구글독스의 피피티처럼 웹에서 문서를 만들고싶은데요
조회수 3734회
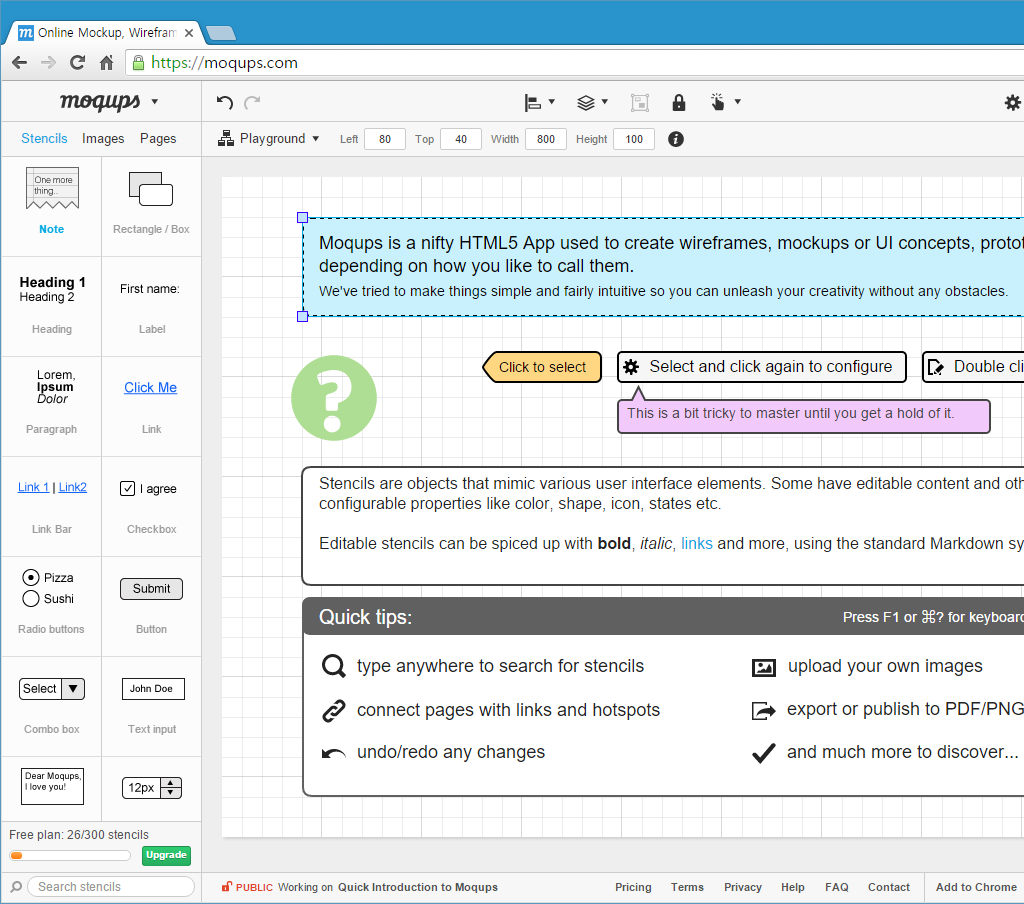
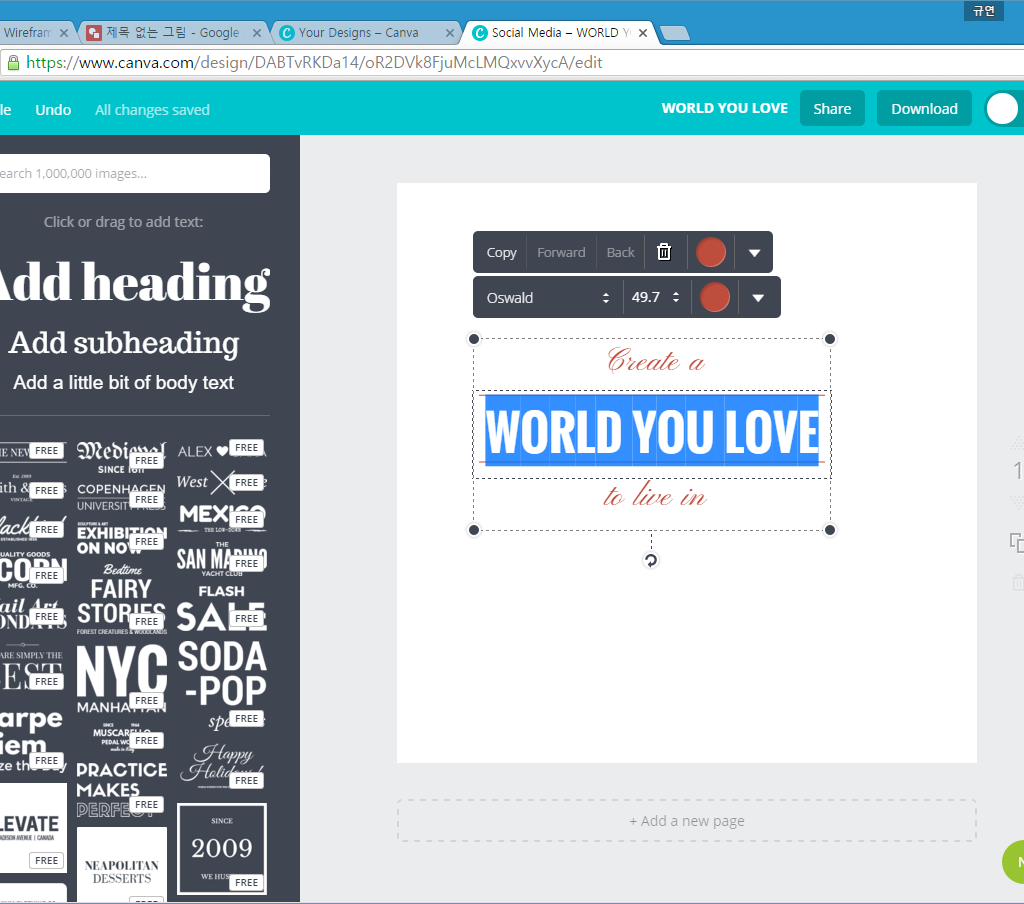
