data 태그를 쓰는 이유가 궁금합니다.
조회수 2484회
-
(•́ ✖ •̀)
알 수 없는 사용자
1 답변
-
안녕하세요 야무입니다.
문의 주신 질문에 답변드립니다. :-)
data 요소 언제 사용해야 할까?
<data>요소는 기계가 읽을 수 있는(machine-readable) 보다 폭 넓은 데이터 형식에 대한 요구를 수용하기 HTML5에 새롭게 추가 되었습니다.value속성 값을 기계가 해석하게 되며, 이 속성은 반드시 사용 되어야 합니다.이 요소는 프로그래밍 단에서 정보를 처리하기 위한 목적으로 사용 되기에 사용자 화면(View) 단에는 표시되지 않아도 됩니다.
예를 들어 도서 제목에 연결된 하이퍼링크 구조화가 있다고 했을 때, 각 도서의 고유한 ID 값을 노출하는 것은 코드가 길고, 사람이 읽는데 용이하지 않습니다. (사용자는 도서의 ID 값만으로 도서의 제목을 알 수 없죠)
이러한 경우,
<data>요소로 구조화하여 Book ID 값을 입력하여 기계가 읽도록 하고, 사람이 읽을 수 있는 콘텐츠는 내부에 포함시켜 사용할 수 있습니다.<a href="/bookdb/book_detail/?bid=13364709" target="_blank"> <data value="13364709">셰이프 오브 워터</data> </a>아래와 같이 제품 ID를 데이터 값으로 구조화하는데 사용 할 수도 있습니다.
<h4 class="new-item headline is-4">새로운 상품들</h4> <ul> <li><data value="3967381398">미니 케찹</data></li> <li><data value="3967381399">점보 케찹</data></li> <li><data value="3967381400">메가 점보 케찹</data></li> </ul>NOTE 데이터 값이 날짜/시간과 관련된 구조화의 경우는
<time>요소를 사용하는 것이 보다 적합합니다.<p> 내가 그녀와 <time datetime="2018-03-19T20:00-21:00">처음 만난 날은 늦은 저녁 밤</time> 이었다. </p>참고
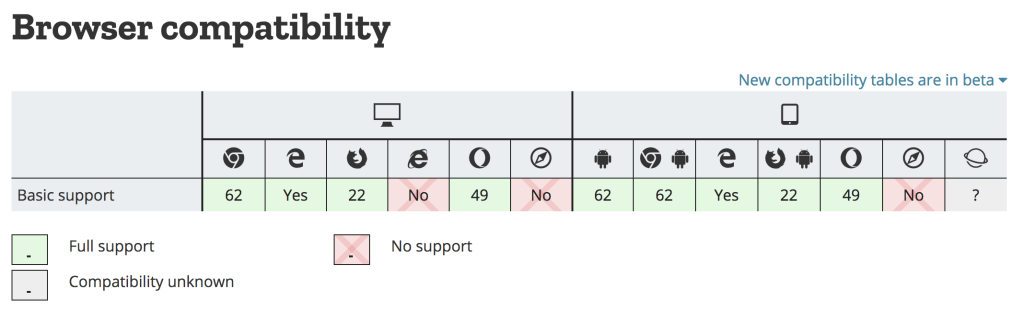
브라우저 호환성 (2018.03.19) - IE / Safari 미지원

-
(•́ ✖ •̀)
알 수 없는 사용자
- 친절한 답변 감사합니다. ie와 safari에서 지원하지 않는다는건 슬픈 일이네요 ㅠ 알 수 없는 사용자 2018.3.20 01:40
- 좋은 정보 감사합니다! 혹시, 브라우저 지원 지원 여부는 어디서 확인하면 좋을까요?? 저는 보통 caniuse.com에서 확인했었는데, 여기 말고도 확인하는데 추천해주실 만한 곳이 있는지 궁금합니다ㅎ 알 수 없는 사용자 2018.3.20 14:28
- MDN 사이트에 가시면 각 아티클 마다 브라우저 지원 여부를 하단에 표시해줍니다. ^ㅡ^ https://goo.gl/c2hwhK 알 수 없는 사용자 2018.3.20 14:41
-
댓글 입력