[vue.js] v-for로 배열을 출력하고, 해당 index만 수정하는법 질문있습니다!.
조회수 3252회
<template>
<div>
<ul>
<li v-for="(item,index) in items" :key="item">
<span v-if="!itemStat">
{{ item }}
<button @click="editItem()">Edit</button>
</span>
<span v-else>
<input type="text" :placeholder="item" v-model="newItem">
<button @click="updateItem(index)">update</button>
</span>
</li>
</ul>
</div>
</template>
<script>
export default {
data() {
return {
items: ['red','blue','green'],
itemStat: false,
newItem: ''
}
},
methods: {
editItem() {
this.itemStat = !this.itemStat
},
updateItem(index) {
this.itemStat = !this.itemStat
this.items[index] = this.newItem
}
}
};
</script>

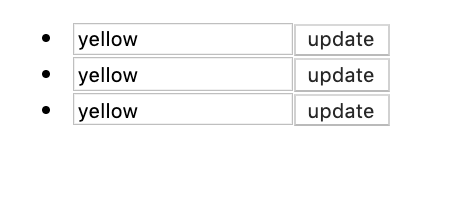
<질문> Edit 버튼을 눌렀을때 인풋 박스가 선택한 인덱스만 적용되게 하려면 어떻게 해야할까요?

수정은 되지만 아래 사진과같이..v-model이 모든 인풋박스에서 적용되고있습니다.

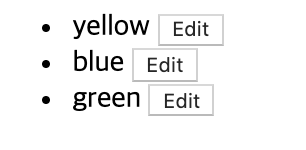
수정완료 >


댓글 입력