figure과 span과 관련되서 질문이 있습니다.
조회수 1114회
이미지의 비율이 어떻게 들어갈 지 알 수 없어, span으로 감싸는 편인데요. figcaption이 없다고 하더라도, 이미지의 크기를 조절하는 block을 감싸려고 한다면
<figure>
<img src="" alt="">
</figure>
이렇게 작성하는 게 더 나은 방법 일까요? 아니면 말 그대로 span으로 감싸는 게 나은 방법 일까요? 아직 figure의 사전적 의미가 아닌, 직접적 사용이 이해가 잘 안 되네욤;;
-
(•́ ✖ •̀)
알 수 없는 사용자
1 답변
-
안녕하세요 야무입니다. ^ ㅡ ^
질문에 답변 드려봅니다.
질문에 주어진 답
"이미지의 크기를 조절하는 block을 감싸려고 한다면"
질문처럼
<img>요소를 블록 요소로 감싸고자 하는 것이 목표라면? 다음의 블록 요소를 사용해 이미지 요소를 감쌀 수 있습니다. (예:<div>,<figure>,<picture>)<!-- CASE 1: DIV --> <div class="img-wrapper"> <img src="https://s3.ap-northeast-2.amazonaws.com/grepp-cloudfront/hashcode_imgs/banners_imgs/banner-job.png" alt="오직 개발자를 위한 채용 사이트 오픈!"> </div> <!-- CASE 2: FIGURE --> <figure class="img-wrapper"> <img src="https://s3.ap-northeast-2.amazonaws.com/grepp-cloudfront/hashcode_imgs/banners_imgs/banner-job.png" alt="오직 개발자를 위한 채용 사이트 오픈!"> </figure> <!-- CASE 3: PICTURE --> <picture class="img-wrapper"> <img src="https://s3.ap-northeast-2.amazonaws.com/grepp-cloudfront/hashcode_imgs/banners_imgs/banner-job.png" alt="오직 개발자를 위한 채용 사이트 오픈!"> </picture>span 요소는 인라인
<span>요소는 블록 요소가 아니기 때문에 질문에서 요구하는 답이 될 수 없습니다.<span class="img-wrapper"> <img src="https://s3.ap-northeast-2.amazonaws.com/grepp-cloudfront/hashcode_imgs/banners_imgs/banner-job.png" alt="오직 개발자를 위한 채용 사이트 오픈!"> </span>하지만 CSS를 사용해
<span>요소를 블록 요소처럼 화면에 표시(display) 한다면 질문에서 요구되는 답이 될 수도 있습니다..img-wrapper { display: block; ... }단, 질문에서 말하는 block 요소가 기본적으로 분류되는 블록 요소를 말하는 것이라면
<span>은 답이 아닙니다.어떤 방법을 사용해야?
<img>요소는 그 자체로 "이미지"로서 의미를 가집니다. 특정 요소가 감싸지 않더라도 말이죠. 블록 요소로 감싸도 되고, 인라인 요소로 감싸도 됩니다.중요한 것은 HTML에서 제공되는 다양한 방법 중 상황에 따라 적절한 방법을 선택하는 것입니다.
예를 들어 이미지 만을 화면에 표시하고자 할 경우 어떻게 구조화 해야 할까요?

아래 나열한 각 유형(case) 별로 모두 사용이 가능합니다.
<!-- CASE 1: IMG --> <img class="illustration" src="https://res.cloudinary.com/eightcruz/image/upload/v1544484028/xxgz6zomehywtnu3ugnl.jpg" alt="특별한 도움을 필요로 하는 이들을 위해 ......"> <!-- CASE 2: DIV --> <div class="illustration"> <img src="https://res.cloudinary.com/eightcruz/image/upload/v1544484028/xxgz6zomehywtnu3ugnl.jpg" alt="특별한 도움을 필요로 하는 이들을 위해 ......"> </div> <!-- CASE 3: FIGURE --> <figure class="illustration"> <img src="https://res.cloudinary.com/eightcruz/image/upload/v1544484028/xxgz6zomehywtnu3ugnl.jpg" alt="특별한 도움을 필요로 하는 이들을 위해 ......"> </figure> <!-- CASE 4: PICTURE --> <picture class="illustration"> <img src="https://res.cloudinary.com/eightcruz/image/upload/v1544484028/xxgz6zomehywtnu3ugnl.jpg" alt="특별한 도움을 필요로 하는 이들을 위해 ......"> </picture>
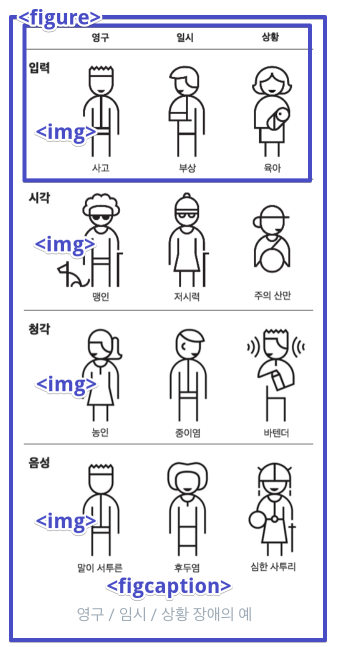
그렇다면 아래 이미지와 같은 유형은 어떻게 구조화해야 할까요?
