로그인 되어있는 id값이 화면에 안 나옵니다.
조회수 621회
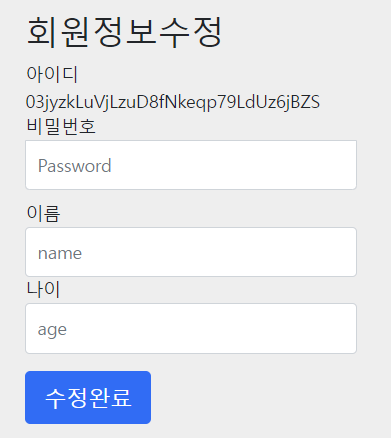
node.js로 회원정보를 수정하는 페이지를 만들려고 하는데 회원정보 중 mysql에서 id값을 불러와서 화면에 표시하려는데 값이 세션값으로 표시돼요. 그리고 정보수정도 안됩니다ㅠㅠ 해결방법 부탁드립니다.
//app.js
app.get('/modify',(req,res)=>{
console.log('회원정보수정 페이지');
console.log(req.session);
const id = req.body.id;
if(req.session.is_logined == true){
//req=circularJSON.stringify(req);
console.log("req: " + req);
client.query('SELECT * FROM member WHERE id=?', [id],(error, row)=> {
if (error) {
console.log('error:' + error);
}
res.render('modify',{
is_logined : req.session.is_logined,
name : req.session.name,
id : req.session.id,
row : row[0]
});
console.log(id);
});
}else{
res.render('index',{
is_logined : false
});
}
});
app.post('/modify',(req,res)=>{
console.log('회원수정 하는중')
const body = req.body;
const id = body.id;
const pw = body.pw;
const name = body.name;
const age = body.age;
client.query('UPDATE member SET pw=?, name=?, age=? WHERE id=?', [
pw, name, age, id
], (err, rows) => {
if(err) {
console.log(err);
res.status(500).send('Internal Server Error');
} else {
console.log("rows: " + rows);
res.redirect('/', {rows:rows[0]});
}
});
});
//modify.ejs
<section>
<div class="container">
<form action="/modify" method="post" class="form-signin">
<h2 class="form-signin-heading">회원정보수정</h2>
<label>아이디</label>
<div> <%= id %>
</div>
<label>비밀번호</label>
<input type="password" name="pw" class="form-control" placeholder="Password" required>
<label>이름</label>
<input type="text" name="name" class="form-control" placeholder="name" required>
<label>나이</label>
<input type="number" name="age" class="form-control" placeholder="age" required>
<p></p>
<button class="btn btn-lg btn-primary btn-block" type="submit" value="회원가입">수정완료</button>
</form>
</div>
</section>

-
(•́ ✖ •̀)
알 수 없는 사용자
댓글 입력