안드로이드 네비게이션뷰에서 버튼을 누르면 뷰페이저에 해당 화면이 뜨게 하고 싶습니다
조회수 2667회

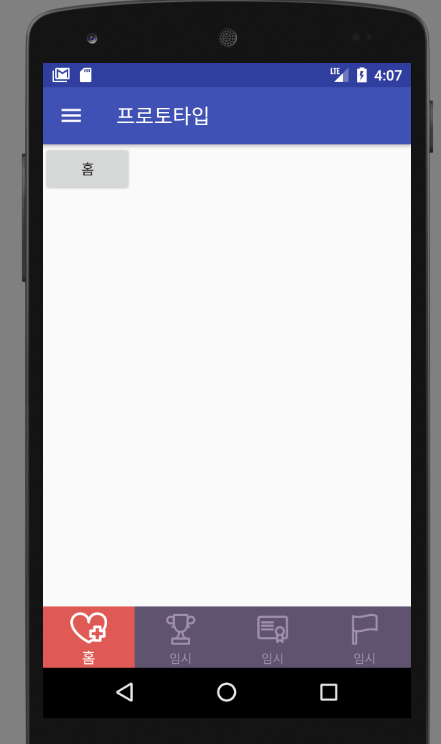
하단 네비게이션은 깃허브에 있는 오픈소스를 가져와서 적용했구요,
안드로이드 기본 지원 네비게이션뷰를 적용했습니다.
뷰페이저는 홈 버튼이 있는 흰색 부분입니다

제가 궁금한 것은 예를들어 네비게이션뷰에서 로그인 버튼을 눌렀을 때
저 홈 버튼이 있는 흰색바탕의 뷰 페이저 자리에 로그인 프래그먼트가 뜨게 하고 싶습니다.
<FrameLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1">
<LinearLayout
android:id="@+id/mainContainer"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:visibility="invisible">
</LinearLayout>
<android.support.v4.view.ViewPager
android:id="@+id/vp_horizontal_ntb"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:visibility="visible"/>
</FrameLayout>
<devlight.io.library.ntb.NavigationTabBar //깃허브에서 가져온 오픈소스 하단네비게이션뷰입니다.
android:id="@+id/ntb_horizontal"
android:layout_width="match_parent"
android:layout_height="60dp"
app:ntb_scaled="true"
app:ntb_tinted="true"
app:ntb_title_mode="all"
app:ntb_titled="true"
app:ntb_swiped="true"/>
일단은 제가 알고 있는 프레임 레이아웃을 이용한 방법으로 하려고 하는데 잘 안되네요
프레임 레이아웃 안에 리니어 레이아웃과 뷰페이저를 넣고 로그인 버튼 눌렀을 땐
뷰페이저를 안 보이게 한 후 리니어 레이아웃에 로그인 프래그먼트를 부착하고 리니어 레이아웃을 보이게 하구요
그러다 하단 네비게이션 버튼이 눌렸을 경우엔 로그인 프래그먼트가 올려진 리니어 레이아웃을 안 보이게 하고 뷰페이저를 다시 보이게 하는 식으로 하려고 했는데
하단 네비게이션 버튼이 눌렸을 때의 리스너를 설정할 수가 없네요ㅠㅠ
제가 쓴 방법 말고 아예 다른 식으로 하는 법 알려주실 수 있을까요...
하단 네비게이션 뷰 오픈소스 링크입니다.
-
(•́ ✖ •̀)
알 수 없는 사용자
댓글 입력