VScode 사용할 시, 문제해결을 눌렀을 때 "모듈에서 기본값 가져오기" 를 추천해주는 extension 혹은 node package 질문드려요.
조회수 694회
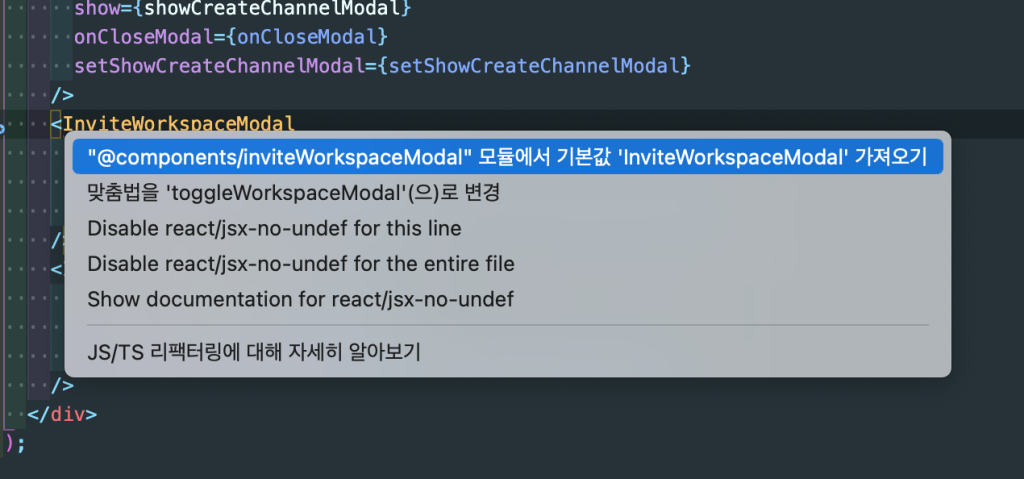
VScode 사용할 시, 문제해결을 눌렀을 때 "모듈에서 기본값 가져오기" 를 추천해주는 extension 혹은 node package 질문드려요. 현재는 react로 JS를 이용해 작성하고 있는데, 문제가 발생했을 때 문제해결 버튼(ctr+.) 을 누르면 사진처럼 모듈에서 기본값을 추천해주던 기능이 언젠가부터 작동이 안 되어서 고민입니다.

예를 들어서 아래 상황이라고 합니다.
import React from 'react';
//import { Link } from 'react-router-dom';
function MainPage() {
return (
<div>
<Link to="/mybooks">MyBooks</Link>
</div>
);
}
이 상황에서 Link를 불러오기를 해주지 않았기 때문에, 문제해결 버튼을 눌렀을 시에는 사진처럼 모듈 가져오기 제안을 해주는 기능을 알고 싶습니다. 이 것이 VScode의 extension인지, node의 package인지도 잘 모르는 상황입니다. 답변해주시면 너무너무 감사드리겠습니다.

댓글 입력