부트스트랩 템플릿에서 모바일 버전은 어떻게 수정해야 할까요?
조회수 2307회
안녕하세요. 학원에서 백엔드 교육을 마치고
혼자 개인프로젝트를 진행하고 있는 학생입니다.
처음에는 프론트엔드를 좀 독학 배워서 CSS를 활용해보려 했는데
눈이 돌아가더라고요;;
그래서 bootstrap 템플릿을 받아서 하려합니다. 4가 최신버전이라 4를 기준으로 하고 있습니다.
근데 하다보니 역시나 손대고 싶은 부분이 생기더라고요.

템플릿을 따와서 조금 수정한 헤더 부분입니다.
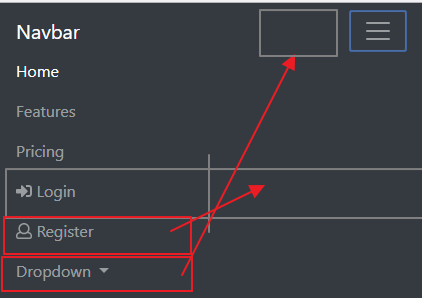
이 부분을 모바일 버전으로 바꿔보면

이렇게 됩니다. 문제는 이게 너무 보기 안좋아요..
먼저 resiger 부분을 login 버튼 옆으로 넣고싶습니다.
그리고 마지막 드랍액션 부분을 토글을 여는 버튼 옆에 두고싶거든요
근데 PC버전에서는 그냥 수정하고 손대면 금방 고쳐지는데
모바일 버전에서는 어떻게 손을 대야할지 감이 안잡힙니다.
검색을 해봐도 잘 안나오고..
<nav class="navbar navbar-expand-lg navbar-dark bg-dark">
<div id="app" class="container">
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNavDropdown"
aria-controls="navbarNavDropdown" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div id="navbarNavDropdown" class="navbar-collapse collapse">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
</ul>
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="{{ url('/login') }}"><i class="fas fa-sign-in-alt"></i> Login</a>
</li>
<li class="nav-item">
<a class="nav-link" href="{{ url('/register') }}"><i class="fas far fa-user"></i> Register</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="http://example.com" id="navbarDropdownMenuLink"
data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</a>
<div class="dropdown-menu" aria-labelledby="navbarDropdownMenuLink">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
</div>
</li>
</ul>
</div>
</div>
</nav>
현재 제 nav 코드입니다. css 같은 건 아직 만들지 않았습니다.
혹시 도움을 주실 수 있으시다면 답변을 부탁드리겠습니다.
읽어주셔서 감사합니다 ㅠ
-
(•́ ✖ •̀)
알 수 없는 사용자
1 답변
-
크롬 개발자도구의 검사 기능으로 해당 요소들이 어떤 css 속성을 먹고 있는지 체크해보면 더 이해하기 쉬울 겁니다.
우선, 이야기 한 것을 만족하기 위해서, 한 가지 방법만 있는 것은 아닙니다. 전 그중에 선호하는 방법으로 이야기할까 해요.
- 우선 화면의 넓이에 따라 ui가 크게 변하는데 그 기준은 화면 넓이
992px입니다. - 화면이 992px보다 좁아질때,
class="nav-item dropdown"를 사라지도록 (display: none;) 스타일을 부여합니다. - 그리고 화면이 992px보다 좁아지면, 새로운
dropdown버튼이 추가되도록.. (정확하게 말하면 화면이 992px보다 클땐 보이지 않지만, 992보다 좁아지면 보여지는 또다른 요소) 합니다. - 각각 요소에 화면 넓이에 따라, 적당한 위치에 잡히도록 css 스타일을 부여합니다.
- 구체적인것은 아래 코드를 참고하세요.
<!doctype html> <html> <head> <!-- Required meta tags --> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <!-- Bootstrap CSS --> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous"> <link rel="stylesheet" href="style.css"> <title>Hello, world!</title> </head> <body> <nav class="navbar navbar-expand-lg navbar-dark bg-dark"> <div id="app" class="container"> <a class="navbar-brand" href="#">Navbar</a> <!-- ▼▼▼▼▼ 새롭게 .test__dropdown--md-down를 추가합니다. ▼▼▼▼▼ --> <div class="test__dropdown--md-down"> <a class="nav-link test__dropdown dropdown-toggle" href="http://example.com" id="navbarDropdownMenuLink" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> Dropdown </a> <div class="dropdown-menu test__dropdown--menu" aria-labelledby="navbarDropdownMenuLink"> <a class="dropdown-item" href="#">Action</a> <a class="dropdown-item" href="#">Another action</a> </div> </div> <!-- ▲▲▲▲▲ ▲▲▲▲▲ --> <button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNavDropdown" aria-controls="navbarNavDropdown" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button> <div id="navbarNavDropdown" class="navbar-collapse collapse"> <ul class="navbar-nav mr-auto"> <li class="nav-item active"> <a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a> </li> <li class="nav-item"> <a class="nav-link" href="#">Features</a> </li> <li class="nav-item"> <a class="nav-link" href="#">Pricing</a> </li> </ul> <ul class="navbar-nav navbar-test"> <li class="nav-item nav-item-login"> <a class="nav-link" href="{{ url('/login') }}"><i class="fas fa-sign-in-alt"></i> Login</a> </li> <li class="nav-item nav-item-register"> <a class="nav-link" href="{{ url('/register') }}"><i class="fas far fa-user"></i> Register</a> </li> <li class="nav-item nav-item-dropdown dropdown"> <a class="nav-link dropdown-toggle" href="http://example.com" id="navbarDropdownMenuLink" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> Dropdown </a> <div class="dropdown-menu" aria-labelledby="navbarDropdownMenuLink"> <a class="dropdown-item" href="#">Action</a> <a class="dropdown-item" href="#">Another action</a> </div> </li> </ul> </div> </div> </nav> <!-- Optional JavaScript --> <!-- jQuery first, then Popper.js, then Bootstrap JS --> <script src="https://code.jquery.com/jquery-3.2.1.slim.min.js" integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin="anonymous"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js" integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q" crossorigin="anonymous"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js" integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl" crossorigin="anonymous"></script> </body> </html>- 작성자입니다! 감사합니다! 그 이후로 포기했는데, 프로젝트 완성되기 직전에 수정했네요 ㅠ 드디어 보기 안좋은 부분 제거해서 마음이 편합니다 ㅎ 항상 건강하시고 행복하세요! 알 수 없는 사용자 2018.3.21 09:58
- 우선 화면의 넓이에 따라 ui가 크게 변하는데 그 기준은 화면 넓이

댓글 입력