vue + element-ui 에서 date를 선택하면 누른 값에서 9시간 이전으로 선택되는 문제
조회수 624회

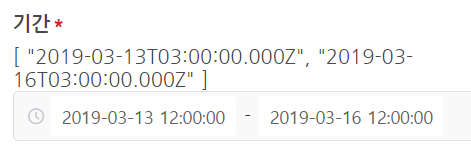
위 배열이 실제 js에 선택되는 값이구요 아래 date picker는 element-ui에서 제공해주는 ui입니다.
질문대로 실제로 ui에서 12시를 선택해도 실제로 들어오는 값은 -9시간인 03시로 js에 들어오는데요 아무래도 GMT -9시간? 이 적용되서 그런 것 같은데 element-ui의 문제라기보다는 vue script단에서 9시간을 빼버리는 것 같습니다. 근데 어떻게 처리 해야할지 잘 모르겠네요. element-ui에서 받은 값에서 9시간을 추가해서 사용하기는 싫어서 질문올립니다.

댓글 입력