호스팅문제
조회수 733회
제가 일단 디자인만 해둔 웹을 호스팅을 시키니까 제가 만든 화면이랑 다르게 나와서 크기도 조절해서 다시 해봐도 다르게 나오네요 ㅠㅠ 왜 그러는 걸까요 ?
-- index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>My Map</title>
<link rel="shortcut icon" href="myicon.ico" type="img/direction.png">
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<div class="view">
<div class="view2">
<img src="img/mainimg.PNG" alt="">
<h1>My Map</h1>
<p>
'My Map' is for people with<br>
disabilities only. We wanted<br>
to help people with disabilities<br>
go where they want to go, not<br>
where they need to go.
</p>
</div>
</div>
<div class="menu">
<img src="img/direction.png" alt="">
<h1><a href="index.html">My Map</a></h1>
<h3>for the disabled</h3>
<ul>
<li><a href="location.html">위치</a></li>
<li><a href="#">길찾기</a></li>
<li><a href="#">대중교통</a></li>
</ul>
</div>
</body>
</html>
-- style.css
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: sans-serif;
}
.view {
width: 1200px;
height: 700px;
float: left;
}
.view img {
width: 350px;
height: 450px;
margin-top: 100px;
margin-left: 150px;
float: left;
}
.view h1 {
padding-top: 230px;
padding-bottom: 10px;
text-align: center;
font-size: 50px;
}
.view p {
text-align: center;
font-size: 25px;
}
/* view2 */
.view2 {
width: 1200px;
height: 710px;
background-color: #FAFAFA;
border-radius: 30px;
margin: 20px 20px;
position: relative;
}
.view2 .mapbtn {
position: absolute;
top : 7px;
right: 100px;
background-color: #FAFAFA;
border: none;
}
.view2 .map {
position: absolute;
top: 30px;
right: 30px;
}
/* menu */
.menu {
width: 300px;
height: 758px;
float: right;
}
.menu > h1, h3 {
text-align: center;
}
.menu h1 a {
text-decoration: none;
color: black;
}
.menu h3 {
padding-bottom: 100px;
}
.menu img {
width: 100px;
height: 100px;
margin-top: 100px;
margin-left: 100px;
}
.menu ul {
list-style: none;
text-align: center;
}
.menu ul li {
font-size: 25px;
padding-bottom: 60px;
}
.menu ul li a {
text-decoration: none;
color: black;
}
.menu ul li a:hover {
color: #FFBA00;
}
/* location */
.map {
width: 1140px;
height: 500px;
background: url(http://i1.daumcdn.net/dmaps/apis/loading_n.png);
}
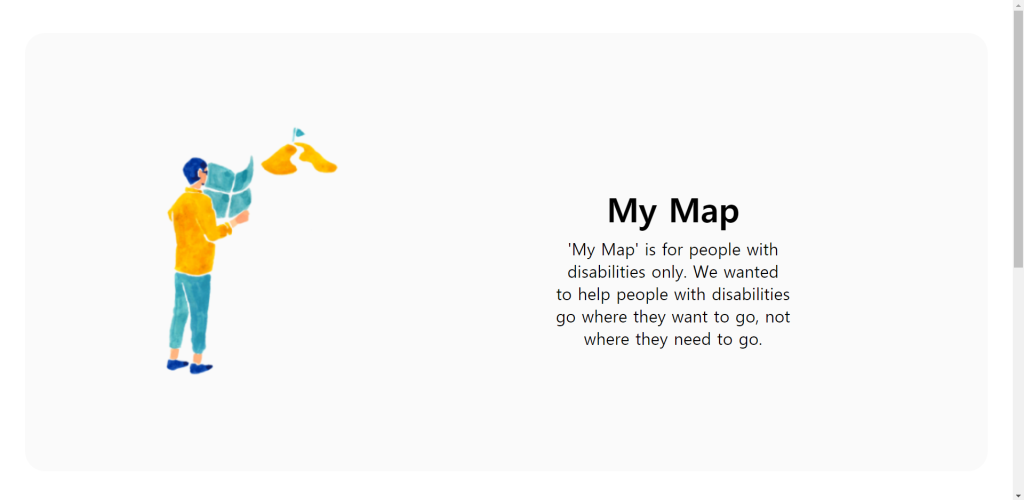
호스팅 안했을 때
 호스팅 했을 때
호스팅 했을 때


-
-
(•́ ✖ •̀)
알 수 없는 사용자 - 〉
1 답변
-
혹시 그 웹호스팅에
css/styles.css를 한번 올려보신 적이 있지 않나요? 브라우저 캐시를 비워보세요.

댓글 입력