header 요소 안에 어떠한 내용이 들어가는 것이 적절한지 궁금합니다.
조회수 2884회
header 요소 안에 어떠한 내용이 들어가는 것이 적절한지 궁금합니다.
main 요소 내부에 header 요소가 직접 포함될 수는 없지만, section 요소 내부에 header 를 사용하는 것은 가능하고, 사용해도 되고, 사용하지 않아도 된다고 들었는데요. 어떤 경우, main를 부모로 하는 section 요소 안에 header 요소를 사용하고, 사용한다면 어떠한 내용이 들어가는게 적절할지,
header 요소를 적절하게 사용하는 용법을 알려주세요.
-
(•́ ✖ •̀)
알 수 없는 사용자
2 답변
-
안녕하세요. 진실님 ^ ㅡ ^ 야무입니다.
질문에 답변 드립니다.
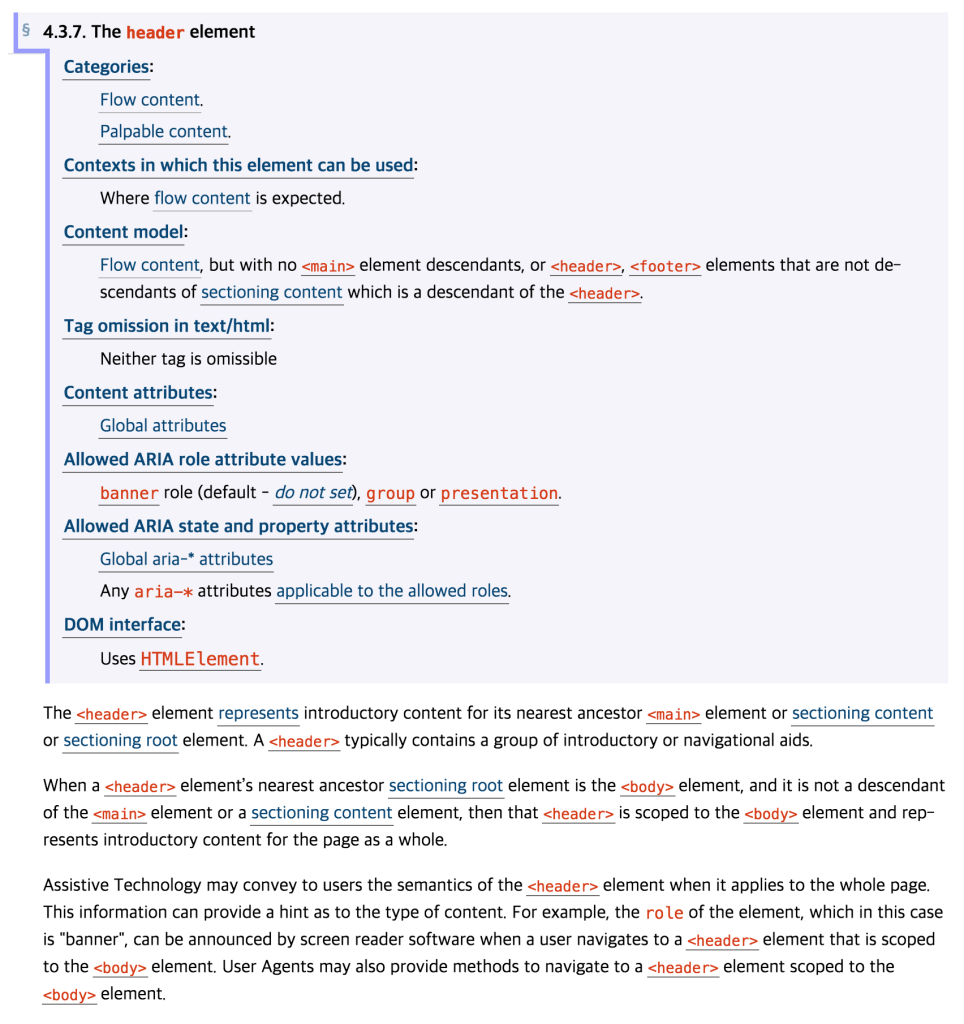
<header>요소HTML 5.2 표준 문서에는 header 요소에 대해 아래와 같이 기술하고 있습니다.

기술된 내용을 해석하면 다음과 같습니다.
