[Emmet 사용자 정의 설정] 1-7 강의에서 궁금한 점이 있습니다.
조회수 1177회
안녕하세요? 30대 중반에 프로그래밍을 시작한 왕초보 입니다. 저의 os는 맥이구요...
저의 경우 ! 입력 후 탭을 하면

와 같이 출력이 되는데 야무 선생님 화면에는

으로 출력이 되더라구요. 위 내용 중
<meta http-equiv="X-UA-Compatible" content="IE=Edge">
을 직접 입력 하시는 건지, 아니면 자동으로 출력이 되게 설정을 하신 건지 궁금합니다.
-
(•́ ✖ •̀)
알 수 없는 사용자
1 답변
-
안녕하세요 기수님 ^ ㅡ ^
질문 주신 Emmet 확장에 대해 정리해드릴께요.
Emmet 도구는 기본 기능 외에 사용자가 원하는 기능을 추가할 수 있어요.
Emmet 설정 파일 열기
Subilme Text 에디터에서
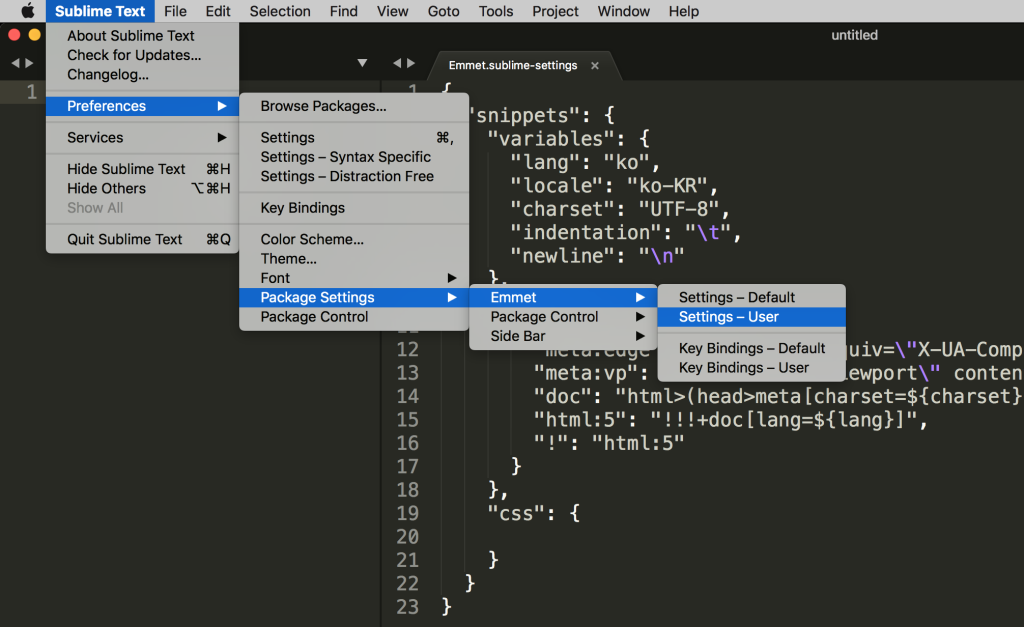
Settings - User메뉴를 눌러Emmet.sublime-settings파일을 엽니다. (아래 이미지 참고)
Emmet 스니펫 사용자 정의 설정
Emmet.sublime-settings파일이 열리면 아래 코드를 복사해 붙여넣으세요. 해당 코드는 Emmet 제작자의 GitHub 저장소 snippets.json 파일을 참고하여 작성한 것입니다.{ "snippets": { "variables": { "lang": "ko", "locale": "ko-KR", "charset": "UTF-8", "indentation": "\t", "newline": "\n" }, "html": { "abbreviations": { "meta:edge": "<meta http-equiv=\"X-UA-Compatible\" content=\"${1:ie=edge}\" />", "meta:vp": "<meta name=\"viewport\" content=\"width=${1:device-width}, initial-scale=${3:1.0}\" />", "doc": "html>(head>meta[charset=${charset}]+meta:vp+meta:edge+title{${1:문서 제목}})+body", "html:5": "!!!+doc[lang=${locale}]", "!": "html:5" } } } }간략하게 설명하면
variables항목에는 언어, 지역 등을 설정합니다. 이 설정 값은 스니펫 코드를 사용해 문서 구조를 호출할 때 사용 되는 값입니다.html의abbreviations항목에는 축약 명령을 정의할 수 있습니다.쉽게 말해
!를 입력하고Emmet: Expand Abbreviation명령(tab또는ctrl + E)을 실행하면 설정된 값을 통해 에디터에 코드가 자동 생성되는 것입니다.정리
제가 남긴 코드를 분석/수정하면 기수님 입맛에 맞는 형태로 스니펫 코드를 활용하실 수 있을 겁니다! :-)
-
(•́ ✖ •̀)
알 수 없는 사용자
-
댓글 입력