'[2-12] CSS 테이블(Table) 스타일링' 강의에서 질문 있습니다.
조회수 2128회
강의 내용에서 궁금한 것이 있어 질문 드립니다.
해당 강의 영상 8분16초 경에서 table의 설명구에 대한 내용을 다뤄주시는 부분인데요.
table 위의 p#kakaobank-notice-summary 에 .a11y-hidden 클래스가 적용된 후에 스크린리더가 본분 내용을 읽게 될 때 한 번 읽어지고,
다음 table에 적용된 aria-describedby속성에 의해 한 번 더 읽게 되어
설명구가 중복으로 읽혀지게 되는게 아닌지 궁금합니다.
-
-
(•́ ✖ •̀)
알 수 없는 사용자 - 〉
1 답변
-
안녕하세요! NeoDahl 님.
^ㅁ^보다 나은 사용자 접근성에 대해 고민하는 좋은 질문 주셔서 감사 드려요. :-) 저 또한 질문 덕에 관련 자료를 찾고 정리할 수 있게 되었고, HTML 5.2 표준 기술 문서와 W3C 접근성 튜토리얼을 내용을 정리하면서 답변을 드려봅니다.
—
1. HTML 5.2 표준 권고안에서는 어떻게 이야기 하고 있을까?
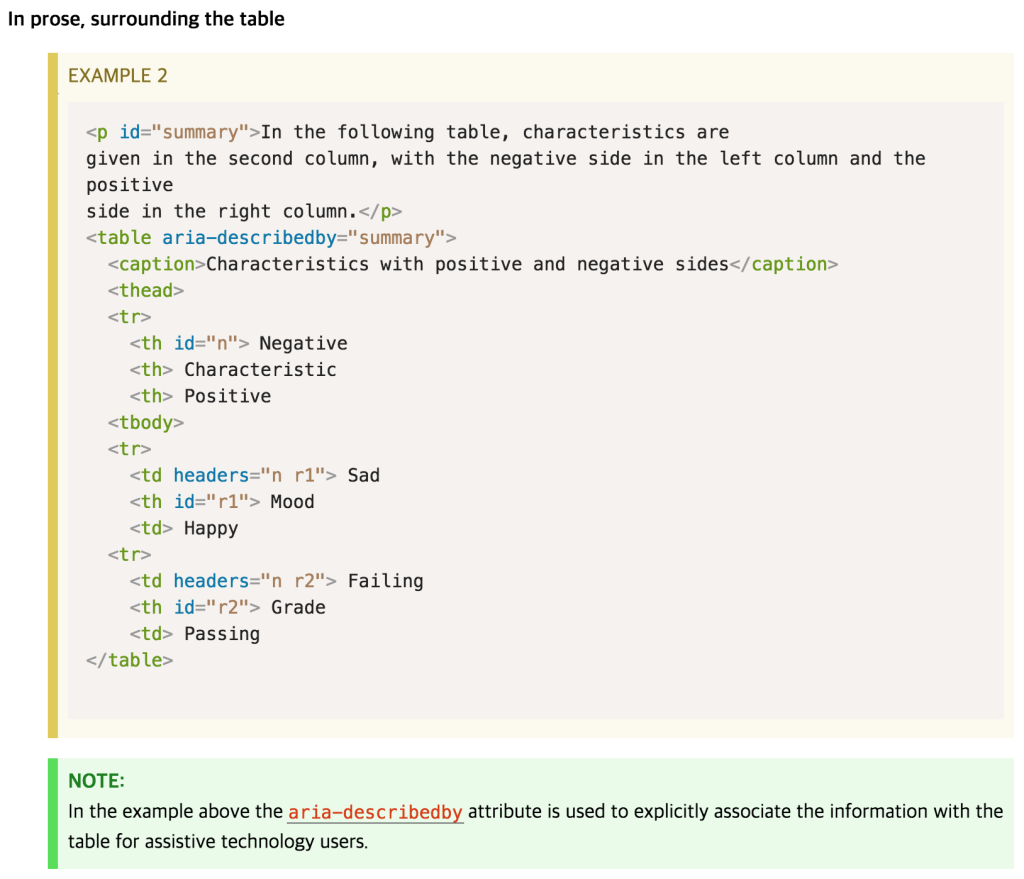
먼저 HTML 5.2 표준 기술 문서 - 테이블을 설명하는 기술 섹션을 살펴봅시다. 테이블 요소 바로 위에 단락 요소가 위치해 있는데,
id속성을 부여해 테이블 요소의aria-describedbdy속성에 연결한 것을 확인할 수 있습니다.
마크업을 살펴보면 '[2-12] CSS 테이블(Table) 스타일링' 08:16 영상에서 보여지는 마크업과 동일합니다. 그렇다면? 궁금한 부분인 "테이블 설명 중복 읽어주는 문제는 없는 것일까?" 파해쳐 봅시다!
궁금증 해결을 위한 단서로
aria-describedbdy속성 사용에 대한 NOTE 내용을 살펴봅시다.In the example above the aria-describedby attribute is used to explicitly associate the information with the table for assistive technology users.
내용을 해석해보면 다음과 같이 기술하고 있습니다.
"위의 예에서
aria-describedbdy속성은 정보통신 보조기기(assistive technology) 사용자를 위해 테이블(<table aria-describedbdy="summary">) 요소와 요약(<p id="summary">) 정보를 명시적으로 연결(explicitly associate)하는데 사용합니다."그렇군요. :-) 매우 중요한 이야기입니다!
