Position 관련 absolute인 엘리먼트들의 위치 기준이 차이가 나는 이유
조회수 1000회
안녕하세요 온라인으로 혼자 공부하며 익히고 있는 초보입니다.

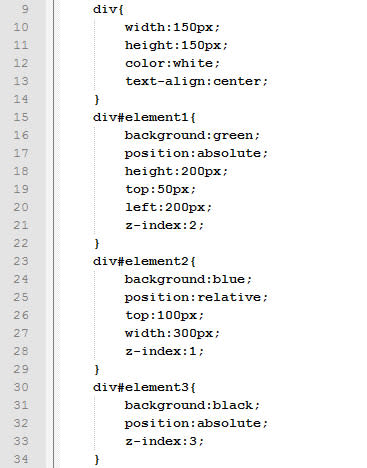
위의 CSS코드를 입력할 경우,

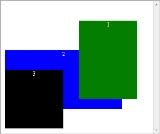
이와 같이 브라우저에 표시되는데요.
검은박스(div#element3)가 왜 저기서 시작하는지 모르겠어요.
초록박스(div#element1)가 absolute position으로, 다른엘리먼트 상관없이 가장 위에서 50px, 왼쪽에서 200px 떨어진 지점부터 시작하게 된것처럼,
검은박스도 다른엘리먼트 상관없이 body부분의 가장 왼쪽에 위치할거라고 생각했는데, 그렇지 않고 div 밑을 기준으로 위치하는것 같더라구요. 그 이유가 궁금합니다.
초보라 질문이 너무 기본적인걸 묻는건가 걱정이 되지만.... : 혼자 명확히 알아내는데 한계가있어 고민하다 올려봅니다. 읽어주셔서 감사합니다. 답변 주시면 정말 감사드리겠습니다!
-
(•́ ✖ •̀)
알 수 없는 사용자
1 답변
-
position:absolute 는 부모 요소 위치의 상대값에 따라 배치됩니다. 단, 부모요소가 static(기본)인경우 상위 요소 중 position 속성이 static이 아닌 경우 까지 거슬러 올라가 배치하게 됩니다.
따라서 div#element3 요소는 div#element2 요소의 position:relative속성의 영향을 받아 배치된 것으로 보입니다.
부모의 요소의 영향을 받지않고 배치하고자 한다면 position:fixed를 써야 겠죠

댓글 입력