[1-11] 앵커와 하이퍼 링크 실습 예제 안에서 궁금한 점이 있습니다.
조회수 1050회
안녕하세요 선생님.
강의 후반 문법 검사 부분에서
<ul>은 또 다른 <ul>을 자식요소로 가질 수 없기에 새로운 <li> 을 추가 하셨는데요.
다음과 같이 소개 <li> 안에 <ul> 을 삽입하는 것과 선생님께서 하신 방법이 무슨 차이점이 있는지 궁금 합니다.

웹 브라우저에 노출되는 모습은 비슷한 듯 해서요;
감사합니다.
-
(•́ ✖ •̀)
알 수 없는 사용자
1 답변
-
안녕하세요 Museop 님 ^ ㅡ ^
결론부터 이야기 드리면 Museop 님이 작성한 마크업이 요구하는 바를 정확하게 구현한 것입니다. 잘해주셨습니다. :-)
Meseop님 마크업
<ul> <li> <a href="#intro">소개</a> <ul> <li><a href="">영상소개</a></li> ... </ul> </li> </ul>작성하신 마크업을 그래픽 화하면 다음과 같습니다.
ul └── li └── a └── ul
영상 강의 마크업
영상 강의 마크업은 다음과 같습니다.
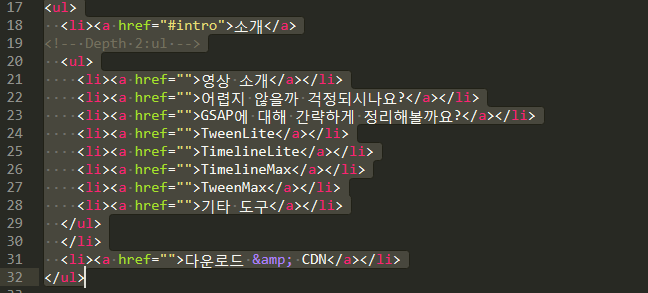
<ul> <li> <a href="#intro">소개</a> </li> <li> <ul> <li><a href="">영상소개</a></li> ... </ul> </li> </ul>위 마크업을 그래픽 화하면 다음과 같습니다. 다르죠? ^ ㅡ ^ ;
ul ├── li │ └── a └── li └── ul-
(•́ ✖ •̀)
알 수 없는 사용자
-
댓글 입력