FontAwesome 아이콘이 "일부"만 적용되지 않습니다
조회수 4208회
안녕하세요
현재 인턴 아르바이트로 HTML+CSS+JSP를 공부해가면서 실무를 하고 있는 학생입니다.
제가 업무처에서 수정하고 있는 사이트는 FontAwesome 아이콘을 사용하고 있습니다.
일단 문제가 되는 소스와 화면 먼저 보여드리겠습니다.
index.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="tag" tagdir="/WEB-INF/tags"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=EUC-KR">
<!-- <title>Moderna - Bootstrap 3 flat corporate template</title> -->
<title>에붸붸붸</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta name="description" content="" />
<meta name="author" content="http://bootstraptaste.com" />
<!-- css -->
<link href="/resources/css/bootstrap.min.css" rel="stylesheet" />
<link href="/resources/css/fancybox/jquery.fancybox.css" rel="stylesheet">
<link href="/resources/css/jcarousel.css" rel="stylesheet" />
<link href="/resources/css/flexslider.css" rel="stylesheet" />
<link href="/resources/css/style.css" rel="stylesheet" />
<!-- Theme skin -->
<link href="/resources/skins/default.css" rel="stylesheet" />
<!-- =======================================================
Theme Name: Moderna
Theme URL: https://bootstrapmade.com/free-bootstrap-template-corporate-moderna/
Author: BootstrapMade
Author URL: https://bootstrapmade.com
======================================================= -->
</head>
<body>
<div id="wrapper">
<header>
<div class="navbar navbar-default navbar-static-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle"
data-toggle="collapse" data-target=".navbar-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="/" style="font-size: 28px;"><i>에붸붸붸</i></a>
</div>
<div class="navbar-collapse collapse ">
<ul class="nav navbar-nav">
<li class="dropdown"><a class="dropdown" data-hover="dropdown" data-delay="0"
data-close-others="false" style="font-size: 18px;">ARS+본인인증 <i class="fa fa-angle-down"></i></a>
<ul class="dropdown-menu">
<li><a href="#" style="font-size: 14px;">에</a></li>
<li><a href="#" style="font-size: 14px;">붸</a></li>
<li><a href="#" style="font-size: 14px;">붸</a></li>
</ul>
</li>
<li class="dropdown"><a class="dropdown" data-hover="dropdown" data-delay="0"
data-close-others="false" style="font-size: 18px;">에<i class="fa fa-angle-down"></i></a>
<ul class="dropdown-menu">
<li><a href="#" style="font-size: 14px;">에</a></li>
<li><a href="#" style="font-size: 14px;">붸</a></li>
<li><a href="#" style="font-size: 14px;">붸</a></li>
<li><a href="#" style="font-size: 14px;">붸</a></li>
<li><a href="#" style="font-size: 14px;">붸</a></li>
<li><a href="#" style="font-size: 14px;">붸</a></li>
</ul>
</li>
<li class="dropdown"><a class="dropdown" data-hover="dropdown" data-delay="0"
data-close-others="false" style="font-size: 18px;">에붸붸붸 결제 <i class="fa fa-angle-down"></i></a>
<ul class="dropdown-menu">
<li><a href="#" style="font-size: 14px;">에</a></li>
<li><a href="#" style="font-size: 14px;">붸</a></li>
<li><a href="#" style="font-size: 14px;">붸</a></li>
<li><a href="#" style="font-size: 14px;">붸</a></li>
</ul>
</li>
</ul>
</div>
</div>
</div>
</header>
<section class="callaction">
<div class="container">
