rubyonrails에서 웹페이지만들때 materialize 적용시 문제점
조회수 1101회
- application.html.erb
<title>Sns</title>
<%= csrf_meta_tags %>
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">
<%= stylesheet_link_tag 'application', media: 'all', 'data-turbolinks-track': 'reload' %>
<%= javascript_include_tag 'application', 'data-turbolinks-track': 'reload' %>
<meta name="viewport" content="width=device-width, initial-scale=1.0"/>
<nav>
<div class="nav-wrapper">
<a href="/" class="brand-logo">SNS</a>
<a href="#" data-activates="mobile-demo" class="button-collapse"><i class="material-icons">menu</i></a>
<ul class="right hide-on-med-and-down">
<li><a href="/posts">Posts</a></li>
<li><a href="#">Sign In</a></li>
<li><a href="#">Sign up</a></li>
</ul>
<ul class="side-nav" id="mobile-demo">
<li><a href="/posts">Posts</a></li>
<li><a href="#">Sign In</a></li>
<li><a href="#">Sign up</a></li>
</ul>
</div>
</nav>
<%= yield %>
- application.js
//= require rails-ujs
//= require materialize-sprockets
//= require_tree .
$(document).ready(function() {
$(".button-collapse").sideNav();
});

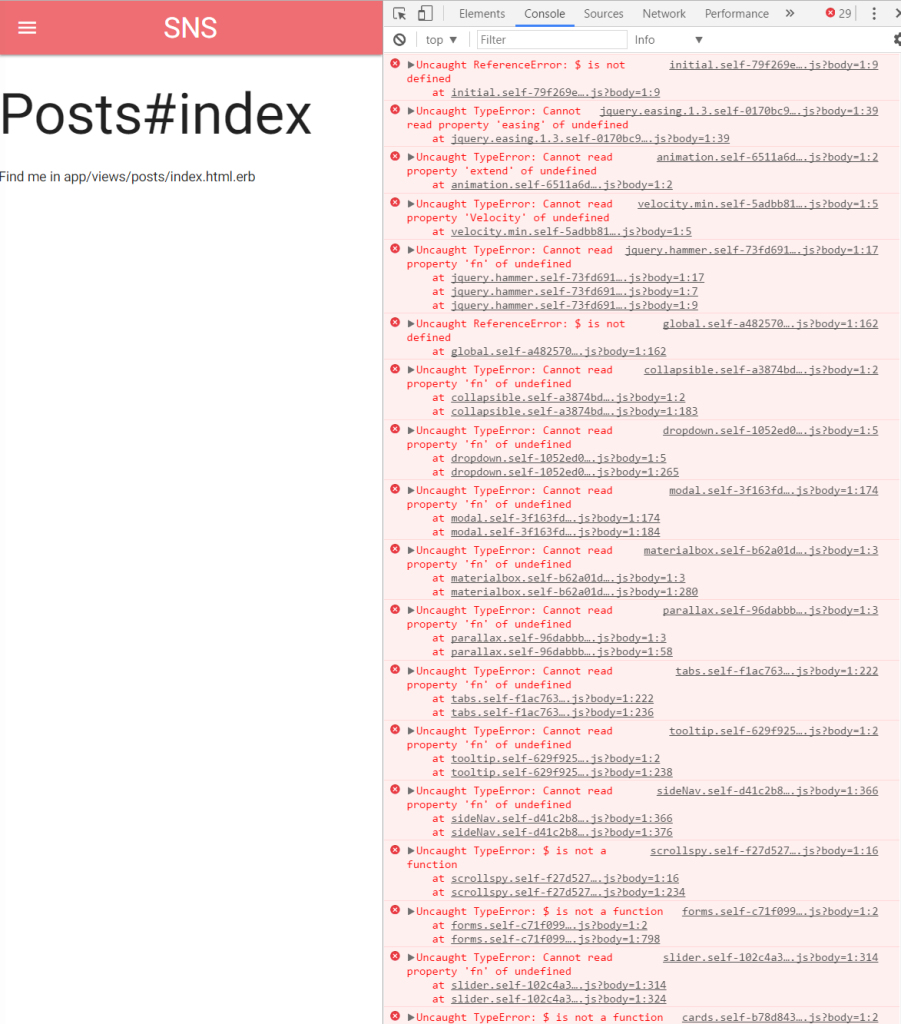
이와 같은 오류가 뜹니다 ㅠㅠ sns 옆에 메뉴를 클릭하면 사이드바가 출현해야되는데 먹통이네요..
옆의 오류를 해결하는 방법이 없을까요..?
ps.
jquery가 안먹히는거 같은데 맞나요?
강의를 들으면서 하고있는데 강의하시는 분 application.js는
//= require jquery
//= require jquery_ujs
//= require materialize-sprockets
//= require_tree .
로되있으시더라구요.. 저는 똑같이 따라했는데 왜 application.js가 다를까요?
-
(•́ ✖ •̀)
알 수 없는 사용자
2 답변
-
application.js 에 똑같이 써주시면 됩니다. gem 설치를 해도 application.js에는 따로 추가해주셔야합니다.
-
(•́ ✖ •̀)
알 수 없는 사용자
-
-
Rails 5.1 부터는 jquery 가 기본적으로 추가되어있지 않아서 따로 설정해주어야 할 거에요.
- 감사합니다. 그냥 //= require jquery //= require jquery_ujs 알 수 없는 사용자 2017.6.11 16:23
- 이렇게 추가하면되나요? 알 수 없는 사용자 2017.6.11 16:26
- Gemfile 에 `gem 'jquery-rails'` 넣으시고, application.js 에 `//= require jquery`, `//= require rails-ujs` 추가해보셔요. Benjamin 2017.6.11 16:26
- 그 jquery는 설치했는데 계속오류가떠서.. 캡쳐해서 다시 질문드려도될까요.. 알 수 없는 사용자 2017.6.11 16:47

댓글 입력