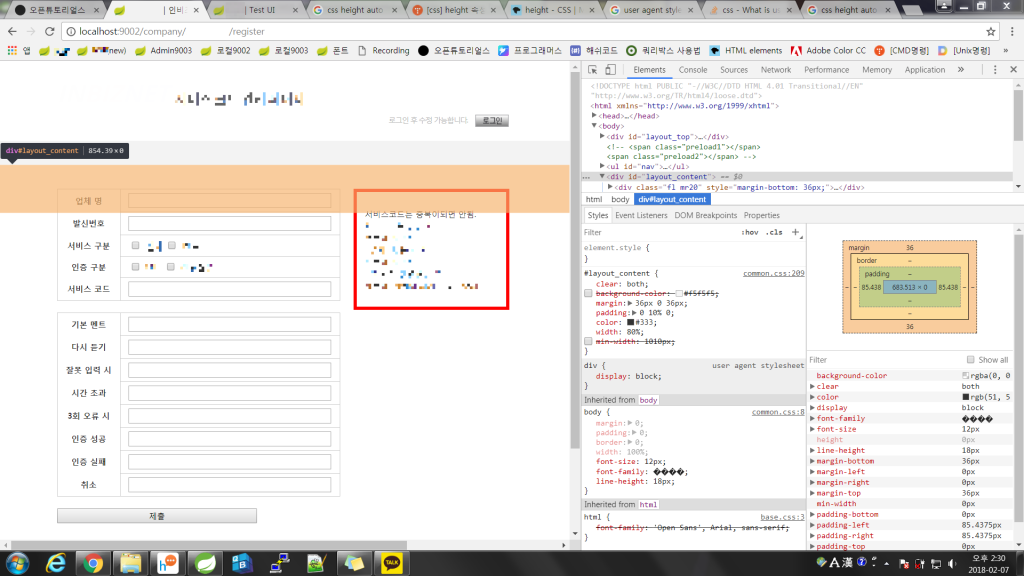
부모 div가 자식 div를 포함시키지 않고 height: auto시 0이 됩니다
조회수 6094회
안녕하세요
현재 인턴 아르바이트로 웹페이지 제작 실무를 하고 있는 학생입니다.

보시다시피 부모 div의 height가 0이 되는 문제가 발생하고 있습니다. 그렇다고 자식 div들의 height도 0으로 같이 찌그러져서 안보이는 것도 아닌데 어째서 이런 현상이 나타나는지 모르겠네요.
register.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@ taglib prefix="tag" tagdir="/WEB-INF/tags"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Just feel it 뿜뿜</title>
<tag:headerS/> <!-- js파일과 css파일들이 들어있는 태그 입니다 -->
</head>
<body>
<jsp:include page="/jsp/interface/header.jsp" flush="false" />
<!-- 페이지 상단 제목과 로그인 창, 메뉴가 들어있는 jsp 입니다 -->
<div id="layout_content"> <!-- 문제의 부모 div -->
<div class="fl mr20" style="margin-bottom: 36px;"> <!-- 자식 div 1 -->
<form name="insertForm" action="/rowsCopyInfo/insert">
<table class="pure-table pure-table-bordered">
<tr>
<th class="bold">업체 명</th>
<td><input type="text" name="" /></td>
</tr>
<tr>
<th>발신번호</th>
<td><input type="text" name="" /></td>
</tr>
<tr>
<th>서비스 구분</th>
<td><label><input type="checkbox" name=""/> 뿜뿜</label>
<label><input type="checkbox" name=""/> 뿜뿜</label></td>
</tr>
<tr>
<th>인증 구분</th>
<td><label><input type="checkbox" name=""/> 뿜뿜</label>
<label><input type="checkbox" name=""/> 뿜뿜</label></td>
</tr>
<tr>
<th>서비스 코드</th>
<td><input type="text" name="" /></td>
</tr>
</table>
<br />
<table class="pure-table pure-table-bordered">
<tr>
<th class="bold">기본 멘트</th>
<td><input type="text" name="" /></td>
</tr>
<tr>
<th>다시 듣기</th>
<td><input type="text" name="" /></td>
</tr>
<tr>
<th>잘못 입력 시</th>
<td><input type="text" name="" /></td>
</tr>
<tr>
<th>시간 초과</th>
<td><input type="text" name="" /></td>
</tr>
<tr>
<th>3회 오류 시</th>
<td><input type="text" name="" /></td>
</tr>
<tr>
<th>인증 성공</th>
<td><input type="text" name="" /></td>
</tr>
<tr>
<th>인증 실패</th>
<td><input type="text" name="" /></td>
</tr>
<tr>
<th>취소</th>
<td><input type="text" name="" /></td>
</tr>
</table>
<br /> <input type="submit" />
</form>
</div>
<div class="fl guide" style="margin-bottom: 36px;"> <!-- 자식 div 2 -->
<p>서비스코드는 중복이되면 안됨.
<br>네 앞에서 난 뿜뿜 네게 줄게 뿜뿜</p>
</div>
</div>
<tag:footer/> <!-- 회사 정보와 카피라이트가 있는 태그입니다. -->
</body>
</html>
common.css
/* 생략 */
.fl { float:left; }
/* 생략 */
.mr20 { margin-right:20px !important; }
/* 원래 css에 있던 .fl, .mr20 클래스를 활용하기 위해서
jsp에서 style을 적용하거나 새 클래스를 만들지 않았습니다. */
/* 생략 */
#layout_content {
clear:both;
margin:36px 0 36px;
padding:0 10% 0;
color:#333;
width:80%;
/* 여기에 아무 문구를 추가하지 않거나 height: auto;를 쓰면 height가 0px이 되고,
height: 100%을 추가하면 height가 37px이 됩니다. */
}
#layout_content .guide{
width:200px;
border-style: solid;
border-width: 5px;
border-color: #f00;
padding:12px 12px 12px;
}
/* 생략 */
부모 클래스에게 고정된 height를 주는 방법이 있겠지만 창이 좁아질 때 그 height가 늘어나지 않을 것이라는 것이 문제가 될 것 같아 그 방법은 쓰지 않았습니다.
자식 div이 부모 div에 포함되지 않아서 문제가 발생되는 것으로 추측하고 있어서, 그 위주로 찾아보고 있는데 아직 해답을 못 찾았습니다. 뭐가 문제일까요?
2 답변
-
https://jsfiddle.net/pgsLmr17/
overflow : hidden; 속성을 쓰시던지 float:left를 쓰셔도 되고.. 전자를 좀더 권하고 싶네요.. clear : both는 쓸필요 없을것같네요..
-
(•́ ✖ •̀)
알 수 없는 사용자
-
-
문제가 있다는.. div에 float : left를 한번 줘보세요 아 맞다.. clear:both는 지워도 상관없을거에요 ~
-
(•́ ✖ •̀)
알 수 없는 사용자
- 이미 들어가 있는 상태입니다 common.css안에 있던 .fl 클래스를 사용해서 넣었습니다 Hommy 2018.2.11 19:17
- 아니요.. #layout_content{ float : left .... } 넣어보라는건데요.. 그리고 .f1에 들어있는건 문제가 있다는 아랫 자식들한테 먹인거아닌지요..? 알 수 없는 사용자 2018.2.11 22:15
- 그렇군요 아주아주 잘돼서 이거 왜 질문했는지 부끄러워질 정도네요... Hommy 2018.2.12 10:44
-

댓글 입력