카카오 지도 api 웹 페이지 질문
조회수 663회
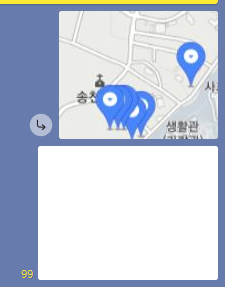
안녕하세요! 카카오 지도 api를 사용하여 웹 사이트를 구현하였습니다
마커를 클릭하면 인포윈도우가 뜨는 대신
빈화면만 계속 뜨는데 혹시 해결방법 아시는 분 있으신가요,,,???
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Kakao 지도 시작하기</title>
</head>
<body>
<div id="map" style="width:1000px;height:600px;"></div>
<script type="text/javascript" src="//dapi.kakao.com/v2/maps/sdk.js?appkey=9ed32602e0659d529fccc238abce9e3a">
</script>
<script>
// 초기 위치 설정
var container = document.getElementById('map');
var options = {
center: new kakao.maps.LatLng(36.541594, 128.796425),
level: 4
};
// 지도 생성
var map = new kakao.maps.Map(container, options);
var data = [
[36.5433853076816, 128.79374954548905, '<div style="padding:5px;">큐브 885 원룸</div>'],
[36.54258736144631, 128.79273730166875, '<div style="padding:5px;">미니미니 원룸</div>'],
[36.54251799029123, 128.79255703824455, '<div style="padding:5px;">피터팬 원룸</div>'],
[36.54270134906753, 36.54270134906753, '<div style="padding:5px;">밍키 원룸</div>'],
[36.54270085952632, 128.79237980811527, '<div style="padding:5px;">세라 원룸</div>'],
[36.5427025796902, 128.79226539270437, '<div style="padding:5px;">안나 원룸</div>'],
[36.54272052362528, 128.7921206443862, '<div style="padding:5px;">웬디 원룸</div>'],
[36.54248152821582, 36.54248152821582, '<div style="padding:5px;">엘리스 원룸</div>'],
];
for (let i = 0; i < data.length; i++) {
// 마커를 생성합니다
var marker = new kakao.maps.Marker({
position: new kakao.maps.LatLng(data[i][0], data[i][1]),
clickable: true
});
// 인포윈도우를 생성합니다
var infowindow = new kakao.maps.InfoWindow({
content : data[i][2],
removable : true
});
// 마커에 클릭이벤트를 등록합니다
kakao.maps.event.addListener(marker, 'click', function() {
// 마커 위에 인포윈도우를 표시합니다
infowindow.open(map, marker);
});
//지도에 표현
marker.setMap(map)
}
</script>
</body>
</html>

-
(•́ ✖ •̀)
알 수 없는 사용자
댓글 입력