Html Table 특정 부분 스크롤 만들기
조회수 7350회
Table을 만들려고하는데요
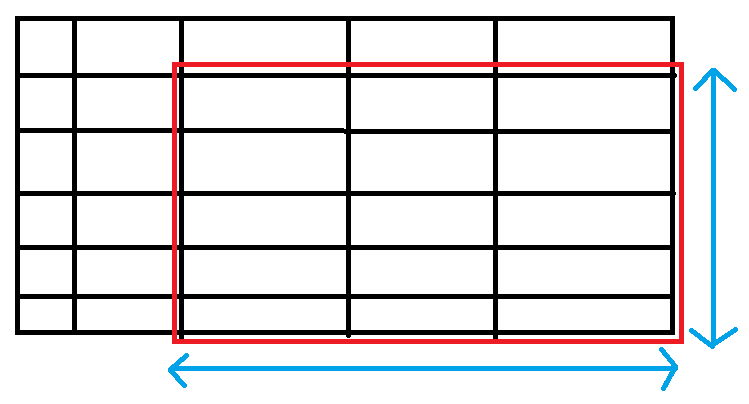
근데 특정 부분을 스크롤로 구현하려는데 이미지를 보시면

빨간 사각형만 좌우 스크롤로 이동할수있게 구현을 하고 싶습니다.
참고할 예시나 사이트 알려주시면 감사하겠습니다.
-
(•́ ✖ •̀)
알 수 없는 사용자
1 답변
-
다음과 같이 시도해볼 수 있습니다.
- 테이블의
td안에overflow: scroll을 담은div태그를 추가합니다. - 그
div태그 안에 또 다른table태그를 추가합니다. - 결과적으로
table안에table이 들어가있는 구조가 됩니다. - 단, 셀들의 넓이를
static하게 가져가야하는 제약사항은 있습니다.
아래 데모와 코드를 확인하시면 이해하시는데 도움이 될것같네요.
html
<table class="table--outter"> <thead> <tr> <th>1</th> <th>2</th> <th>3</th> <th>4</th> <th>5</th> </tr> </thead> <tbody> <tr> <td>1-1</td> <td>1-2</td> <td>1-3</td> <td>1-4</td> <td>1-5</td> </tr> <tr> <td>2-1</td> <td>2-2</td> <td colspan="3" rowspan="4" class="td-2-3"> <div class="wapper"> <table class="table--inner"> <tbody> <tr> <td>a-a</td> <td>a-b</td> <td>a-c</td> <td>a-d</td> </tr> <tr> <td>b-a</td> <td>b-b</td> <td>b-c</td> <td>b-d</td> </tr> <tr> <td>c-a</td> <td>c-b</td> <td>c-c</td> <td>c-d</td> </tr> <tr> <td>d-a</td> <td>d-b</td> <td>d-c</td> <td>d-d</td> </tr> <tr> <td>e-a</td> <td>e-b</td> <td>e-c</td> <td>e-d</td> </tr> </tbody> </table> </div> </td> </tr> <tr> <td>3-1</td> <td>3-1</td> </tr> <tr> <td>4-1</td> <td>4-2</td> </tr> <tr> <td>5-1</td> <td>5-2</td> </tr> </tbody> </table>css
table { table-layout: fixed; border-collapse: collapse; } table th, table td { padding: 16px; max-width: 40px; min-width: 40px; text-align: center; background-color: blanchedalmond; } .table--outter > thead > tr > th, .table--outter > tbody > tr > td { border: 1px solid black; } .td-2-3 { padding: 0; } .wapper { overflow: scroll; height: 207px; } .table--inner td { border-top: 1px solid black; border-left: 1px solid black; background-color: orange; } .table--inner tr:first-child td { border-top: none; } .table--inner tr td:first-child { border-left: none; }- 와....... 코드 보고 바로 이해가 되었습니다! 감사합니다 ㅎㅎ 알 수 없는 사용자 2018.6.22 14:29
- 도움이 되었다니 다행이네요! 박기선 2018.6.22 14:30
- 테이블의

댓글 입력