자바스크립트 jquery 태양-지구-달 구조 하나 더 추가하기입니다
조회수 637회
코드를 계속해서 수정하고 있는데, 이걸 어떻게 해야 할 지 모르겠습니다...
<!DOCTYPE html>
<html>
<head>
<title>DOM Basic</title>
<script>
window.onload = function () {
var sun = document.getElementById('sun');
var earth = document.getElementById('earth');
var moon = document.getElementById('moon');
sun.style.position = 'absolute';
earth.style.position = 'absolute';
moon.style.position = 'absolute';
sun.style.left = 250 + 'px';
sun.style.top = 200 + 'px';
var earthAngle = 0;
var moonAngle = 0;
setInterval(function () {
var earthLeft = 250 + 150 * Math.cos(earthAngle);
var earthTop = 200 + 150 * Math.sin(earthAngle);
var moonLeft = earthLeft + 50 * Math.cos(moonAngle);
var moonTop = earthTop + 50 * Math.sin(moonAngle);
earth.style.left = earthLeft + 'px';
earth.style.top = earthTop + 'px';
moon.style.left = moonLeft + 'px';
moon.style.top = moonTop + 'px';
earthAngle += 0.1;
moonAngle += 0.3;
}, 1000 / 30);
};
</script>
</head>
<body>
<h1 id="sun">@</h1>
<h1 id="earth">O</h1>
<h1 id="moon">*</h1>
</body>
</html>
문제가 되는 코드입니다.
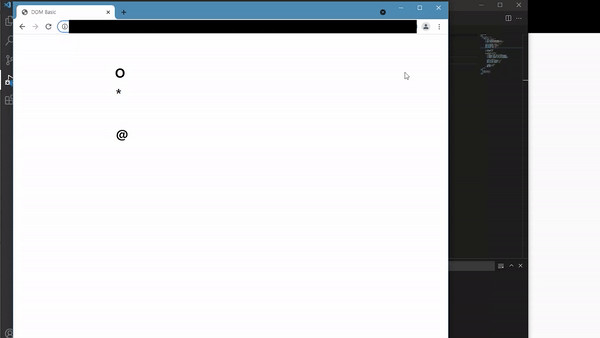
이 코드를 실행하면 @를 중심으로 O가 공전하고, *가 O를 공전하는 구조가 만들어집니다.
이 구조 옆에 같은 구조를 하나 더 만들고 싶은데, 어떻게 해야 이게 만들어질 수 있을지 모르겠습니다...
2 답변
-
혹시 질문자님의 컴퓨터 옆에 컴퓨터 한 대를 더 설치하고 여기에 위 코드를 그대로 받아 적으면, 그것도 "같은 구조를 옆에 만든" 것이 되나요? 말장난 같지만, 주신 문제만 문자적으로 놓고 인프라팀에게 해결해 달라고 하면 정말로 대충 비슷한 느낌으로 이 "문제"에 접근할 수 있습니다.
이 문제가 그런 문제는 아니겠죠? 문제의 의미와 범위와 조건을 규명하세요. 문제를 푸는 건 문제의 실체가 밝혀진 다음부터입니다.
- "같은 구조"란 무엇인가요? 명확히 기술하여 정의해 보세요.
- "옆"이란 어디인가요(또는 무엇인가요)? "옆"을 프로그램적으로 정의해 보세요.
- "만든다"는 건 구체적으로 뭘 해야 한다는 뜻인가요? "만든다"가 무엇을 뜻하는지 설명해 주세요.
다 되면 다시 알려주세요. 근데 보통은 이 정도만 해도 진짜 문제가 보이기 때문에 답도 대충 보입니다.
-
사진 첨부를 위해 답변란에 적겠습니다.
- "같은 구조"입니다.

gif파일을 올렸는데 재생이 될 지 모르겠네요. 이런 식으로 출력됩니다. 저 사진에 있는 @가 태양, O가 지구, *이 달입니다. 실제로 실행해보면 빙빙 돌아요. 지금 사진과 같은 출력을 띄우고 싶습니다.
2와 3입니다. 사진에 있는 출력을 구글 화면 오른쪽으로, 코드상으로는 left값이 700인 지점에 출력하고 싶습니다. 이것은 만든다는 의미와 같습니다.
질문 가이드 감사드립니다. 의도하신 대로 질문을 작성했는지 모르겠네요. 이번이 처음 이 사이트를 이용하는 거라...
- 그럼 그냥 복사해서 하나 더 붙여넣으면 되겠군요 https://codepen.io/yuptogun/pen/VwzNawx?editors=1010 엽토군 2021.11.21 15:21
- 감사합니다. 생각보다 굉장히 간단하게 해결되네요. absolute랑 px를 전부 변경해버려서 꼬였던 거였어요. 김진영 2021.11.21 18:05
- "같은 구조"입니다.

댓글 입력