<div class="row">
<div class="col-lg-12">
<div class="big-cta">
<div class="cta-text">
<h2><i>에붸붸붸</i> TEST UI</h2>
</div>
</div>
</div>
</div>
</div>
</section>
<section id="content">
<div class="container">
<div class="row">
<div class="col-lg-12">
<div class="row">
<!-- 생략 -->
<div class="col-lg-3">
<div class="box">
<div class="box-gray aligncenter">
<h4>ICONs</h4>
<i class="fa-angle-up"></i>
</div>
<a href="/resources/fonts/customicon/reference.html">
<div class="box-bottom">
<span style="color : white;"><b>TEST</b></span>
</div>
</a>
</div>
</div>
</div>
</div>
</div>
<!-- divider -->
<div class="row">
<div class="col-lg-12">
<div class="solidline">
</div>
</div>
</div>
<!-- end divider -->
</div>
</section>
<tag:footer/>
</div>
<a href="#" class="scrollup"><i class="fa fa-angle-up active"></i></a>
<!-- javascript
================================================== -->
<!-- Placed at the end of the document so the pages load faster -->
<script src="/resources/js/jquery.js"></script>
<script src="/resources/js/jquery.easing.1.3.js"></script>
<script src="/resources/js/bootstrap.min.js"></script>
<script src="/resources/js/jquery.fancybox.pack.js"></script>
<script src="/resources/js/jquery.fancybox-media.js"></script>
<script src="/resources/js/google-code-prettify/prettify.js"></script>
<script src="/resources/js/portfolio/jquery.quicksand.js"></script>
<script src="/resources/js/portfolio/setting.js"></script>
<script src="/resources/js/jquery.flexslider.js"></script>
<script src="/resources/js/animate.js"></script>
<script src="/resources/js/custom.js"></script>
</body>
</html>
font-awesome.css
/*!
* Font Awesome 4.0.3 by @davegandy - http://fontawesome.io - @fontawesome
* License - http://fontawesome.io/license (Font: SIL OFL 1.1, CSS: MIT License)
*/
/* FONT PATH
* -------------------------- */
@font-face {
font-family: 'FontAwesome';
src: url('../fonts/fontawesome-webfont.eot?v=4.0.3');
src: url('../fonts/fontawesome-webfont.eot?#iefix&v=4.0.3') format('embedded-opentype'), url('../fonts/fontawesome-webfont.woff?v=4.0.3') format('woff'), url('../fonts/fontawesome-webfont.ttf?v=4.0.3') format('truetype'), url('../fonts/fontawesome-webfont.svg?v=4.0.3#fontawesomeregular') format('svg');
font-weight: normal;
font-style: normal;
}
.fa {
display: inline-block;
font-family: FontAwesome;
font-style: normal;
font-weight: normal;
line-height: 1;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
/* makes the font 33% larger relative to the icon container */
/*** 생략 ***/
/* Font Awesome uses the Unicode Private Use Area (PUA) to ensure screen
readers do not read off random characters that represent icons */
.fa-search:before {
content: "\f002";
}
/*** 생략 ***/
.fa-angle-up:before {
content: "\f106";
}
.fa-angle-down:before {
content: "\f107";
}
/*** 생략 ***/
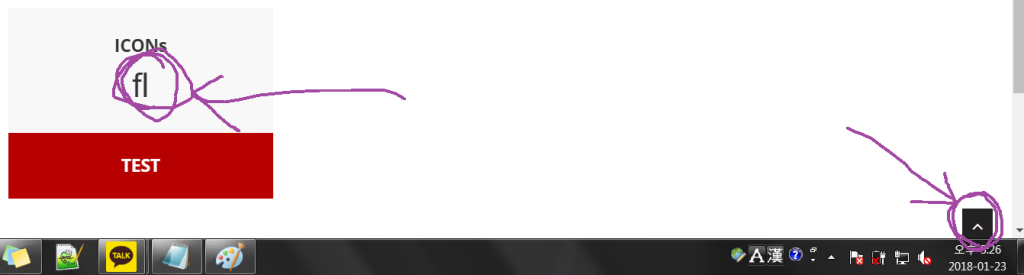
 사진과 같이 나옵니다.
사진과 같이 나옵니다.
index.jsp의 소스를 보시면 <header>의 메뉴 쪽의 <i class="fa fa-angle-down"></i>와 js파일 호출문 이전의 <i class="fa fa-angle-up active"></i>는 아주 잘 나타나고 있는 것을 알 수 있습니다.