HTML 마크업의 중요한 역할 중 하나가 각 요소 간의 관계성 명시이니까요. 이를 통해
aria-describedby속성 설정을 통해 의미있고, 접근성을 향상시키는 테이블을 구조화 할 수 있습니다.—
2. W3C 접근성 가이드는 어떻게 이야기 하고 있을까?
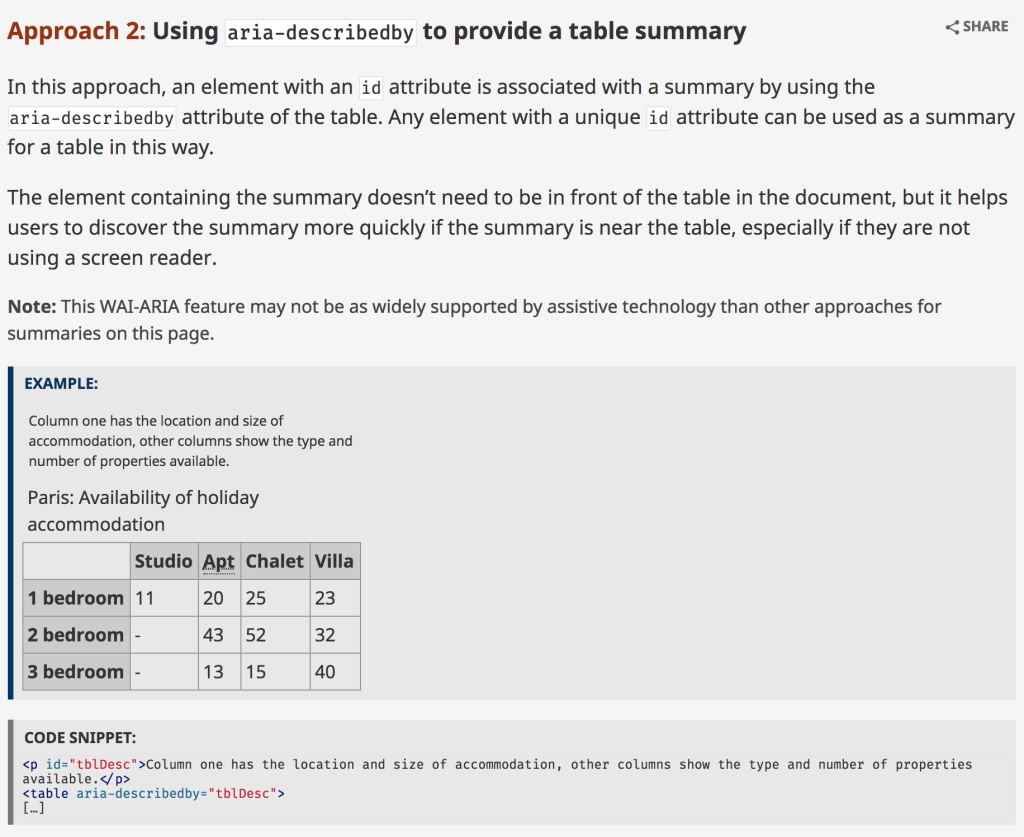
이어서 W3C 웹 접근성 튜토리얼 - 테이블(Table) 편, "제목(Caption)과 요약(Summary)" 챕터를 살펴 보면, "복잡한 테이블에 요약을 추가하는 여러 제안"을 소개합니다.
여러 제안 중 하나가
aria-describedby속성을 사용하는 예시입니다. 예시 코드 스니펫을 살펴보면 다음과 같이 기술하고 있죠.
코드 스니펫을 살펴보면 HTML 5.2 표준 기술 문서와 동일한 형식의 마크업입니다.
<p id="tblDesc">Column one has the location and size of accommodation, other columns show the type and number of properties available.</p> <table aria-describedby="tblDesc">...</table>aria-describedby속성 사용을 제안(Approach)하는 이유에 대해 설명하고 있으니 내용을 살펴보겠습니다.In this approach, an element with an id attribute is associated with a summary by using the aria-describedby attribute of the table. Any element with a unique id attribute can be used as a summary for a table in this way.
The element containing the summary doesn’t need to be in front of the table in the document, but it helps users to discover the summary more quickly if the summary is near the table, especially if they are not using a screen reader.
설명 내용을 번역해보면 다음과 같습니다.
이 제안(approach) 방법을 사용하면, 문서에서 고유한
id속성을 갖는 요소를aria-describedby속성을 갖는 테이블 요소의 요약(summary)으로 연결(associated)하여 사용할 수 있습니다.요약을 포함하는 요소가 테이블 앞에 있을 필요는 없지만(doesn't need), 요약이 테이블 근처에 있으면 특히 사용자가 스크린리더를 사용하지 않는 사용자로 하여금 요약을 보다 빨리 찾을 수 있도록 도와줍니다.
그렇군요!
^ㅁ^각 문서에서 기술하는 내용을 종합해서 살펴보니 이제 확실하게 답할 수 있겠습니다.
—
3. 결론
접근성 높은 테이블 디자인을 위해 복잡한 테이블일 경우 요약(summary)을 필히 제공해야 하고, 테이블 옆에 요약을 꼭 둘 필요는 없지만 스크린 리더 사용자와 그렇지 않은 사용자 모두를 고려해서 테이블 앞에 요약을 두는 것을 권장하고 있습니다.
FIN.
-
(•́ ✖ •̀)
알 수 없는 사용자
-

댓글 입력