React native 스크롤 질문입니다
조회수 612회

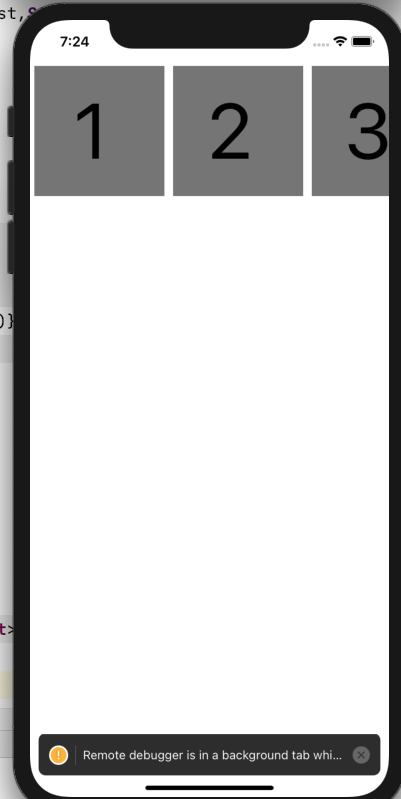
자바개발하다 리액트공부를 하고 있는데요 위 사진과 같이 가로 스크롤을해서 제일 왼쪽에 있는 컴포넌트의 크기를 크게 하려고 하는데 방법을 도저히 모르겠습니다.

import React, {Component, useState} from 'react';
import {View, Text, SafeAreaView, ScrollView, FlatList,StyleSheet} from 'react-native';
const ItemList = () => {
const [data,setData] = useState(
[1,2,3,4,5,6,7,8,9,10]
)
return (
<SafeAreaView>
<FlatList
data={data}
renderItem={renderItem}
keyExtractor={(item)=>item.toString()}
horizontal={true}
>
</FlatList>
</SafeAreaView>
);
}
const renderItem = ({item,index}) => {
return (
<View style={styles.viewStyle}>
<Text style={{fontSize:90}}>{item} </Text>
</View>
)
}
const styles= StyleSheet.create({
viewStyle :{
width:150,
height:150,
backgroundColor : 'gray',
margin: 5,
justifyContent : 'center',
alignItems : 'center',
},
viewStyleSelect :{
width:150,
height:250,
backgroundColor : 'gray',
margin: 5,
justifyContent : 'center',
alignItems : 'center',
}
})
export default ItemList;
코드는 이렇구요 간단하게 스크롤 맨 왼쪽에있는거의 css를 viewStyleSelect 으로 바꿔주고 나머지는 viewStyle 로 해주면 되겠다 생각하는데 걸리는게 너무 많네요 고수분들 도움 부탁 드립니다.ㅠ
-
-
(•́ ✖ •̀)
알 수 없는 사용자 - 〉

댓글 입력