이미지에 구조화를 위한 요소를 표시한 것처럼 이런 경우에
<figure>를 적절하게 사용한 예가 됩니다. 여러 장의 관련된<img>를 한데 모아 묶고, 아래 이미지들을 설명하는<figcaption>요소를 사용합니다.
<figure class="illustration"> <img src="a11y/input.jpg" alt> <img src="a11y/visual.jpg" alt> <img src="a11y/auditory.jpg" alt> <img src="a11y/voice.jpg" alt> <figcaption>영구 / 임시 / 상황 장애의 예</figcaption> </figure>
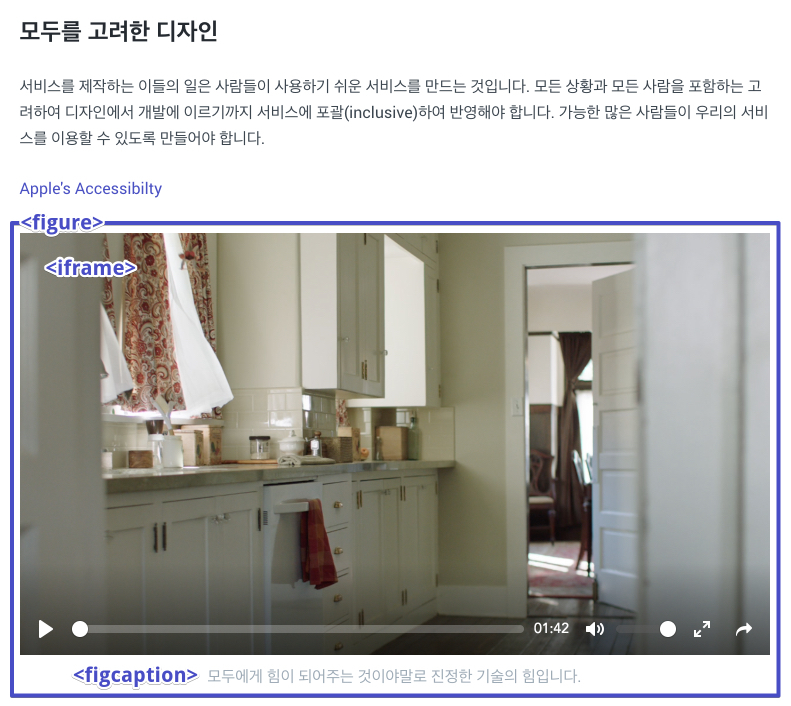
마지막으로 아래 예는 어떻게 구조화 해야 할까요?
마찬가지로 화면에 표시한 대로 구조화할 수 있습니다. 이미지가 아닌 비디오(
<video>,<iframe>등) 또한<figure>요소를 사용해 감싼 후 설명 글(<figcaption>)을 추가할 수 있습니다.
<figure class="video-illustration"> <iframe src="https://cdn.iframe.ly/api/iframe?url=https%3A%2F%2Fwww.apple.com%2F105%2Fmedia%2Fkr%2Faccessibility%2F2016%2F2c27194c_cf72_4f59_bbdb_9b87728c0082%2Ffilms%2Ffeature%2Faccessibility-feature-kr-20161018_1280x720h.mp4&key=4fb668ebc74b721f3c2230d81634c8bc" allowfullscreen></iframe> <figcaption>모두에게 힘이 되어주는 것이야말로 진정한 기술의 힘입니다.</figcaption> </figure>
정리
화면에 표현되는 디자인을 위해
<img>를 감싸는 블록 요소를 사용하는 목적이라면<div>사용으로 충분합니다. 하지만 위에 나열한 예시 처럼 분명한 목적(삽화, 설명 포함)을 가진 이미지라면<figure>,<figcaption>과 같은 요소를 사용해 구조화 하는 것을 HTML5 표준은 권장합니다.-
(•́ ✖ •̀)
알 수 없는 사용자
-
댓글 입력