<table>의 <tfoot>요소가 적용이 안 됩니다.
조회수 1804회
...
<table>
<caption>...
</caption>
<thead>...
</thead>
<tbody>...
</tbody>
<tfoot>
<small>※ 주1) 콘텐츠에 주석을 넣고 싶었어요ㅠㅁㅠ</small>
</tfoot>
</table>
...
<table> 미션을 하고 있는데 크롬에서 <tfoot>이 적용되지 않습니다.
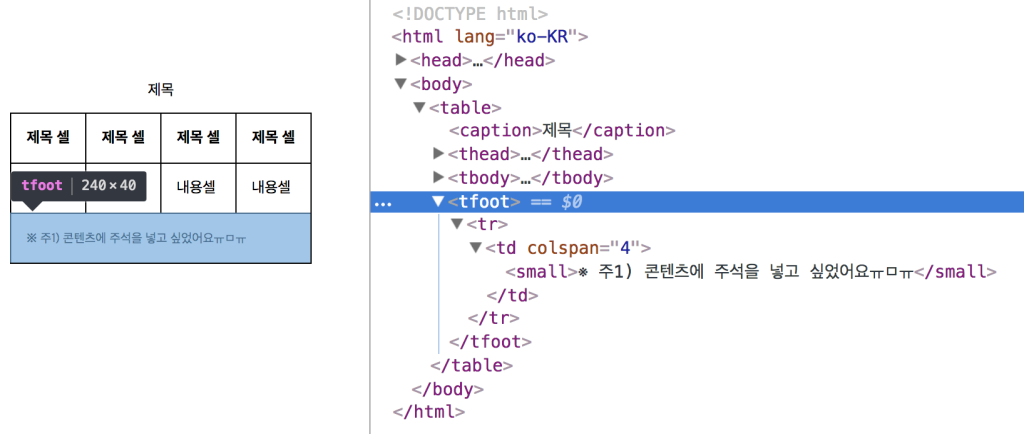
크롬의 개발자 도구를 열어보면 다음과 같이 결과가 나타납니다.
...
<small>※ 주1) 콘텐츠에 주석을 넣고 싶었어요ㅠㅁㅠ</small>
<table>
<caption>...
</caption>
<thead>...
</thead>
<tbody>...
</tbody>
<tfoot>
</tfoot>
</table>
...
그래서 검색하고 찾아봐도 <tfoot>을 잘 사용하지 않는 것인지ㅠㅠ 모르겠습니다.
<small> 대신 <tr> 같은걸 써봐도 결과는 마찬가지네요. 원인이 궁금합니다!
-
(•́ ✖ •̀)
알 수 없는 사용자
2 답변
-
작성하신 tfoot 요소의 닫는 태그가 없어서 발생한 문제입니다. 확인해보세요. 그래서 문법 검사는 필수 입니다.
아래 이미지와 같이
<tfoot>요소가 브라우저에 정상 출력되어야 합니다.
혹시? 작성하신 HTML 테이블 마크업 문법 검사 결과 확인 한 번 해보시겠어요?

-
(•́ ✖ •̀)
알 수 없는 사용자
- 아 제가 질문에서 오타를 냈는데요 실제로는 제대로 닫았습니다 ㅠ 그런데도 안 되네요.. 질문의 내용은 수정을 하겠습니다. 알 수 없는 사용자 2018.3.22 00:50
- 그렇다면 파일을 보내주세요 ^^ 살펴보고 이야기 드리겠습니다. 알 수 없는 사용자 2018.3.22 04:25
- https://github.com/girin-dev/frontend-yamoo9-reviewer/blob/master/mission/1-9-markup-table.html#L104 여기입니다. validator를 돌려보니 '[Error] Start tag small seen in table.', '[Fatal Error]: Cannot recover after last error. Any further errors will be ignored.' 이렇게 뜨네요. 야무님의 코드를 보니 제 코드에서는 내부의 태그가 잘 못된 것 같습니다.ㅠ 알 수 없는 사용자 2018.3.22 11:45
- 네 확인해보니 ^^ tfoot 요소 내부에 tr, td 요소가 없어서 발생한 문제군요. small 요소가 table 구조에 바로 들어 올 수 없으니까요. td 또는 th 내부에 위치해야 합니다. 그 부분을 해결하시면 문제 없이 화면에 그려질 겁니다. 알 수 없는 사용자 2018.3.22 12:58
- 야무님 방식대로 수정했는데, 또다른 문제가 발생했습니다. https://github.com/girin-dev/frontend-yamoo9-reviewer/blob/master/mission/1-9-markup-table.html#L157 부분으로 에러내용은 다음과 같습니다. [Error]: Table column 4 established by element td has no cells beginning in it. 뭐가 문제인지 잘 모르겠네요 ㅠㅠ 알 수 없는 사용자 2018.3.22 13:06
- 제 방식 이라기 보다는 ^^; 테이블을 작성하는 표준 문법입니다. 그리고 발생한 문법 오류는 '통합된 컬럼 개수가 잘못되었다'라는 건데요. 잘못된 부분은 tfoot 부분에서 <td colspan="4"> 입니다. colspan 속성 값의 개수가 3이어야 됩니다. ^^ 확인해보세요. 저 부분을 수정하면 문법 오류가 해결될 거에요. 알 수 없는 사용자 2018.3.22 13:34
- 제가 착각을 했네요 ㅎㅎ 말씀대로 하니 validator도 잘 통과했습니다. 감사합니다^^ 알 수 없는 사용자 2018.3.22 13:54
-
-
tfoot은 tbody 앞에 와야 합니다.
