한 줄에 3개의 div 박스가 나오는 걸 어떻게 한 줄에 1개 div만 나올 수 있게 할 수 있을까요?
조회수 1180회
안녕하세요. html, css 관련 질문입니다.
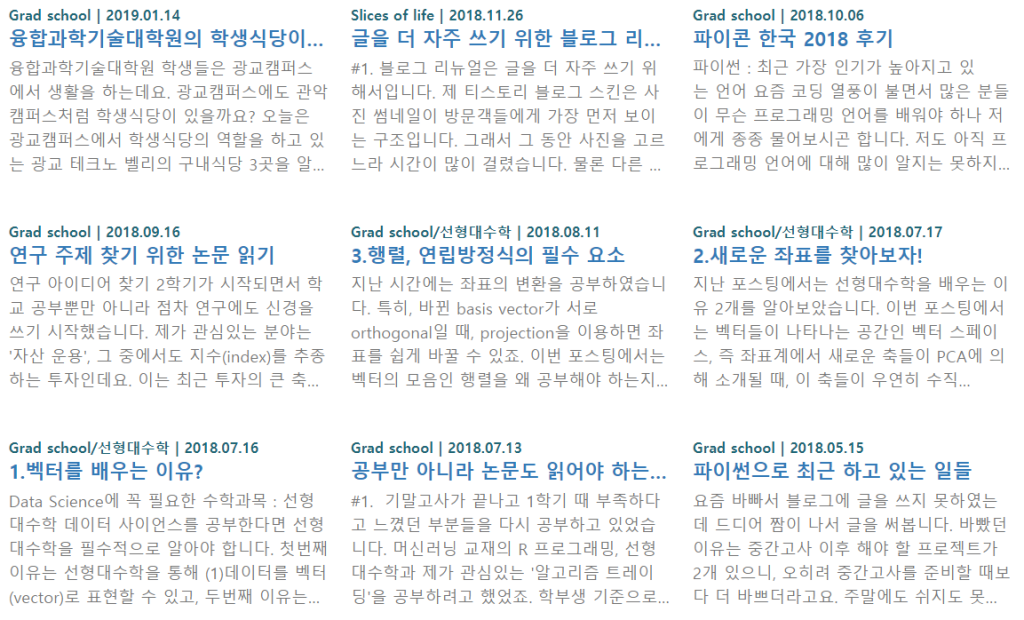
질문 : 현재 한 줄에 div 박스 3개가 나오고 있는데요 (참조 : http://mysnowbear.tistory.com)
 .
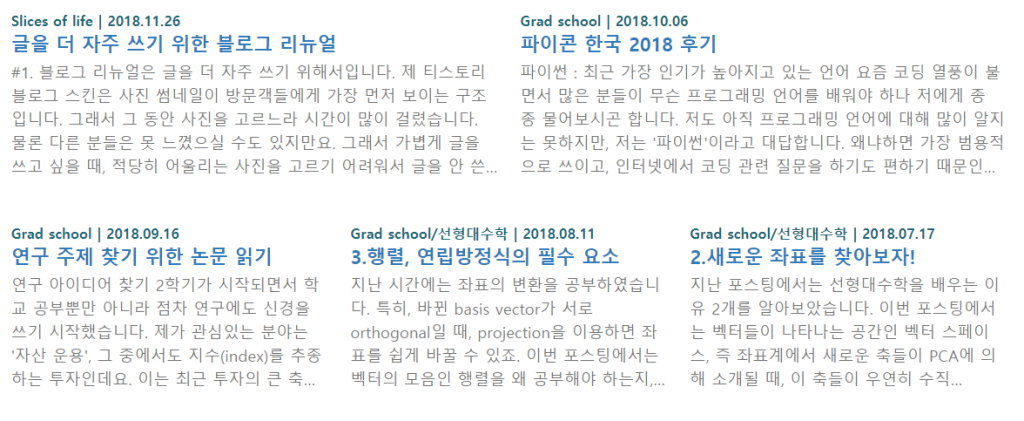
이를 한 줄에 div 박스가 2개 나오거나 1개만 나오게 하고 싶습니다. (참초 : http://newspeppermint.com)
.
이를 한 줄에 div 박스가 2개 나오거나 1개만 나오게 하고 싶습니다. (참초 : http://newspeppermint.com)

