제가 div를 이용해서 여러 div를 연결하는 것 같은 모습을 나타내려고 합니다
조회수 828회
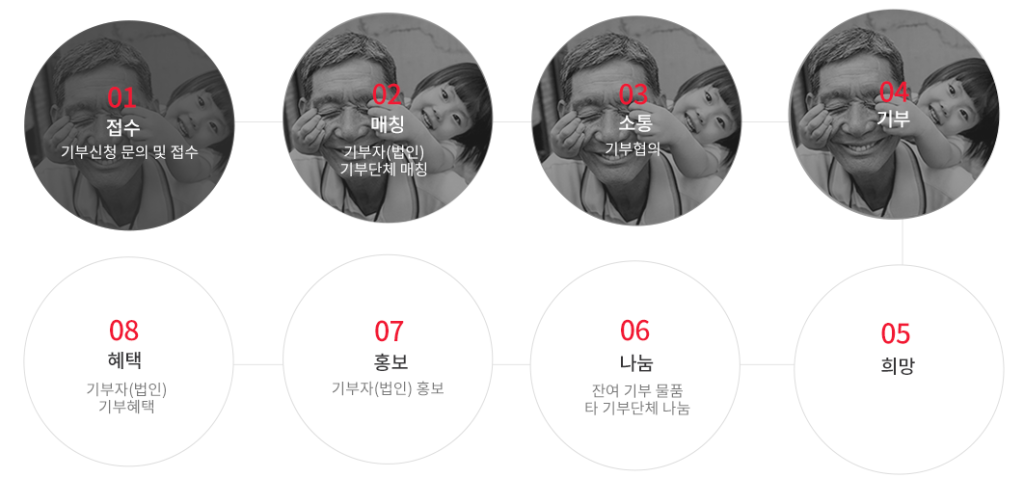
제가  이런 시안을 구현 하고 있어요...
이런 시안을 구현 하고 있어요...
저 원형은 모두 div이고, 이미지는 div태그 안에 포함시켰습니다. 동시에 이미지 위에 텍스트를 띄우기 위해서 z-index와 텍스트에는 position:absolute를 div에는 position:relative를 이용해서 텍스트를 위에 띄웠습니다. 그리고 저기 실선을 비슷하게 div를 이용해서 border-left: none; 으로 구현하려고 했습니다. 그러나 링크에 보이시는것처럼 div를 z-index 제일 밑으로 넣어도 img_box가 아래로 밀립니다.
원형 div는 float: left로 왼쪽에다가 순서대로 쌓아올린것이예요 텍스트는 position: absolute로 top: 뭐시기px 넣어서 고정시켜 놨어요
그런데 이후에 div를 뒤에다가 넣으려고 하는데 잘 안되네요
도와주세요~~~!!!!!!!

-
(•́ ✖ •̀)
알 수 없는 사용자
2 답변
-
래핑만 잘 해 주면
z-index없이도 어떻게 될 것 같은데요...?<div id="donation_diagram"><!-- position: relative; --> <div id="back_line"><!-- position: absolute; top: 0; --> <svg class="svg" id="svg1"></svg> <svg class="svg" id="svg1"></svg> <svg class="svg" id="svg1"></svg> </div> <div id="d_s_s_ctnr"><!-- position: absolute; top: 0; --> <div class="d_s_sequence"></div> <div class="d_s_sequence"></div> <div class="d_s_sequence"></div> ... </div> </div>- svg 태그안에 line태그를 넣고 x1="좌표", y1="좌표", x2="좌표", y2="좌표" 로 라인 시작 끝을 설정하고 stroke="#hexcode" 를 넣고, z-index를 이용해서 밑에 실제로 선을 넣었습니다. 좋은답변 감사합니다~~~~~~~ 알 수 없는 사용자 2019.1.29 11:53
-
svg 태그안에 line태그를 넣고 x1="좌표", y1="좌표", x2="좌표", y2="좌표" 로 라인 시작 끝을 설정하고 stroke="#hexcode" 를 넣고, z-index를 이용해서 밑에 실제로 선을 넣었습니다.
<!-- <svg class="svg1" width="1000" height="500"><line x1="50" y1="145" x2="1133" y2="145" stroke="#b1b1b1" z-index="-5"></line></svg> -->좋은답변 감사합니다~~~~~~~
-
-
(•́ ✖ •̀)
알 수 없는 사용자 - 〉
-
댓글 입력