<header>요소는 가장 가까운 부모 요소( 예:<main>또는 섹션 요소들:<body>,<section>,<article>,<nav>,<aside>)의 소개 내용을 대변할 때 사용됩니다. 일반적으로<header>요소는 소개 내용 또는 내비게이션 보조 내용을 포함합니다.<header>요소가<body>요소의 직계 자식으로 사용될 경우 (<main>또는 다른 섹션 요소에 포함되지 않은 경우) 해당 헤더는 문서 본문으로 범위가 설정되고 문서 소개 내용을 나타냅니다.보조 기술(예: 스크린 리더 등)은 문서에 설정된
<header>요소의 의미를 사용자에게 전달할 수 있습니다. 헤더에 설정된 정보는 콘텐츠 유형에 대한 힌트를 제공할 수 있습니다.예를 들어, 배너 역할(
<header role="banner">)로 설정된 헤더의 경우,<body>요소로 범위가 설정된 헤더 내비게이션을 사용자가 사용할 때 스크린 리더에 정보를 제공할 수 있습니다.사용자 에이전트(예: 브라우저)는
<body>요소로 범위가 설정된 헤더 내비게이션을 통해 이동하는 방법을 제공할 수도 있습니다.

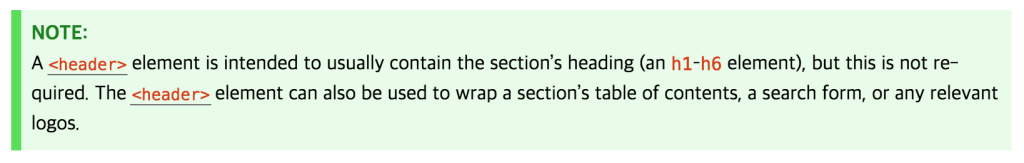
진실님이 궁금해 하는 내용은 NOTE에서 말하고 있습니다.
<header>요소는 섹션 제목(h1~h6)을 포함할 때 사용합니다. 하지만 필수는 아닙니다. 즉, 이 말은 제목을 포함할 때 헤더 요소를 사용할 수도 있지만 꼭 그렇게 사용해야 하는 것을 강제 하지는 않는다는 말입니다.<header>요소는 섹션의 목차(TOC), 검색 폼, 로고 등을 포함할 수 있습니다.
예시
아래 나열된 예시는 모두 W3C 표준 문서에 기술된 것들입니다.
"게임 Voidwars 인트로" 구조화
<header> <p>환영합니다...</p> <h1>Voidwars!</h1> </header>"SVG 1.2 표준 문서 머리글" 구조화
<header> <h1>Scalable Vector Graphics (SVG) 1.2</h1> <p>W3C 초안, 2004년 10월 27일</p> <dl> <dt>현재 버전:</dt> <dd><a href="https://www.w3.org/TR/2004/WD-SVG12-20041027/">https://www.w3.org/TR/2004/WD-SVG12-20041027/</a></dd> <dt>이전 버전:</dt> <dd><a href="https://www.w3.org/TR/2004/WD-SVG12-20040510/">https://www.w3.org/TR/2004/WD-SVG12-20040510/</a></dd> <dt>SVG 1.2 최종 버전:</dt> <dd><a href="https://www.w3.org/TR/SVG12/">https://www.w3.org/TR/SVG12/</a></dd> <dt>최종 SVG 표준:</dt> <dd><a href="https://www.w3.org/TR/SVG/">https://www.w3.org/TR/SVG/</a></dd> <dt>편집자:</dt> <dd>Dean Jackson, W3C, <a href="mailto:dean@w3.org">dean@w3.org</a></dd> <dt>저자:</dt> <dd><a href="#authors">저자 목록</a> 참고</dd> </dl> <p class="copyright"><a href="https://www.w3.org/Consortium/Legal/ipr-notic ...">...</a></p> </header>
아래 예제의 경우
<header>내부에<header>가 포함되어 문제가 될 것 같지만,<article>내부의<header>가 포함하는 것은<aside>요소이기 때문에 문제가 되지 않습니다. 중첩된<header>는<header>를 부모로 가진 것은 아니기 때문에 문제가 되지 않는 것입니다.<article> <header> <h1>Flexbox: 완벽 가이드</h1> <aside> <header> <h2>작성자: Wes McSilly</h2> <p><a href="./wes-mcsilly/">그에게 연락해봅시다.</a></p> </header> <p>Flexbox 외에도 다양한 재능을 가진 전문가입니다.</p> </aside> </header> <p><ins>알고보니 Wes는 Flexbox의 전문가가 아니었습니다.</ins></p> </article>
정리
참고로
<main>요소 내부에 자식 요소로<header>를 사용할 수 있습니다.<header>요소는 가장 가까운 섹션 요소를 소개하는 콘텐츠를 감쌀 때 사용합니다. 일반적으로 제목을 포함하지만, 필수적으로 요구되는 사항은 아닙니다. 로고, 검색 폼, 목차 등을 감싸는 용도로 사용할 수 있습니다.-
(•́ ✖ •̀)
알 수 없는 사용자
-
-
https://www.w3schools.com/html/html5_semantic_elements.asp https://robots.thoughtbot.com/writing-semantic-markup https://www.vikingcodeschool.com/html5-and-css3/html5-semantic-tags
세 링크에서 그림만 보세요.
