css파일이 로드 되지않습니다
조회수 892회
2 답변
-
안녕하세요 경재님 ^ ㅡ ^
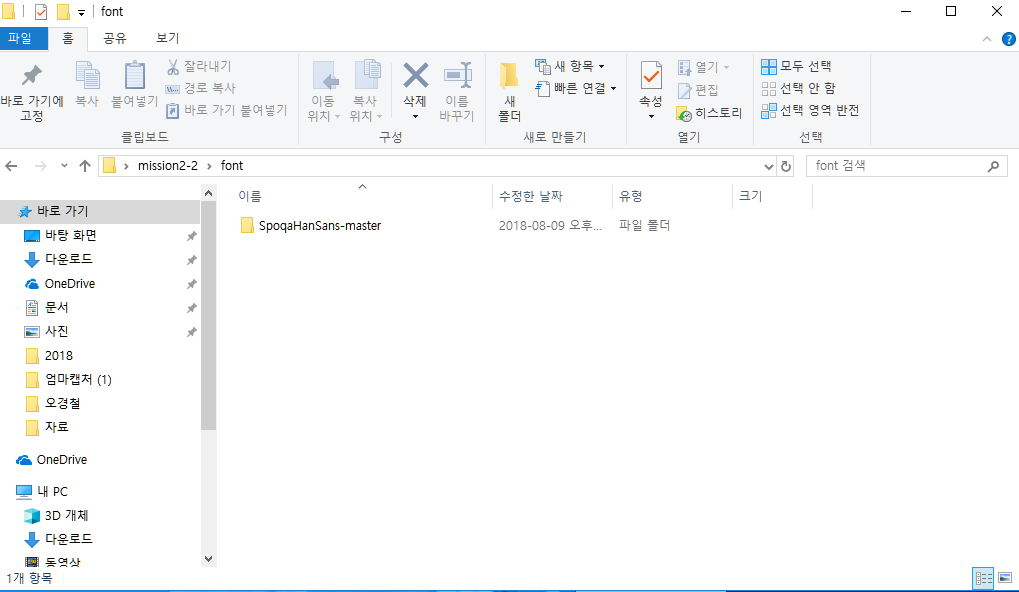
이런 질문의 경우, 미션 폴더를 압축해서 올려주시면 정확한 진단이 가능합니다.
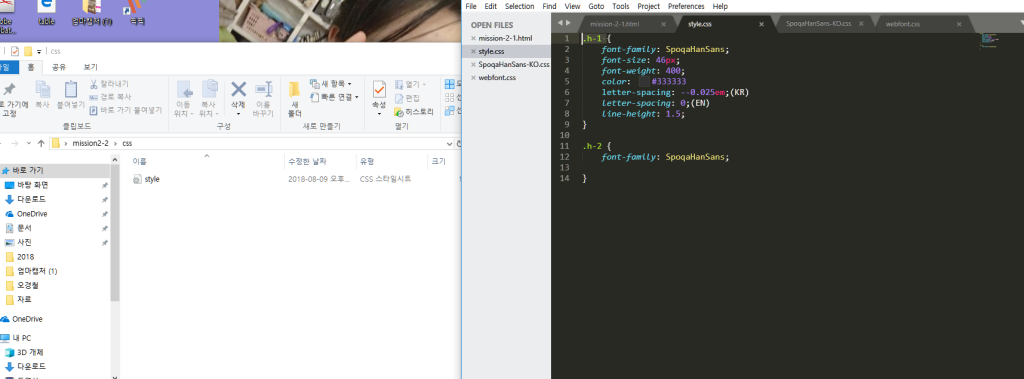
현재 올려주신 이미지 만으로 판단할 수 있는 것은 코드가 다음과 같이 되어 있던데 클래스를 사용한 것이 맞나요?
.h-1 { ... } .h-2 { ... }클래스를 사용한 것이 아니라면, 요소 선택자를 사용해 스타일이 적용되는지 확인해보시길 바랍니다.
h1 { ... } h2 { ... }만약 문제 원인이 위와 같지 않다면 미션 폴더 채 압축해서 파일을 첨부하거나, 각 소스 파일을 이 곳에 붙여 넣어주세요. 이렇게 말이죠.
<h1>CSS 파일 로드 문제</h1>h1 { font: 3rem/1 "Spoqa Han Sans"; }-
(•́ ✖ •̀)
알 수 없는 사용자
-
-
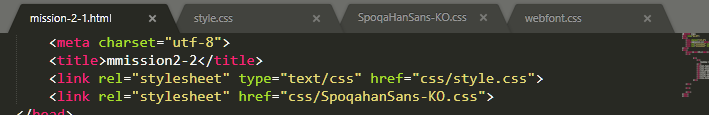
선생님말씀해주신대로 클래스를 잘맞춘뒤에 새로저장을 하니까 해결이 되었습니다. ctrl+s를 해서 저장을 해왔음에도 저장경로가달랐는지 html파일을 새로이 웹페이지에 구동시키니 정상작동 되었습니다. href="css/style.css"라는 의미는 css라는 폴더내에 style.css라는 파일을 불러오겠다라는 의미인거지요? 그렇다면 굳이 같은 폴더에 넣지 않고서 주소만 잘적어두면 불러올수있는건지 여쭤봅니다. 괜히 한번 잘 안불러와지니 맘이 철렁해서 노파심에 다시한번 여쭤봅니다
- 네 경재님 :-) 적어주신 것이 맞아요. css 폴더 내부의 style.css 파일을 HTML 문서에 link 하는 것입니다. 알 수 없는 사용자 2018.8.9 16:06
- 감사합니다 선생님!! 김경재 2018.8.9 16:09





댓글 입력