css 테이블 스크롤 적용하기
조회수 1897회
반응형 웹을 만들고 있습니다 부트스트랩 container로 외각 레이아웃을 잡고 col-lg-5 / col-lg-2 / col-lg-5 구조로 쪼개어 col-lg-5 부분에 각각 스크롤 기능이 들어간 테이블을 작성했습니다.
// <table>
<thead>
<tr style="height:30px" id="thead_nation">
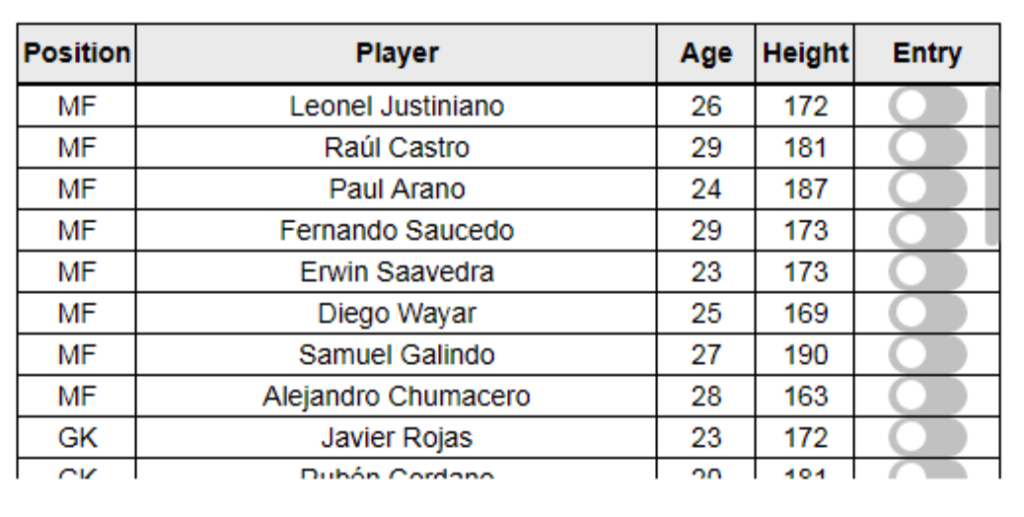
<th>Position</th>
<th>Player</th>
<th>Age</th>
<th>Height</th>
<th id="test2">Entry</th>
</tr>
</thead>
</table>
<div class="scroll_y">
<table>
<tbody id="away_team_player_nation">
</tbody>
</table>
</div>
tbody의 id(away_team_player_nation)는 선수 목록들이 쭉 나오게 jquery로 연결 되어 있구요 class="scroll_y"에는 .scroll_y { height:200px ; overflow-x:hidden } 이렇게 적용해두었습니다 그런데 제 컴퓨터에는 컬럼명과 컨탠츠들의 비율이 깨져서 나오고 똑같은 페이지 열람 했을 때 다른 pc에서는 잘 맞게 나오더라구요 모두 크롬 브라우저를 썼구요 어떤 게 원인인지 모르겠습니다.


1 답변
-
질문하고 계신 것은 사실 스크롤바 자체를 문제 상황으로 간주할 것이냐까지 올라가는 문제입니다.
1. 문제가 된다면 적당한 스크롤바 라이브러리를 가져다 쓰세요. 그러면 웬만한 OS/디바이스/브라우저 에서 모두 같은 동작을 할 것이므로 거기서부터 다시 대응하시면 됩니다.
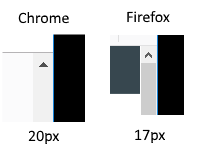
링크한 라이브러리의 동작을 보아하니, 지금의 표면적 문제상황 ― "스크롤바가 자리를 차지해 버려서 테이블 위아래가 서로 어긋나는 문제" ― 을 해결해줄 것 같긴 합니다.2. 그런데, 제 생각에 스크롤바라는 것은 문제로 간주하면 안 됩니다. 마치 우리가 브라우저 기본 폰트를 문제삼지 않고, 대신 꼭 필요한 특정 폰트를 사용하기 위해 '웹 폰트'라는 기술을 쓰는 것과 마찬가지지요. 당장 스크롤바 너비 자체가 브라우저별로 OS별로 다 다르거든요.

이걸 일일이 맞추고 살면 안 됩니다. 이런 문제와 싸우지 않는 것, 즉 이 문제가 있다손 치더라도 그게 별 상관없는 뷰를 만드는 것이 최선의 전략이라는 게 제 의견입니다. 공유해 주신 문제 자체에 관해서 좀더 생각해 보자면, 이럴 때는 전체 표는 전체 페이지의 스크롤을 따르게 하되, 특정 조건이 되면 헤더 부분이 페이지 최상단에 딱 고정되게 하는 것이지요. (많이들 이렇게 합니다.)
참고가 되면 좋겠습니다.
- 브라우저별로 스크롤바 크기가 다른걸 생각 못했네요 감사합니다 김재민 2019.6.13 10:41
- 그런데 반응형 웹 페이지에서 이 문제들을 모두 해결할 수 있는 방법이 있을까요? 스크롤을 tbody만 적용하여 옆으로 빼려하니 thead와 tbody의 width를 px값으로 정해야하는데 그러면 반응형 웹에 맞춰 페이지가 커지지 않아서요 김재민 2019.6.13 10:42
- bootstrap 4 table header sticky 로 찾으시면 뭔가 있을것 같습니다. https://codepen.io/balajidesigner/pen/YBKQBK?editors=0100 / https://codepen.io/bobmarksie/pen/VadxoK 등등 엽토군 2019.6.13 11:15
- 감사합니다 ^^ 덕분에 해결 했습니다 김재민 2019.6.14 13:24

댓글 입력