div 위에 div를 겹쳐서 위치시키는 것을 position relative 랑 absolute를 이용하여 구현하였습니다 그런데 화면 크기 조정에 따라 absolute로 설정해 놓은 div가 이동합니다. 고정시킬 방법이 뭐 없을까요? 도와주세요~~~
<style>
.donation-quarter{
position: relative;
width: 23%;
margin-left: 1%;
margin-right: 1%;
float: left;
margin-top:50px;
margin-bottom:50px;
}
.p_info{
background-color: #ffffff;
position: absolute;
left: 0;
bottom: 0.75em;
text-align: center;
width: 80%;
margin: auto;
}
</style>
<html>
<div class="donation-quarter">
<div id="img_box" style="background-color: #e9e9e9;padding: auto;/* height: 250px; */height: auto;width: auto;">
<img src="img/test_img.png" alt="a" style="width:100%; height: 300px">
</div>
<div class="p_info" style="margin: auto;top: 260px;left: 29px;height: auto;/* padding: 20px; */">
<p class="p_detail1" style="background-color: #ffffff;margin: 0;padding: 10px;">남은수량:111</p>
<h3 class="p_name" style="background-color: #ffffff;margin: 0;">11</h3>
<p class="p_detail2" style="background-color: #ffffff;margin: 0;padding: 10px;">111</p>
</div>
</div>
</html>
이게 코드인데

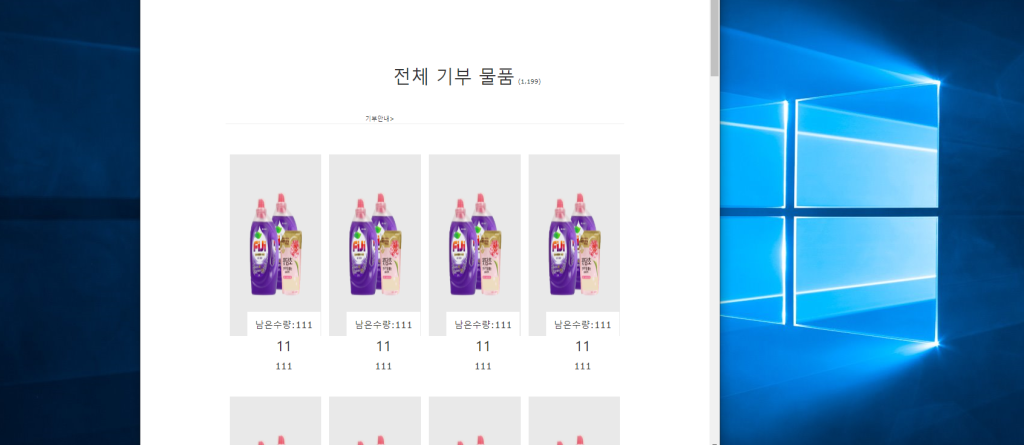
 이런식으로만 구현됩니다
이런식으로만 구현됩니다
그리고 div 중에
p_info라고 p_detail1, p_name, p_detail2 를 모두 포함하는 div 바탕만 #ffffff색으로 채우고 나머지 p_info 내부의 div들에는 바탕색을 넣지 않아도 되게 구현하고 싶은데 어떡해야 할까요? 안됩니다!!
도와주십시오 부탁드립니다~~~