리액트 네티티브 expo-sqlite이 문제입니다.
조회수 1036회
리액트 네이티브로 어플을 만드는 중
클라이언트 db를 사용하려고 expo-sqlite를 설치하였습니다.
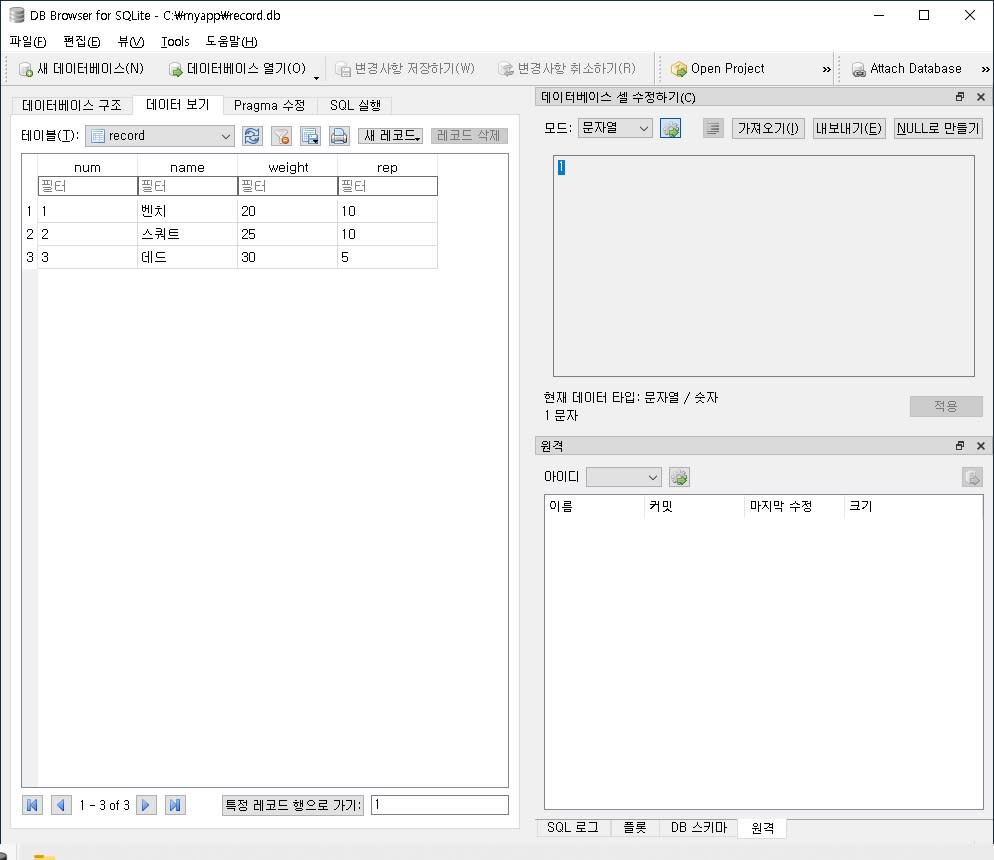
db파일을 만들어서 프로젝트 디렉터리에 넣고 더미 레코드도 입력하였습니다.
하지만 결과를 표시하는 콜백함수가 실행되지 않습니다. 어디서 문제인지 모르겠습니다.


import React, {Component} from 'react';
import {View} from 'react-native';
import * as SQLite from 'expo-sqlite'
class INPUT extends Component{
constructor(){
const db = SQLite.openDatabase('record.db');
db.transaction(
tx => {
tx.executeSql(
'select * from record',
[],
(trans, result) => {
console.log(result)
}
);
}
);
}
render(){
return(
<View>
</View>
)
}
}
export default INPUT

댓글 입력