font-family 적용에 관해서 질문이 있습니다.
조회수 3221회
어떤 폰트를 적용할때 폰트의 스타일이나 weight에 따라 세분화가 되는데요.
이들을 묶을때 font-face 내에서 font-family로 묶을 수 있다고 알고 있습니다.
예를 들면 gotham-book 폰트와 gotham-light 폰트를 font-family:Gotham; 등으로 말이죠.
이후 font-face 내에서 같은 font-family 명을 지닌 폰트들은 font-weight 와 font-style의 값의 변경에 따라 src 값을 구분하여 폰트를 적용하는걸로 예상했었습니다.
그런데 제 코드펜( https://codepen.io/Neodahl/pen/YLyopJ )에서 이렇게 font-family로 묶으려(?)고 하니 적용이 되지 않았습니다.
혹시 제 코드에 어떤 문제가 있는지 한번 봐주실수 있을까요??
ps. 혹시 폰트의 format이 달라서 생기는 문제가 아닐까 라는 짐작이 들긴 합니다..;;
-
(•́ ✖ •̀)
알 수 없는 사용자
1 답변
-
안녕하세요 NeoDahl님 :-)
Gotham 웹폰트 질문에 답변 드립니다.결과만으로 보자면 사용하신 폰트 또는 그 외 기타 문제가 있지 않나 싶습니다. 제가 작성한 글을 읽고 직접 테스트 해보세요. 결과를 먼저 보려면 Gotham 웹폰트 적용 링크를 통해 살펴보세요.
HTML 구조화
먼저 HTML 마크업은 다음과 같이 작성합니다.
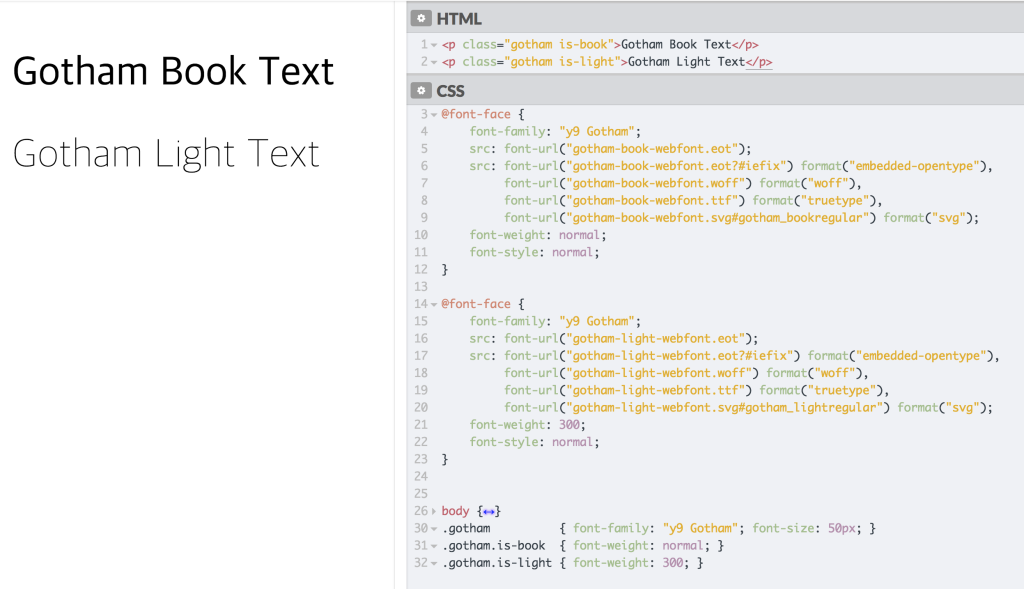
<p class="gotham is-book">Gotham Book Text</p> <p class="gotham is-light">Gotham Light Text</p>Gotham 웹폰트 정의
웹폰트 포멧(woff, eot, ttf, svg 등) URL을 준비한 후, 웹폰트를 정의합니다. (Gotham 웹폰트 파일 출처)
/* Gotham 웹폰트 정의 * * 출처: 실제 폰트의 URL은 아래 주소에서 호스팅 됨. * https://rawgit.com/ApplicationCraft/applicationcraft.com/master/source/fonts/{폰트파일} * * ---------------------------------------------------------------------------- */ @font-face { font-family: "y9 Gotham"; src: font-url("gotham-book-webfont.eot"); src: font-url("gotham-book-webfont.eot?#iefix") format("embedded-opentype"), font-url("gotham-book-webfont.woff") format("woff"), font-url("gotham-book-webfont.ttf") format("truetype"), font-url("gotham-book-webfont.svg#gotham_bookregular") format("svg"); font-weight: normal; font-style: normal; } @font-face { font-family: "y9 Gotham"; src: font-url("gotham-light-webfont.eot"); src: font-url("gotham-light-webfont.eot?#iefix") format("embedded-opentype"), font-url("gotham-light-webfont.woff") format("woff"), font-url("gotham-light-webfont.ttf") format("truetype"), font-url("gotham-light-webfont.svg#gotham_lightregular") format("svg"); font-weight: 300; font-style: normal; }Gotham 웹폰트를 사용하는 클래스 정의
.gotham.is-book,.gotham.is-light클래스를 각각 정의한 후, 두께(weight)를 다르게 설정합니다..gotham { font-family: "y9 Gotham"; font-size: 50px; } .gotham.is-book { font-weight: normal; } .gotham.is-light { font-weight: 300; }결과
코드를 반영한 결과는 다음과 같습니다. 결과에서 보여지는 것처럼 동일한
font-family이름을 사용하고도,font-weight값에 따라 글자가 다르게 보입니다. :-) 코드 실행 결과는 Gotham 웹폰트 적용에서 살펴보세요.
참고자료
FIN.
-
(•́ ✖ •̀)
알 수 없는 사용자
-
댓글 입력