html에서 div style을 설정했을 때 생기는 박스 없애는 방법이 있나요?
조회수 1087회

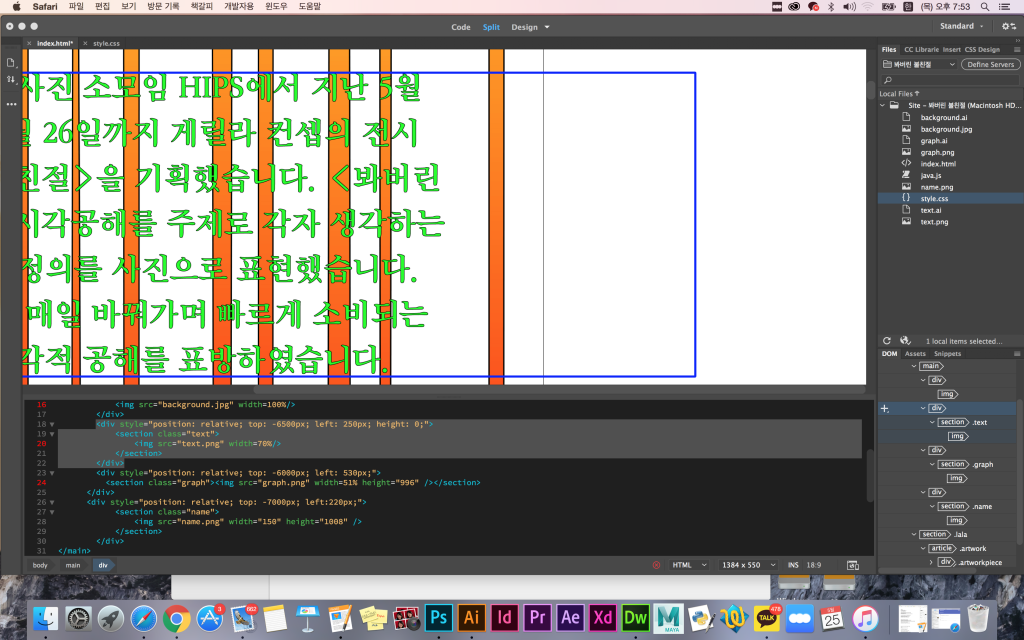
이미지상에서 보이는 것 처럼 이미지 위에 이미지를 올리기 위해 div style = position: relative 를 설정했습니다. 그런데 div를 설정하니 그 밑에 있는 이미지의 가로 사이즈 만큼 박스가 생성되었습니다(파란색 박스). 이런 경우 박스를 이미지 사이즈에 맞게 설정하는 방법이 있나요?
-
(•́ ✖ •̀)
알 수 없는 사용자

댓글 입력