<div>tag 레이아웃에 관하여 질문 드립니다.
조회수 615회
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
</head>
<body>
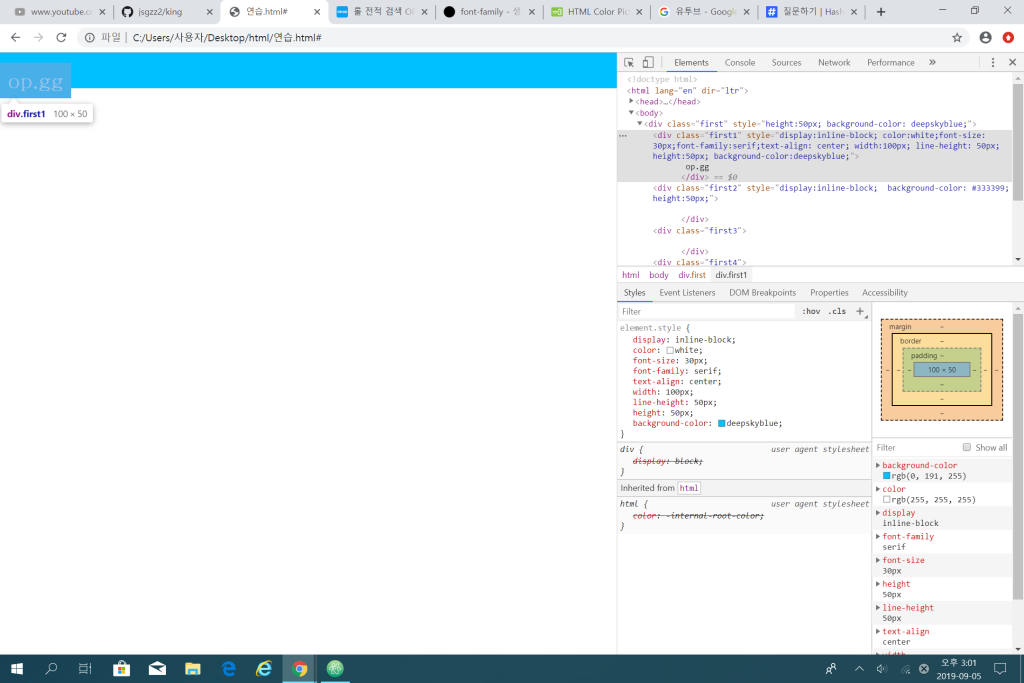
<div class="first" style="height:50px; background-color: deepskyblue;">
<div class="first1" style="display:inline-block; color:white;font-size: 30px;font-family:serif;text-align: center; width:100px; line-height: 50px; height:50px; background-color:deepskyblue;">
op.gg
</div>
<div class="first2" style="display:inline-block; background-color: #333399; height:50px;">
</div>
</body>
</html>

"first 1"class 가 "first" class보다 조금 밑에 곂쳐 나오는 이유가 무엇인가요? height 갚을 50px로 맞췄기 때문에 두 division이 정확히 겹쳤으면 좋겠는데 어떻게 해야합니까?
-
(•́ ✖ •̀)
알 수 없는 사용자
1 답변
-
inline-block이게... 동작이 요상하네요.원인은
first2엘리먼트에 내용이 들어가있지 않아서 주변inline-block속성을 가진 엘리먼트들이 같이 깨지는 것 같습니다.inline-block이라는게 일단 엘리먼트 내부에 컨텐츠를 가지거나 직접 width/height를 지정할 때 레이아웃이 잡히는데,width/height의 값이 지정되어 있는지 여부를 떠나서 내부 컨텐츠가 있느냐 없느냐에 따라서 레이아웃을 잡는 방식이 완전 달라지는 듯 하네요.
first2박스에도 텍스트를 넣으면 제대로 잡히긴 합니다.컨텐츠가 없는 엘리먼트는
display: none으로 없애는 것도 방법이나위 같은 부작용이 언제 또 발생할 지 모르니
inline-block을 사용하지 않는 방식으로 회피를 하시는게 나을 것 같습니다.float: left도 딱히 나쁘지 않을 것 같고,1차원 정렬이니까 flex layout을 사용하는 것도 좋겠네요.

댓글 입력