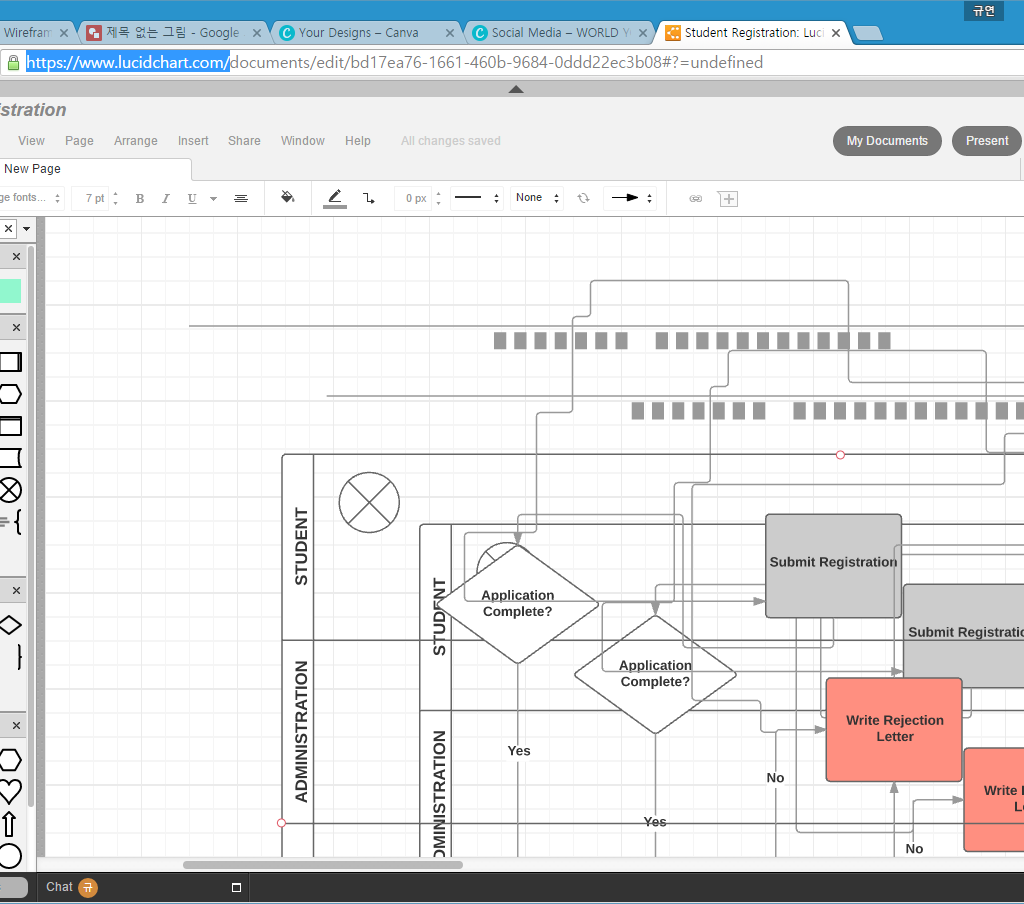
아래와 같이 웹 화면에서 스텐실과 글자등을 움직이고 편집하고 저장하는것을 만들고싶습니다.
