Webstorm에서 React-Native JSX 자동완성
조회수 1265회
안녕하세요 React Native를 WebStorm에서 연습하면서 생긴 JSX 자동완성 문제에 대해 질문드립니다.

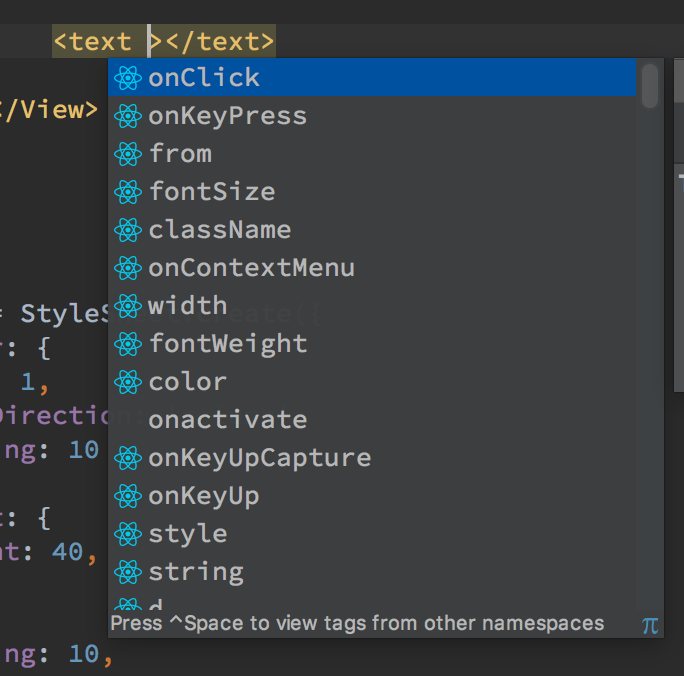
예를 들어 위에 사진에서 sty 까지만 타이핑 후 자동완성 단축키를 누르면 아무것도 나오지 않는데 style이라는 단어가 자동완성 되었으면 좋겠습니다. (혹은 sty가 포함된 속성 리스트).

위에 사진처럼 자동완성이 가능하면 좋겠습니다. (코드를 따라가보니 @types/react의 index.d.ts에 정의된거 같은데, 왜 @types/react-native의 index.d.ts는 못 읽는지.. ㅜㅜ)

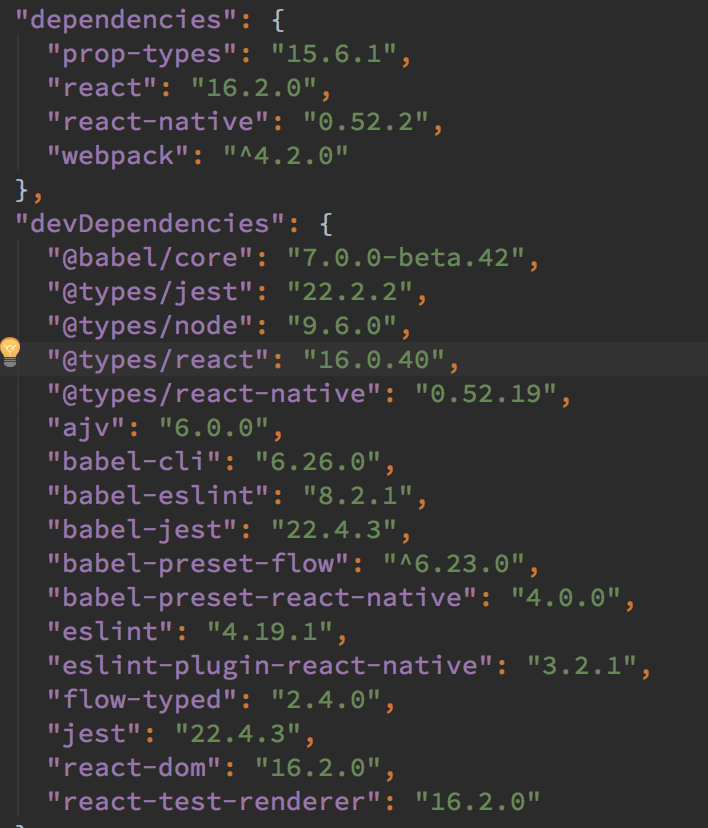
이건 설치된 node module입니다.
추가로 style 자동완성 관련 질문입니다. 얘를 들어 아래와 같이
const style = {
container: {
flex: 1,
flexDirection: 'column'
}
}
같이 정의했을 때 flexDirection에 들어갈 enum(column, row 등)을 자동완성 하고 싶은데 가능한가요?
감사합니다!!
-
(•́ ✖ •̀)
알 수 없는 사용자
댓글 입력