카페 24 위치 수정 (부모 자식 문제)
조회수 609회
<!-- IN SHOP-Best -->
<div class="In_Best">
<div class="wrap_default" module="product_listmain_5">
<div id="In_Shop">
<div id="viewArea">
<!--
$count = 10
-->
<div id="imgList">
<div id="product_img">
<a href="/product/detail.html{$param}" name="anchorBoxName_{$product_no}"><img src='{$image_medium}' alt="{$subject}" class="thumb" id="SD_img"/></a>
<span id="wish_button" >{$list_wish_icon}</span>
<ul module="product_ListItem">
<li class="{$item_display|display}" style="font-family:'Roboto';"><strong class="title {$item_title_display|display}">{$item_title} :</strong> {$item_content}</li>
</ul>
<p style="width:240px;">
<strong class="name"><a href="{$link_product_detail}" style="font-family:'Roboto'; font-weight:500 ;white-space:nowrap; word-wrap:normal;overflow:hidden;"><span class="title {$product_name_title_display|display}">{$product_name_title} :</span> {$product_name}</a></strong>
</p>
</div>
<div id="product_img">
<a href="/product/detail.html{$param}" name="anchorBoxName_{$product_no}"><img src='{$image_medium}' alt="{$subject}" class="thumb" id="SD_img"/></a>
<span id="wish_button" >{$list_wish_icon}</span>
<ul module="product_ListItem">
<li class="{$item_display|display}" style="font-family:'Roboto';"><strong class="title {$item_title_display|display}">{$item_title} :</strong> {$item_content}</li>
</ul>
<p style="width:240px;">
<strong class="name"><a href="{$link_product_detail}" style="font-family:'Roboto'; font-weight:500 ;white-space:nowrap; word-wrap:normal;overflow:hidden;"><span class="title {$product_name_title_display|display}">{$product_name_title} :</span> {$product_name}</a></strong>
</p>
</div>
</div>
</div>
</div>
</div>
<div id="newinbutton">
<a href="/index.html"><P>SHOP ALL </P></a>
</div>
</div>
<!-- IN SHOP-Best 끝 -->
#In_Shop #viewArea #imgList #product_img #wish_button { position:absolute; z-index:100; cursor:pointer; bottom:0; display:block;margin-left:210px;}
#In_Shop #viewArea #imgList #product_img {float:left; height:370px; padding-bottom:30px; margin: 0 15px; overflow:hidden;}
#In_Shop #viewArea #imgList #product_img #SD_img {width:240px; height:290px; overflow:hidden; object-fit: fill;}
#In_Shop #viewArea #imgList #product_img p {text-overflow: ellipsis; overflow:hidden; text-align:left; margin-top:10px;}
#In_Shop #viewArea #imgList #product_img ul {overflow:hidden; text-align:left; margin-top:20px;}
html/css코드입니다.
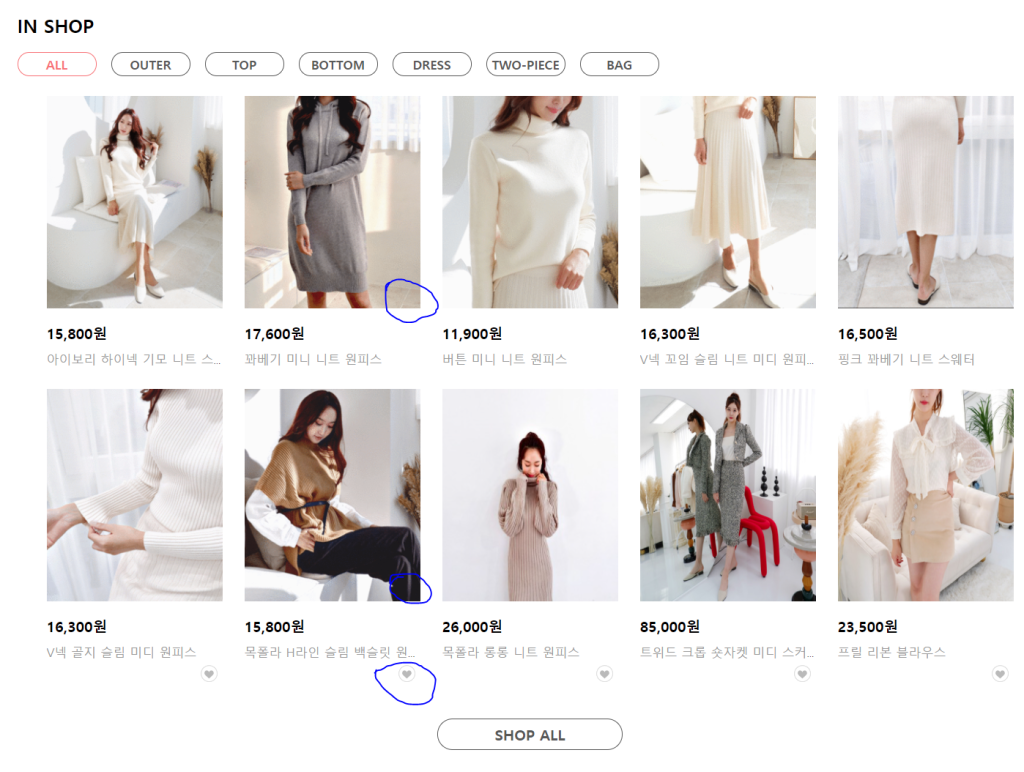
이런 코드입니다. 문제는 span에 wish_button이라는 id를 넣었는데 이거의 부모가 product_img가 아니라 imgList가 되는거 같습니다 이유가 뭘까요? 사진에 하트가 제품 사진 위로 올라오길 바랍니다 ㅠㅠ 지금 저게 bottom 0을 준거에요.

1 답변
-
1.
id="product_img",id="wish_button",id="SD_img"는 모두 클래스로 바꿔 주세요.
(한 DOM에서 같은 id가 2번 이상 나온다면 그건 틀린 것입니다. 이런 게 더 있으면 더 늦기 전에 다 클래스로 바꾸셔야 합니다.)2.
.wish_button이.product_img의 마지막 자식이 되도록 위치를 변경하세요.
(이렇게 하면z-index처리를 할 필요가 없어집니다.)3. 다음과 같은 css를 적용해 보세요.
#imgList .product_img { position: relative; /* 부모가 relative 한 위치를 가지므로 */ } #imgList .product_img .wish_button { position: absolute; /* 그 자식의 absolute 위치는 부모를 기준으로 한 absolute 위치가 된다 */ bottom: 1em; /* 그래서 부모의 바닥으로부터 1em 떨어져 있을 수 있게 됨 */ }

댓글 입력