[강의 4-11] querySelector()에 성능문제에 대해 질문 드립니다.
조회수 5386회
-
(•́ ✖ •̀)
알 수 없는 사용자
1 답변
-
안녕하세요 야무입니다. :-)
질문에 답변 드려봅니다.
getElementById()는 querySelector() 보다 빠를까?
네. 맞습니다.
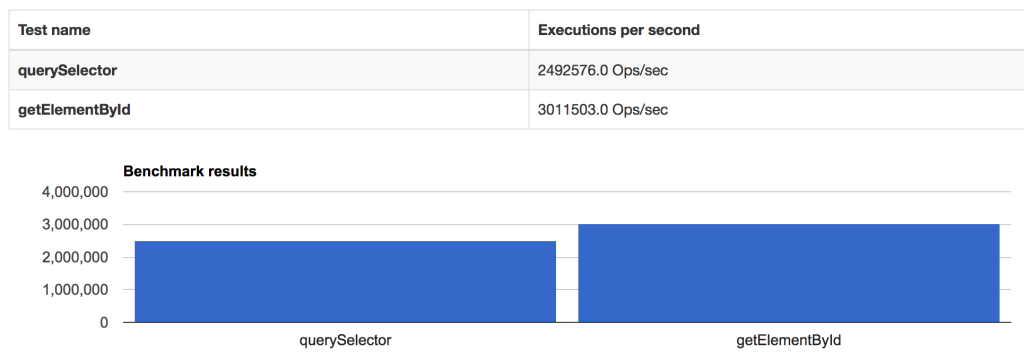
벤치마크 결과(Mac OS v10.13.4, Chrome v66)를 살펴보면
getElementById()가querySelector()보다 약 1.2배 빠릅니다. 다시 말해 초당 처리하는 실행 횟수가getElementById()가 보다 높은 성능을 보여주는 것이 사실입니다.
그렇다면 querySelector() 대신, getElementById()를 사용해야 할까?
아니오. 그렇게 생각하지 않습니다.
getElementById()가querySelector()보다 빠른 것은 분명한 사실입니다만, 처리 가능한 것이id속성에 국한된다는 점에 주목할 필요가 있습니다. 속도는 빠르지만, 극히 제한적으로 밖에 사용할 수 없습니다.반면
querySelector()의 경우 속도는 비교적 느리지만,id,class를 포함한 CSS 선택자로 문서 객체를 선택할 수 있기에 다양한 용도로 사용될 수 있습니다.생각해보세요. 오늘 날 웹 사이트 또는 애플리케이션 개발자가 문서를 구조화 할 때
id속성만 사용하는지 말이죠. 그렇지 않죠?class,[data-*="value"]등 다양한 속성을 사용해 페이지를 스타일링 하거나, 구조화 합니다.그럼 답은 나온 거 아닌가요?
성능(속도)을 향상 시킨다는 목적을 중시해서, 다양한 쓰임새를 가진
querySelector()를 사용하지 않다고 말하는 것에 동의하시나요? 전 아닙니다. :-(성능과 개발 편의성 둘 다 잡으면 최고일 겁니다. 하지만, 둘 중 하나를 선택 하라면 극한의 속도보다, 생산성을 우선해야 한다고 생각합니다. 빠르지만 한 번에 물건 한 개만 옮길 수 있는 수레와 다소 느리지만 여러 개의 물건을 한꺼번에 옮길 수 있는 마차가 있다면 제 선택은 마차입니다. :-)
정말 querySelector()는 사용하지 말아야 할 정도로 느린걸까?
querySelector()는 초당 약 칠백만(7,000,000) 건의 작업을 처리 할 수 있습니다. 이를 밀리초로 계산해보면 밀리 초당 칠천(7,000) 건을 실행 한다고 볼 수 있습니다. 어마어마한 속도죠! 절대 느린 속도가 아닙니다. 단지,getElementById()가 보다 빠를 뿐.결론
무엇보다 성능 우선을 고집한다면
getElementById()를 사용해야 겠죠. 하지만 개발 편의성과 생산성을 우선한다면 다소 성능에 대한 고집을 내려놓고 편리함을 추구할 것입니다.물론 절충안도 있어요.
id속성을 가진 문서 객체를 찾을 경우는getElementById()를 사용하세요. 최고의 성능을 이끌어 낼 수 있으니까요. 하지만id속성이 아닌 경우라면querySelector()를 사용하는 방법으로 협의할 수 있을 겁니다.어쨌든 성능(속도)만을 이유로
querySelector(),querySelectorAll()을 사용하지 말라는 주장은 받아들이기 힘듭니다.그리고 성능(속도) 때문에
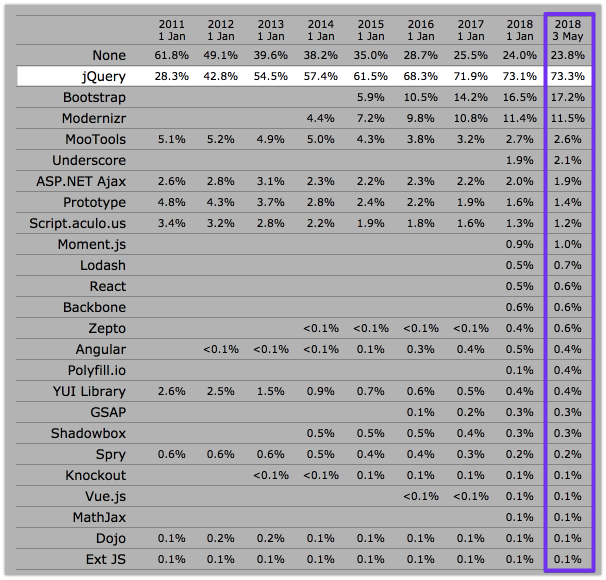
querySelector()를 사용하지 말라고 할 정도면? jQuery는 절대 사용하면 안되겠죠? 개발을 매우 편리하게 만들어 주지만, 무척 느린 라이브러리잖아요! 하지만 jQuery 시장 점유율을 보면 압도적 1위(73.3%)를 차지하고 있습니다. 성능(속도) 보다 편의성, 생산성을 우선한 결과가 아닐까 합니다. :-) 물론! 둘 다 잡는 것이 최선이겠지만요.
FIN.
해외에도 같은 고민으로 문답이 오갔었네요. :-)
참고자료
-
(•́ ✖ •̀)
알 수 없는 사용자
-
댓글 입력