비슷한 오픈소스를 찾아보기도 하고 각 서비스들의 소스를 까보기도했는데 감을 못잡겠습니다.
관련 라이브러리나 개발을 위해 나아갈 키포인트를 알려주실 선배님 안계신가요??
html5, javascript, jquery, css등 기본적인 개발은 할수있습니다. 아직 grunt나 angularJS나 requireJS, backboneJS까진 사용해보지 못했구요 간단한 라이브러리들 불러다가 사용할정도의 능력입니다. (부트스트랩, LeafletJS, fullcalendarJS, jqueryMoblie, webGL등 필요한 기능 찾아 사용)
하지만 아래와 같은건 감을 하나도 못잡겠습니다. html엘리먼트들을 직접 컨트롤할지.. 아니면 캔버스에 직접 그릴지... 아니면 svg를 사용해야할지... 뭔가 감을 잡을수가 없네요.
간단한 방향을 잡아주신다면 감사하겠습니다. ㅠㅠ
-
(•́ ✖ •̀)
알 수 없는 사용자
3 답변
-
위 사이트에 있는 네이버 슬라이드의 경우 SVG + HTML로 구현되었습니다. 적어주신 것 처럼 구현에는 여러가지 방법이 있습니다.
html element를 직접 핸들링 하는 방법
장점: 구현이 쉽다. ex) dom event등 브라우저 도움을 많이 받을 수 있음
단점: 기능에 제약이 많다
canvas를 사용하는 방법
장점: 원하는 모든 구현이 가능하다.
단점: 모든걸 직접 다 구현해야 한다 ex) 선택된 영역, 클릭 이벤트 처리 등 등
svg + html을 사용하는 방법
위 두 방법의 장/단이 섞여있다.
웹 프론트에서 돌아가야 하니까 당연히 JS는 잘 하셔야 하고요, 브라우저 이벤트 모델과 SVG에 대해서 아주 빠삭하게 알고 계셔야 합니다.
그리고 도형 회전 같은 기본적인 산수를 하실 수 있으시면 됩니다.
가볍게 시작해 보시려면 SVG를 사용해서 사각형, 원, 등을 그리는것 부터 시작하셔서 마우스 선택, 회전 등을 하나씩 구현해 보시기를 추천드립니다.
-
(•́ ✖ •̀)
알 수 없는 사용자
- 대부분의 사이트가 3번 svg+html방법으로 구현되어있군요. 여기서 또 문제는 호환성이 ㅠㅜ 일단 svg로 후딱 진행해보고 잘되면 ie를 고민해야 겠습니다. 결국 대부분의 기능을 다 구현해야 되는군요.ㅠㅠ 먼가 괜춘한 라이브러리가 딱 있길 바라는건 욕심이겠죠,.,.ㅠ 알 수 없는 사용자 2016.2.2 23:01
-
revealjs를 활용해 보세요
홈페이지 : https://github.com/hakimel/reveal.js
가이드 1 : https://youtu.be/spPypp8OZ2w
가이드 2 : https://youtu.be/ROr9UaciW14
-
(•́ ✖ •̀)
알 수 없는 사용자
- 답변 감사합니다. revealjs를 보니 에디터가 아니라 뷰어같아보입니다. 사실 지금 필요한건 revealjs에서 설명되어있는 온라인 에딧터인 http://slides.com/ 사이트와 같은걸 만들고싶습니다. ㅠ 알 수 없는 사용자 2016.2.2 15:39
-
-
Javascript라이브러리를 사용하시는게 좋을것 같은데요.
를 한 번 참고해 보세요. 유료이긴 하지만 싸니까 괜찮을것 같습니다.
여기서 데모를 보시면 감이 오실 것 같아요. (다음 페이지는 로딩이 꽤 걸리니까 화면에 네모/동그리미 모양들이 나올때까지 기다려보세요) http://draw2d.org/draw2d_touch/jsdoc_5/#!/example/shape






댓글 입력