... <tfoot></tfoot> <tbody></tbody> ...와 같은 순서가 되어야 합니다.
- 안녕하세요 정훈님. 야무입니다. 말씀하신 것과 달리, 현재 HTML 5.2 표준(2017.12.14) 기술 사양에서는 <tfoot> 요소는 다음의 요소 뒤에 나올 수 있습니다. <caption>, <colgroup>, <thead>, <tbody>, 또는 <tr>. 다시 말해 과거와 달리 <tbody> 앞에 <tfoot>을 사용하지 않습니다. 실제 문법 검사를 돌려보시면 오류가 발생하는 결과를 보실 수 있을 거에요. (위에 답글로 첨부한 이미지를 확인해주세요) 관련 근거는 HTML 5.2: 4.9. Tabular data - The tfoot element https://www.w3.org/TR/html5/tabular-data.html#the-tfoot-element 입니다. As a child of a table element, after any <caption>, <colgroup>, <thead>, <tbody>, and <tr> elements, but only if there are no other tfoot elements that are children of the table element. 알 수 없는 사용자 2018.3.22 04:24
- 5.2이상부터는 가능하군요. 그러나 질문에는 doctype 까지는 드러나 있지 않으니 순서가 오류의 원인일 수는 있습니다. 또한 과거 버전의 doctype 까지 고려한다면 순서도 고려하는 편이 낫지 않을까요? 아직 구버전의 IE를 사용하는 사용자가 꽤 됩니다. 정영훈 2018.3.22 20:06
- 네. 남겨주신 말씀 잘 알겠습니다. ^^ HTML 4.01, XHTML 1.0 DTD 문서의 경우는 과거 표준에 따라야겠죠. 질문에는 DTD가 명시 되어 있지 않았으니 충분히 구 버전의 DTD를 사용하는 문서에 대한 답변을 주실 수 있다고 생각합니다. (이후 남겨진 girin-dev님의 github 코드를 보시면 DTD가 HTML5임을 확인할 수 있을 거에요) 그런데 한가지 구 버전의 IE를 쓰는 사용자와는 관련이 없는 이야기에요. DTD를 선택하는 것도 웹 제작자가, 마크업을 하는 것도 제작자가 하는 것이니까요. ^^ 말씀하신 구 버전의 IE는 HTML5를 지원하지 않는 IE 8 이하 브라우저를 말하는 걸 겁니다. KISA에서 제공(statcounter.com 기준 산출)하는 브라우저 이용률 현황(https://www.koreahtml5.kr/front/stats/browser/browserUseStats.do) 을 보시면 2년 사이(2016.03 - 2018.03) IE 8 사용률은 1%가 안됩니다. 인터넷트랜드(http://www.internettrend.co.kr/trendForward.tsp) - 방문자 환경 웹 브라우저 버전을 확인해보셔도 2년 사이 IE 7,8 이용률은 1%에 미치지 않습니다. ^^ 알 수 없는 사용자 2018.3.22 21:04
- 구버전의 예를 든것은 비단 tfoot 문제만 두고 이야기 한 것이 아니라 무조건 최신사양만 지양할 수는 없다는 의미입니다. 이 부분은 제가 시스템 프로그래머이고 웹어플리케이션 개발시에는 backend 를 다루기 때문에 보수적인 성향이 드러나는 것일지도 모르겠습니다. 정영훈 2018.3.22 21:54
- 시스템 프로그래머 시군요! 중요한 일을 하시는 분과 이야기 나눌 수 있어 좋은 시간이었습니다. 다시 소개 드릴께요. 저는 프론트엔드 개발 분야 강의를 하고 있는 야무 강사입니다. 소신있는 의견 남겨주셔서 감사합니다. ^ㅡ^ 알 수 없는 사용자 2018.3.22 22:02
댓글 입력