hover시 다른 class에 접근하고 싶습니다.
조회수 1816회
안녕하세요, 초보 front-end 개발자입니다.
지금 제가 작성하고 있는 코드입니다.
(내용은 생략하고 클래스 이름만 남겨놨습니다.)
<section id="about">
<!-----about-heading--------------------------->
<div class="about-heading">
<span>안녕하세요</span>
</div>
<!----about-box-container---------------------->
<div class="a-b-container">
<!--box-1---------------------------------->
<div class="a-box"></div>
<!--box-2---------------------------------->
<div class="a-box"></div>
<!--box-3---------------------------------->
<div class="a-box"></div>
</div>
</section>
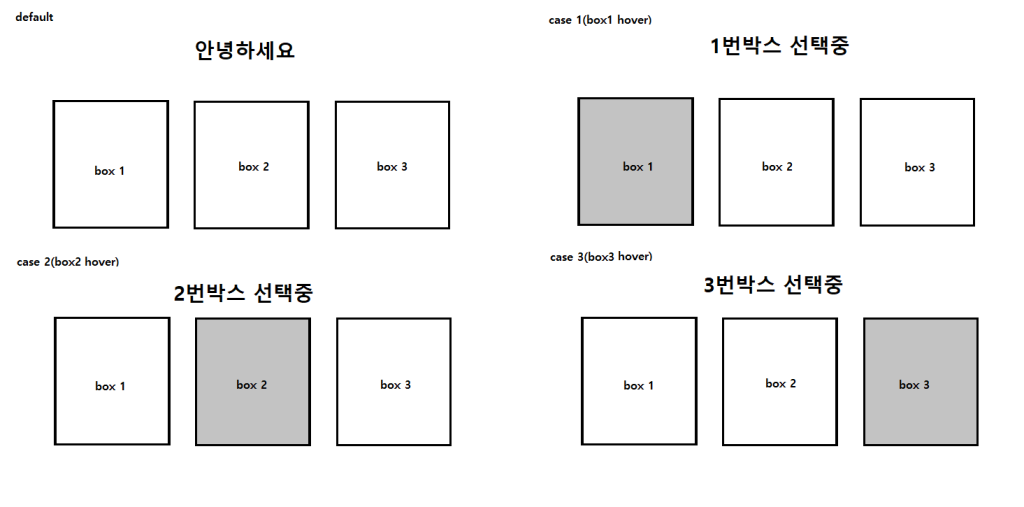
각각의 a-box 클래스를 선택하였을 때, 안녕하세요가 각각 다른 텍스트로 바뀌었음 좋겠습니다.
대충 그림판으로 그리면 다음과 같아요

원래는
https://stackoverflow.com/questions/4502633/how-to-affect-other-elements-when-one-element-is-hovered
ㄴ이 글 참고해서 밑에처럼 접근하려고 했는데,
.a-box:nth-child(1):hover ~ #default{
display: none;
}
완전 sibling상황에만 해당되나보네요..
css로만 해결을 할 수 있는지, 아니면 javascript를 사용해야하는지, javascript를 사용해야하면 어떤식으로 해야하는지 키워드라도......
답변해주실 고수분들에게 미리 무한한 감사를 드립니다.
아무리 구글을 뒤져도 안나와요ㅠㅠㅠ 한번만 도와주십쇼
-
(•́ ✖ •̀)
알 수 없는 사용자
1 답변
-
구글을 뒤져도 안 나오는 이유는 접근법이 매우 많기 때문입니다.
- 그냥
.about-heading의innerText만 바꾸면 되는 것인지? .about-heading이 여러 개여서 그 중 하나씩만 보여주고 나머지를 숨기는 방식인지?- 애초에 뭐가 목적인지? (bootstrap tooltip 같은 다른 의존성으로 처리 가능한 구현인지?)
15분 들여서 짜라고 하면 대충 이렇게 짤 수 있습니다.
div.addEventListener('mouseover', function () { let text = this.getAttribute('data-heading-text'); setHeadingSpanText(text); }); - 그냥
댓글 입력