<i class="fa-search"></i> 부분만 저렇게, 심지어 네모도 아니고 fl 이라고 뜨는 건 뭔지 모르겠습니다. 다른 아이콘<i class="fa-music"></i>으로 해봤더니 fi라고 뜨더군요. 글씨로 인식되진 않고 하나의 아이콘처럼 나타납니다.
멀쩡히 잘 되고 있는 <i class="fa-angle-up"></i>로 해봤더니,
 드디어 네모가 나오고
드디어 네모가 나오고
아니면 fa 클래스를 적용 해야 하나 싶어 <i class="fa fa-search"></i>로 해봤더니,
 박스만 살짝 두꺼워졌습니다.
박스만 살짝 두꺼워졌습니다.
똑같은 코드로 쓰는데 어떤 건 되고 어떤 건 안되면 컴퓨터가 싸우자는거죠? 어떻게 본때를 보여줘야 할까요? CPU를 꺼내서 창문밖으로 던져버리고 셀러론으로 갈아끼워 버릴까요?
1 답변
-
일단 font-awesome은 "fa fa-search"로 쓰셔야 합니다. fa 클래스가 font-awesome에 대한 기본 설정(폰트 및 inline-block)을 지정하고, 뒤에 오는 fa-search가 실제 개별 아이콘에 대한 코드를 나타내거든요.
위와 같이 썼을 때 안 된다면 Developer Console을 통해 두 가지를 확인해 보셔야 할 것 같습니다.
- font-awesome 폰트 파일이 잘 로딩되는지
- 아이콘을 표시하고 싶은 해당 영역()의 폰트가 FontAwesome인지
-
(•́ ✖ •̀)
알 수 없는 사용자
- 중앙 네모 14개에 화난 오리들 뒤에 감춰져 있는 부분 중에 제가 제작한 커스텀 아이콘들이 사용되고 있습니다. 그 커스텀 아이콘들도 <i> 태그를 사용하구요, 중앙 네모들은 다 같은 <div> 아래에 있습니다. "fa fa-search"로 썼을 경우, 그 커스텀 아이콘들이 사용된 박스보다 fa-search가 사용된 박스가 더 두꺼워지고, 아이콘이 여전히 나타나지 않았습니다. Hommy 2018.1.29 18:07
- 며칠 전에 제가 혼자 해결해보려다가 페이지 하단에 스크롤업 버튼 옆에다가 똑같은 버튼을 만들고 해당 아이콘을 불러왔더니 정상적으로 아이콘이 나타나더라구요. font-awesome 폰트 파일 자체는 잘 로딩이 되는 것 같습니다. Hommy 2018.1.29 18:08
- 그렇다면 말씀하신 "아이콘을 표시하고 싶은 해당 영역()의 폰트가 FontAwesome인지"가 문제가 되는가본데 같은 <div>영역에서는 두개의 아이콘 폰트를 사용할 수 없는 것인가요? Hommy 2018.1.29 18:09
- (크롬 기준) Developer Console에서 해당 i 태그를 Elements에서 찍고 아래 Computed 탭에서 그 영역에 적용된 폰트(Rendered Fonts)를 보실 수 있습니다. 어떤 영역에는 하나의 스타일/폰트만 적용되는데, FontAwesome 폰트로 지정되고 있지 않는 것 같아서요. 만약 이 경우가 맞다면 CSS selector로 해당 영역의 폰트를 FontAwesome으로 강제 지정해야 하고요. e.g. #myDiv li i { font-family: FontAwesome; } 알 수 없는 사용자 2018.1.29 19:02
- 혹시 한 영역에는 두 개의 스타일/폰트를 주는 방법이나 유사한 효과를 줄 수 있는 방법이 있을까요? 하나의 영역의 특정 범위 아래에서부터 폰트가 변하게 한다던지... 아니라면 영역을 쪼개는 수밖엔 없나요...? Hommy 2018.1.30 00:12

댓글 입력