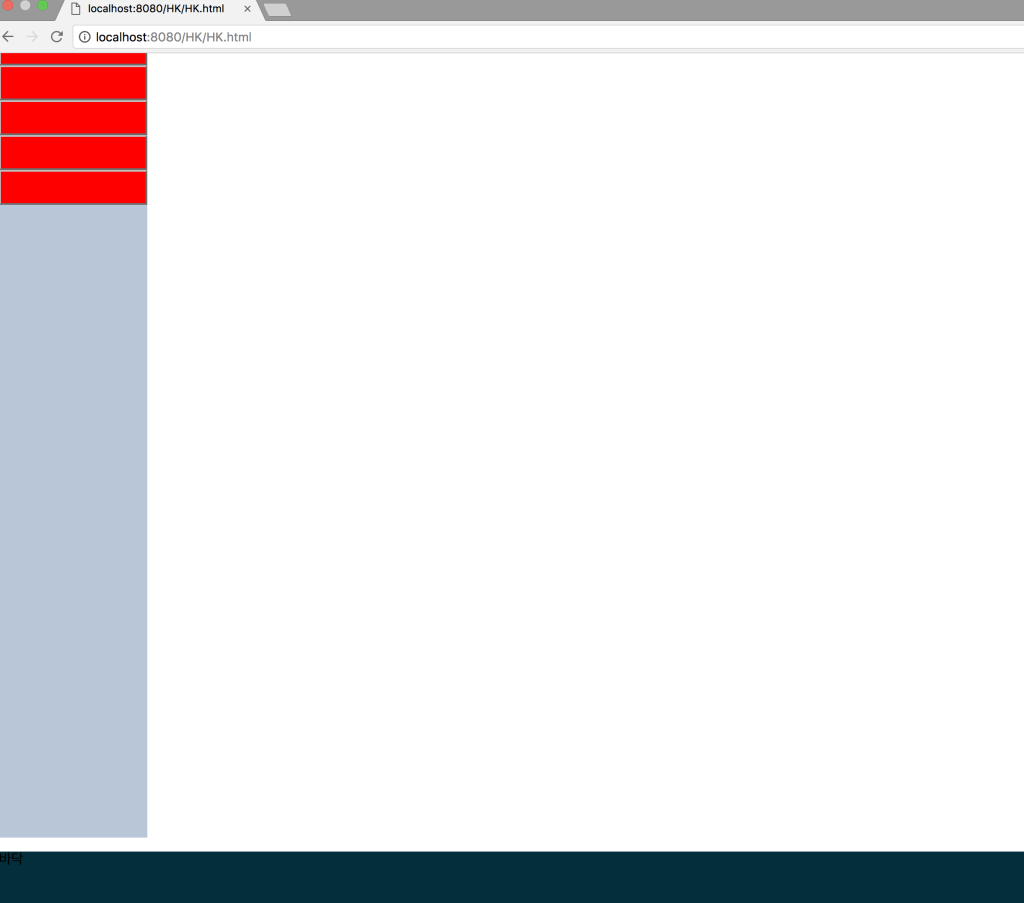
전체 높이 1046px에서 header 높이 60px과 aside 높이 926px과 footer 높이 60px로 구성하려고 하는데,
두번째그림과 같이 aside와 footer사이가 첫번째그림의 aside와 header사이 처럼 딱 달라붙지않고 빈공간이 생깁니다.. 왜그럴까요?


html 코드는 다음과 같습니다.
<body>
<div class="back">
<header class="title">
</header>
<aside class="menubox">
<input type="button" class="menubox1_">
<input type="button" class="menubox1_">
<input type="button" class="menubox1_">
<input type="button" class="menubox1_">
<input type="button" class="menubox1_">
</aside>
<footer id="bottom" class="bottom">
<p>바닥</p>
</footer>
</div>
</body>
css 코드는 다음과 같습니다.
@CHARSET "UTF-8";
body {
position : relative;
top : 0px;
left : 0px;
}
.back {
z-index : 0;
background-image : url(img/main/back.jpg);
width : 1800px;
height : 1046px;
}
.title {
background-color : #032f3c;
width : 1800px;
height : 60px;
}
.bottom {
bottom: 0px;
background-color : #032f3c;
width : 1800px;
height : 60px;
}
.menubox {
background-color : #b9c6d8;
width : 170px;
height : 926px;
}
.menubox1_ {
background-color : red;
width : 170px;
height : 40px;
}
3 답변
-
.menubox1_ { background-color : red; width : 170px; height : 40px; border: 0; }붙어있는건 맞는데 외곽선이 있네요. 위처럼 border를 지정해보세요.
-
footer에 있는 p 태그 때문입니다. p 태그에
margin-top이랑margin-bottom이 있네요.아래 구문을 추가하면 됩니다.
.bottom p { margin-top: 0; }-
(•́ ✖ •̀)
알 수 없는 사용자
-
-
p 태그에 기본 여백 값이 있네요. 이게 브라우저 별로 다를 수 있으니 스타일 설정시 리셋스타일이 필요합니다.
* { margin: 0; padding:0; }이렇게 각 요소에 마진과 패딩을 0으로 초기화 하고 각 태크에 마진과 패딩을 설정하시면 됩니다.
아 그리고 부가적으로...
- 너비를 꼭 고정하실 필요가 있나요 그냥
width: 100%;로 설정해도 될 것 같네요. - input 요소를 써서 nav를 구성하는 것은 바랍직 하지 않네요 웹표준에도 어긋납니다. a 요소를 사용하여 구성하시고 CSS에서 버튼모양으로 스타일 설정을 하세요.
- 왼 쪽 메뉴만 구성 할 것 같진 않네요.. 오른쪽에 콘텐츠도 넣으실 것 같은데.. CSS 에서 float 속성을 아마 적절히 사용하셔야 할 겁니다.
- 너비를 꼭 고정하실 필요가 있나요 그냥



댓글 입력