레이아웃을 어떻게 구성하느냐에 따라 배치는 다릅니다만
하나의 문서 안에서 각 섹션이 의미 있는 마크업이 되려면 어떤 태그를 사용해야 할까?에 대한 답변이므로 사실 위치와 기능만 맞으면 뭐든 상관이 없습니다.다만 검색 엔진이나 접근성 관련 리더기, 특정 시멘틱 마크업을 의미있게 인식하는 프로그램들을 위해서 쓰는 것 뿐이죠. 엘리먼트의 특성은
<div>와 다른게 없어요. 극단적으로<div>를 쓸 곳에 main, section, header, aside, main, footer, nav 와 같은 html5 마크업을 써도 브라우저는 아무런 문제 없이 렌더링 합니다.질문으로 돌아와서,
section 요소 안에 header, 즉 헤더문구나 제목과 관련된 내용이 없으면 쓰지 않으면 됩니다.
- 안녕하세요 digda 님 작성하신 내용 중, 이 글을 읽을 분들에게 오해를 일으킬 소지가 있어 댓글 남깁니다. ^^ 섹션 요소가 div 요소와 특성 상 다를 것이 없다고 말씀하셨지만... 그렇진 않습니다. main 요소는 문서 내에서 꼭 1개만 존재해야 합니다. 정확히 말하면 여러 개의 main을 사용할 수 있지만, 문서에 표시되어야 할 main은 반드시 1개 여야 합니다. (There must not be more than one visible main element in a document.) 그리고 섹션 요소는 일반적으로 제목을 포함해야 합니다.(Each section should be identified, typically by including a heading (h1-h6 element) as a child of the section element.) 설사 눈에 섹션의 제목이 시각적으로 화면에 표시되지 않더라도, 제목 역할을 수행하는 aria-label 속성을 통해 제목은 설정이 되어야 합니다. 이러한 특성을 가진 섹션 요소와 달리 div는 의미를 가지지 않고, 여러 번 사용 가능하고, 제목을 일반적으로 가지지 않아도 됩니다. 그러므로 특성 상 main, 섹션 요소들과 div가 다를 바가 없다고 말하면 안된다고 정정 드리고 싶습니다. 그리고 header 요소에 대한 HTML 5.2 표준 사양은 위에 남긴 글을 읽어봐 주시면 감사하겠습니다. 그럼 좋은 하루 되셨으면 합니다. digda님 ^ㅡ^ (HTML 5.2 표준 기술 문서 참고: https://goo.gl/u8vBDa) 알 수 없는 사용자 2018.11.16 13:08
- 브라우저의 렌더링의 측면에서, 그리고 엘리먼트 특성의 측면에서 그렇게 말씀드린 것입니다. 그리고 제 글에서 언급했다시피 극단적으로는 저렇다... 라고 말씀드린 것일 뿐, 막써도 된다! 는 당연히 아닙니다. 시멘틱 마크업은 야무님이 말씀하신대로 그 자체만으로 의미가 있는 것이며 중요한 것이기도 하죠. 다만 저는 질문자분이 `이런 측면에서는 이렇다' 를 알면 좋겠다는 의미로 적은 것이에요. 질문에 대한 답은 솔직히 제가 마크업을 몇 년 동안 안 했더니 잘 모르기도 하고, 야무님 같은 잘 아시는 분이 더 좋은 설명을 해 주실 것 같았기에(무책임한가요? ㅋㅋ) 실제 질문에 대한 답변은 마지막 한 줄로 간단히 적었습니다. 하지만 문맥을 잘 끊지 못해서 내용이 큰 오해를 살만했다는건 인정합니다. doodoji 2018.11.16 13:33

댓글 입력