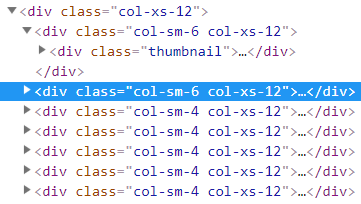
티스토리 다른 분의 스킨을 다운받아 쓰는 거라서 어떤 구조로 저렇게 한줄에 3개의 div가 구현되는 건지 몰라서 현재 헤메고 있는데요. 제가 보기에 가장 관련 있어 보이는 html과 css코드는 각각 다음과 같습니다
html
<div class=thumbnail>
<div class=thumb_wrapper>
<s_article_related_rep_thumbnail>
<div class='related_thumb gen_thumb'
style='background-image:url("//i1.daumcdn.net/thumb/R0x200/?fname=[##_article_related_rep_thumbnail_link_##]")'>
<div class=gen_black></div>
</div>
</s_article_related_rep_thumbnail>
</div>
css
.thumbnail{margin:10px;padding:0;border:0}
.thumbnail .caption{padding:10px 0;height:160px}
blockquote{padding:10px 20px;margin:15px;font-size:inherit;border-left:5px
solid #206776;font-style:italic}.col-lg-1,.col-lg-10,.col-lg-11,.col-lg-12,
.col-lg-2,.col-lg-3,.col-lg-4,.col-lg-5,.col-lg-6,.col-lg-7,.col-lg-8,.col-lg-9,
.col-md-1,.col-md-10,.col-md-11,.col-md-12,.col-md-2,.col-md-3,.col-md-4,
.col-md-5,.col-md-6,.col-md-7,.col-md-8,.col-md-9,.col-sm-1,.col-sm-10,
.col-sm-11,.col-sm-12,.col-sm-2,.col-sm-3,.col-sm-4,.col-sm-5,.col-sm-6,
.col-sm-7,.col-sm-8,.col-sm-9,.col-xs-1,.col-xs-10,.col-xs-11,.col-xs-12,.col-xs-2,
.col-xs-3,.col-xs-4,.col-xs-5,.col-xs-6,.col-xs-7,.col-xs-8,.col-xs-9{padding:0}
.container-wrapper{width:auto!important;max-width:1170px}
#wrapper{padding:2vh 8vw}.txt1{color:#Fa0}.txt2{color:#206776}
.shorthr{width:80px;margin-top:40px}.bottombox{margin-top:24.5px;
padding-top:25px;padding-bottom:25px;background-color:#F8F8F8}
.txt_category{font-size:13px}.txt_date{color:#999;font-size:12px}.txt_title{margin-top:20px;
margin-bottom:40px;font-size:25px}.txt_subtitle{font-size:20px}
전 정말 html, css 초보입니다. 조그마한 관심도 큰 도움이 됩니다 ㅠㅠ 감사합니다!
-
(•́ ✖ •̀)
알 수 없는 사용자
1 답변
-


안녕하세요. 저도 HTML, CSS에 대해 잘은 모르지만 도움이 될까 싶어 답변 남깁니다. 지누 님이 남겨주신 첫번째 링크를 타고 가 크롬에서 thumbnail div 위에 정의 되어 있는 클래스를 위 이미지와 같이(col-sm-4 => col-sm-6) 수정하니 한 줄에 2개씩 나타나게 수정이 되네요. 참고 하셔서 원하는 방향으로 수정 하는데 도움이 되었으면 좋겠습니다.

댓글 입력