안드로이드 app bar, tool bar, collapseMode에 관한 질문 하나 하겠습니다.
조회수 1395회

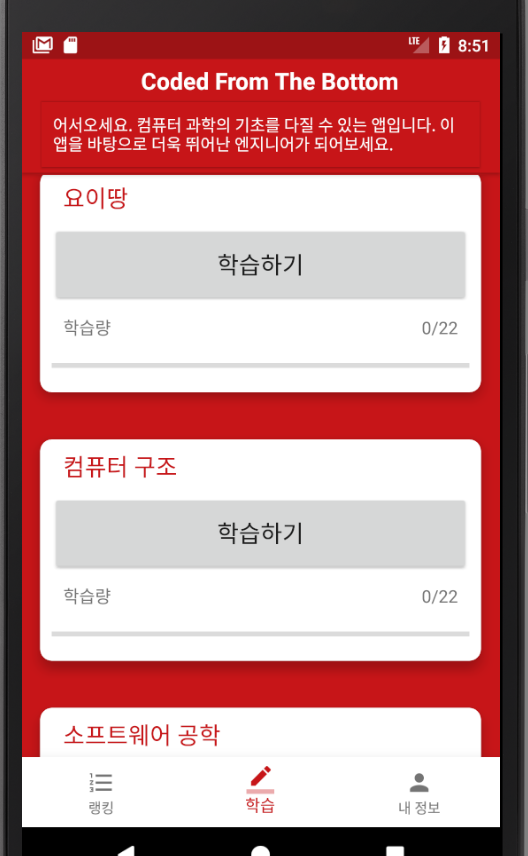
위와 같은 뷰에서 리사이클러 뷰를 스크롤 하면 위에 툴바 텍스트와 아래 텍스트 뷰가 사라지게 하고 싶은데요.
<android.support.design.widget.AppBarLayout
android:id="@+id/study_app_bar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:fitsSystemWindows="true">
<android.support.design.widget.CollapsingToolbarLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
app:contentScrim="?attr/colorPrimary"
app:layout_scrollFlags="scroll|exitUntilCollapsed">
<android.support.v7.widget.Toolbar
android:id="@+id/study_tool_bar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:layout_collapseMode="parallax"
>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
>
<TextView
android:id="@+id/study_tool_bar_title_txt"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:paddingTop="5dp"
android:text="@string/app_name"
android:textColor="#ffffff"
android:textSize="20sp"
android:textStyle="bold"
/>
<TextView
android:id="@+id/introduce_app_txt"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="5dp"
android:layout_marginLeft="1dp"
android:layout_marginRight="17dp"
android:layout_marginTop="5dp"
android:background="@drawable/rectangle_back"
android:elevation="2dp"
android:text="@string/introduce_app_txt"
android:textColor="#ffffff"/>
</LinearLayout>
</android.support.v7.widget.Toolbar>
</android.support.design.widget.CollapsingToolbarLayout>
</android.support.design.widget.AppBarLayout>
<android.support.v7.widget.RecyclerView
android:id="@+id/study_tab_recycler"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/study_app_bar"
android:layout_marginTop="2dp"
android:layout_marginBottom="90dp"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
</android.support.v7.widget.RecyclerView>
collpaseMode를 뷰 여러군데 집어넣어 보면서 실행해 봤는데 툴바가 올라가지를 않네요..ㅠㅠㅠ 혹시 아시는 분 계신가요?
-
(•́ ✖ •̀)
알 수 없는 사용자
1 답변
-
구글좀만 검색해보니 예제가 있네요 참고해보세요 ^ https://mzgreen.github.io/2015/02/15/How-to-hideshow-Toolbar-when-list-is-scroling%28part1%29/
-
(•́ ✖ •̀)
알 수 없는 사용자
-
댓글 입력