<div class="join_box">
<div class="login">
<h3 class="boxTitle">로그인</h3>
<fieldset>
<legend>회원로그인</legend>
<p class="idtittle">아이디</p>
<label class="id ePlaceholder" title="아이디를 입력하세요">{$form.member_id}</label>
<p class="idtittle">비밀번호</p>
<label class="password ePlaceholder" title="비밀번호를 입력하세요">{$form.member_passwd}</label>
<div><a href="#none" class="btnLogin" onclick="{$action_func_login}">로그인</a></div>
<ul>
<li><a href="/member/id/find_id.html">아이디찾기</a></li>
<li><a href="/member/passwd/find_passwd_info.html">비밀번호찾기</a></li>
<li><a href="/member/join.html">회원가입</a></li>
</ul>
<p class="link {$display_nomember|display}" id="noMemberWrap">
비회원님도 상품구매가 가능하나 다양한<br />회원혜택에서 제외됩니다.
<a href="{$returnUrl}" class="btnEm" onclick="{$action_nomember_order}">비회원구매</a>
</p>
</fieldset>
</div>
</div>
<div class="join_box">
</div>
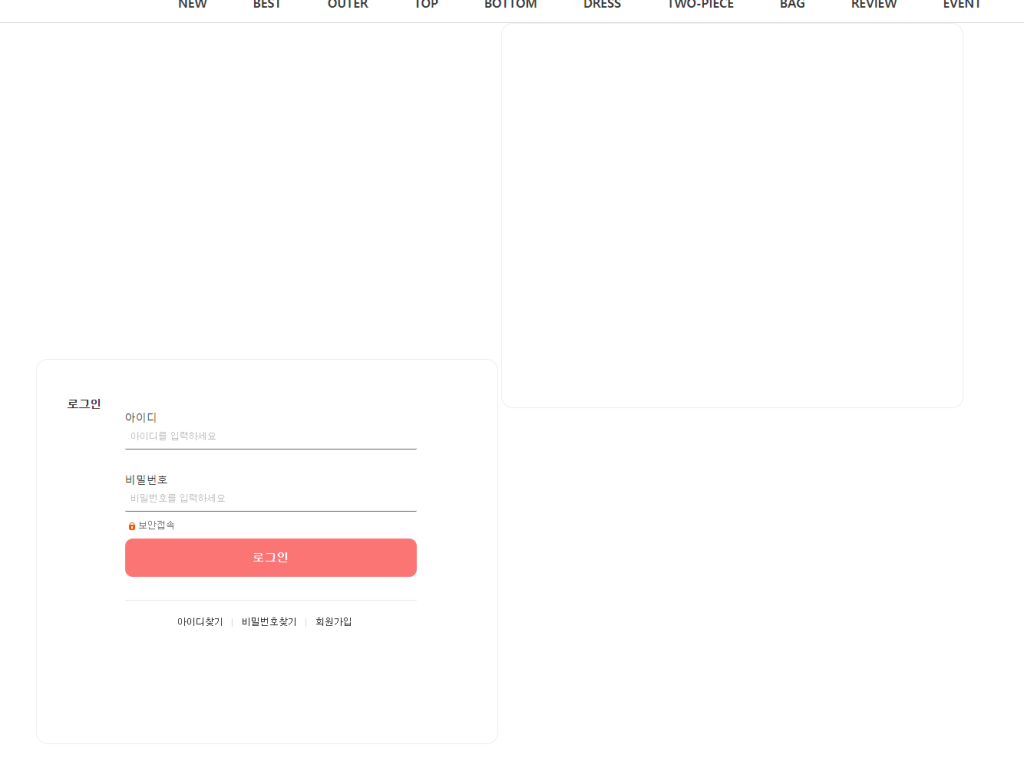
.join_box {
width:600px; height:500px; border-radius:15px;
border:1px solid #ededed; display:inline-block;
}
아래의 사친처럼 inline-block처리를 했는데 이상하게 정렬이 됩니다. 왜이러는 걸까요 ㅠㅠ 저는 두개를 한줄에 정렬하고 싶습니다.